アバター改変も慣れてきた今日この頃。今度はアバターにアイテムを持たせてみたいと考えている方も多いことでしょう。
しかし、アイテムをずっと持っていては不便なことも多く、ダッシュメニューから出す場合は、操作でサッと出すことが難しいです。
そんなあなたにオススメのテンプレートが、みみりんさんのBOOTHショップ「みみハウス」から無償配布されている「好きなアイテムを触って出し入れできるテンプレート」です。
アバターに設定することで、指定した場所に触れると任意のオブジェクトを表示させることができるテンプレートです。
例えば、カバンに触れたらおやつを出せたり、背中に手を伸ばせば武器を手に持てたり改変の幅をさらに広げることができます。
また、このテンプレートは、ModularAvatarに対応しているため、少ない手順で簡単にアバターに導入することが可能です。
アイテムを取り出す設定方法
「好きなアイテムを触って出し入れできるテンプレート」は、ModularAvatarに対応しています。予めダウンロードしておきましょう。
「好きなアイテムを触って出し入れできるテンプレート」を使ってUnityで編集してみよう
「好きなアイテムを触って出し入れできるテンプレート」をUnityにインポートします。
インポートができたら、「Contacts_Inventry_Template」の中にある「Contact_Inventry_Menu」をHierarchyにあるアバターの直下に配置します。
「Contacts_Inventry_Template」>「Prefab_Hand~」の中にある、末尾に「collider」と書かれているprefabをアバターの任意のボーンの中に配置して、位置や範囲を調整します。今回は、左手に仕込むので「Hand.L~」から始まるものを使用します。触れる場所はカバンにしたいので、「Chest」の下に配置しました。
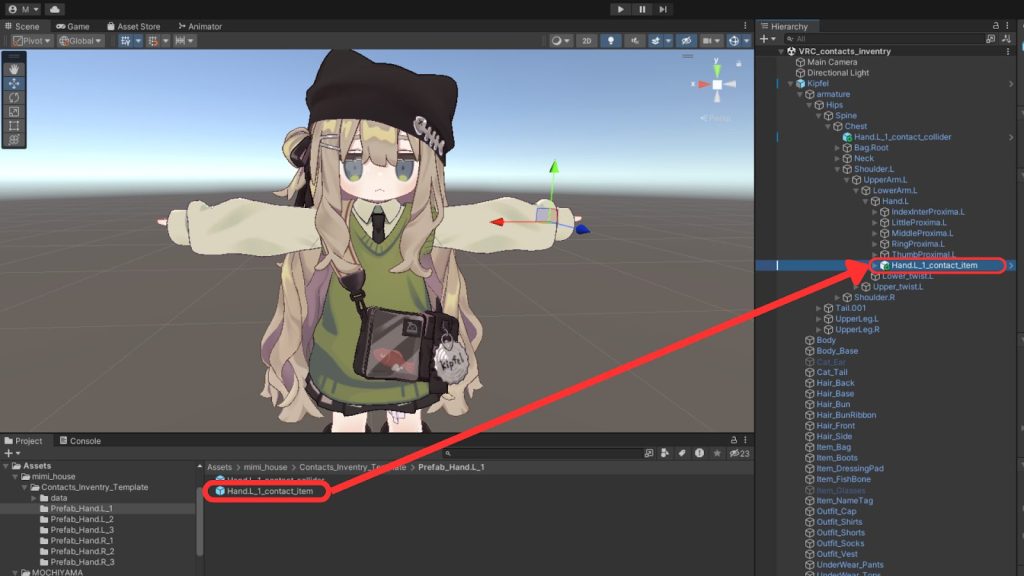
次に、「Contacts_Inventry_Template」>「Prefab_Hand.~」の中にある、末尾に「item」と書かれているprefabをアバターの手のボーンに入れます。

末尾に「item」と書かれているprefabの中にある「ItemRoot」の下に表示させたいオブジェクトをいれ、アバターの手の位置に合うように調整してください。そして、「ItemRoot」のチェックボックスを外し、非表示にします。
これで設定は完了です。
アバターをVRChatへアップロードし、動作を確認してみましょう。
詳しい説明は、下記の動画をご確認ください。
実際にVRChatでアイテムを取り出してみました
カバンからおさかなのぬいぐるみを取り出します!
参考リンク
・みみハウス(BOOTH)
・みみりん(X)















記事を取得できませんでした。記事IDをご確認ください。