VRChatで遊んでいるとき、Expressionsメニューを使って色々制御したいと思うこと、ありませんか?
例えばメガネを出し入れしたり、髪の長さを変更したり、服の色を変えたり。
でもそのためだけに難しいAnimationを勉強して使うのはな……と思っているそこのあなた!
そんなあなたにぴったりのアセットがあります。それは「AvatarMenuCreater for Modular Avatar」。
このアセットは「Modular Avatar」の補助アセットで、アイテムの出し入れやBlendShapeの無段階調整を簡単にExpressionsメニューに追加できます。

この記事では、「AvatarMenuCreater for Modular Avatar」の導入方法から使い方まで紹介していきます。
ちなみに「ModularAvatar」は、アバターに衣装やギミックを導入するための便利ツールです。最大の特徴は非破壊で行えること。アバター改変をしたことがある方ならすでに導入している方のほうが多いかもしれません。
ModularAvatarを導入していない人は、下記の記事を参考に導入してみてください。
AvatarMenuCreater for Modular Avatar」の導入方法
まずはVCC経由で「AvatarMenuCreater for Modular Avatar」をインポートしましょう。
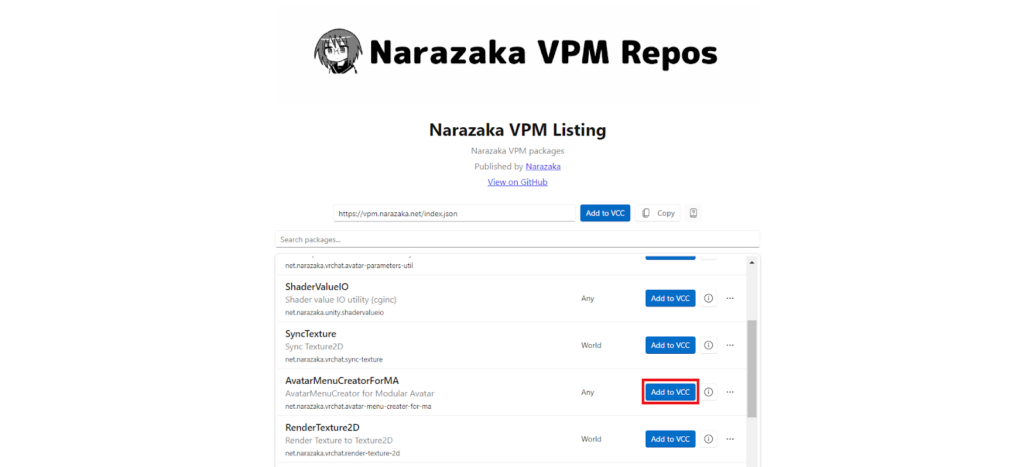
このサイトにアクセスして「AvatarMenuCreaterforMA」と書いてある項目を探し、「Add to VCC」をクリックしてください。

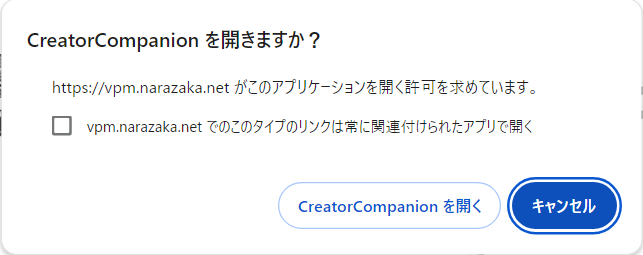
このようなポップアップが出た場合は「CreatorCompanionを開く」を選択してください。

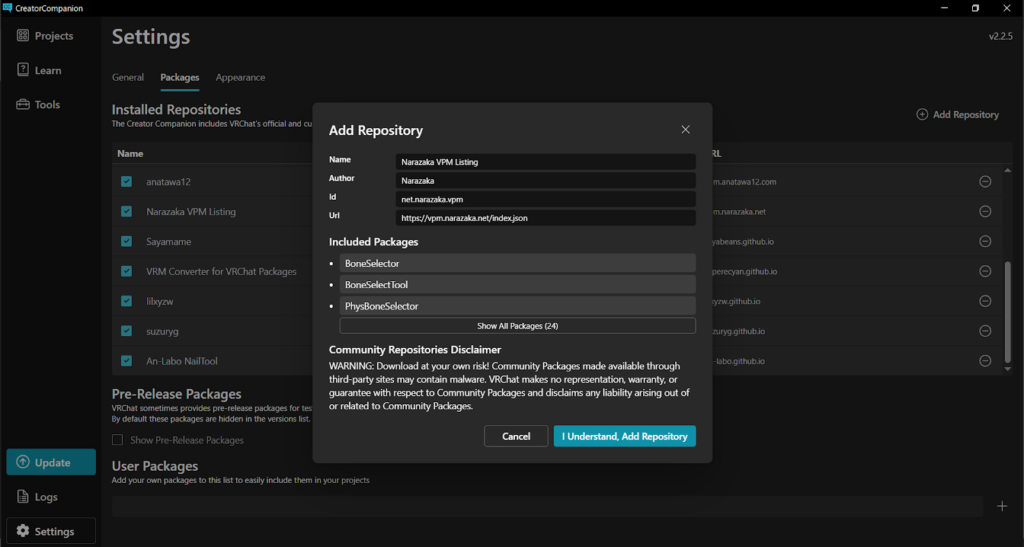
するとこのような画面が表示されるので、「I Understand, Add Repository」を押してください。

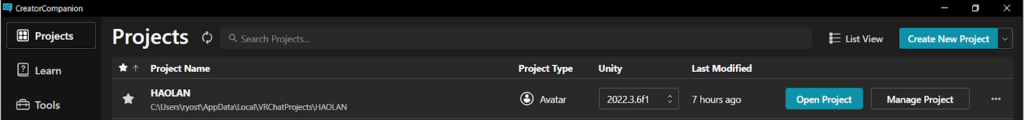
Project一覧画面からAvatarMenuCreater をインポートしたいProjectを選択し、「Manage Project」をクリックしてください。

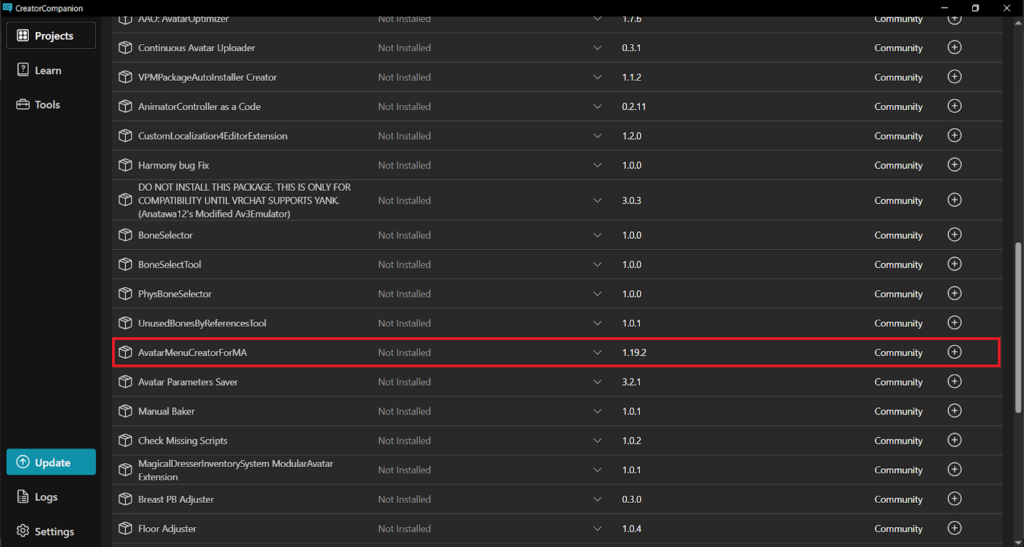
Manage Packagesにある「AvatarMenuCreater for Modular Avatar」の+ボタンを押してください。

これでインポートは完了です。Projectを開いて早速小物の出し入れを実装してみましょう!
小物のON・OFFしたい
最初に紹介するのは、小物のON・OFFについて。メガネをはじめ、ケモミミや尻尾などオブジェクトなら基本的に設定できます。
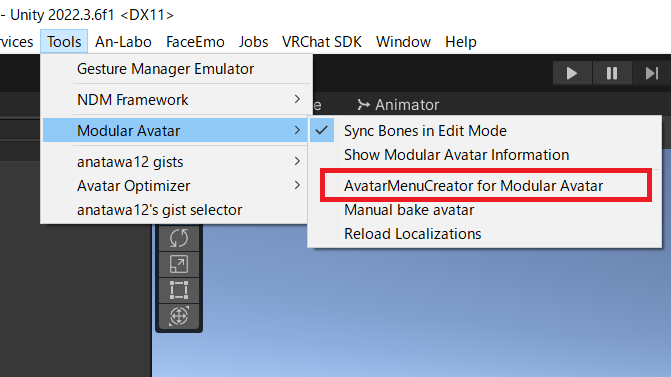
プロジェクトを開いたら、画面上部の「Tools」をクリックし、「Modular Avatar」→「AvatarMenuCreater for Modular Avatar」を選択してください。

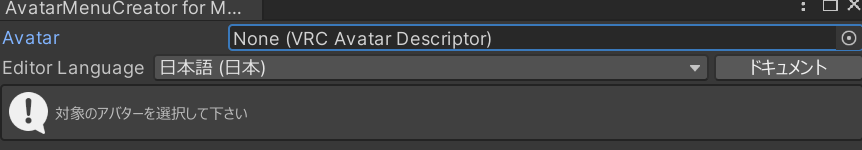
このような画面が表示されるので、小物を出し入れしたいアバターを選択してください。

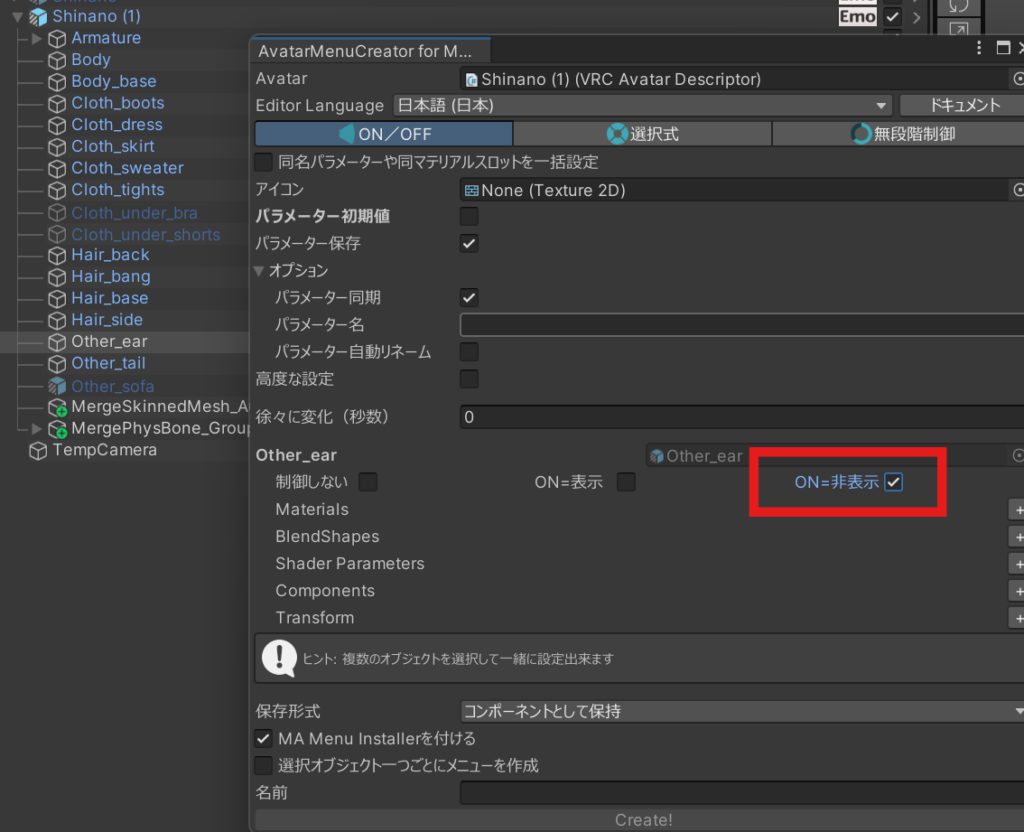
その後、Hierarchy内からExpressionsメニューで出し入れしたいObjectを選択してください。
赤枠で囲った部分で出し入れの挙動を変更できます。今回はExpressionsメニューを押したときにケモミミを非表示にしたいので、「ON=非表示」を選択しておきます。

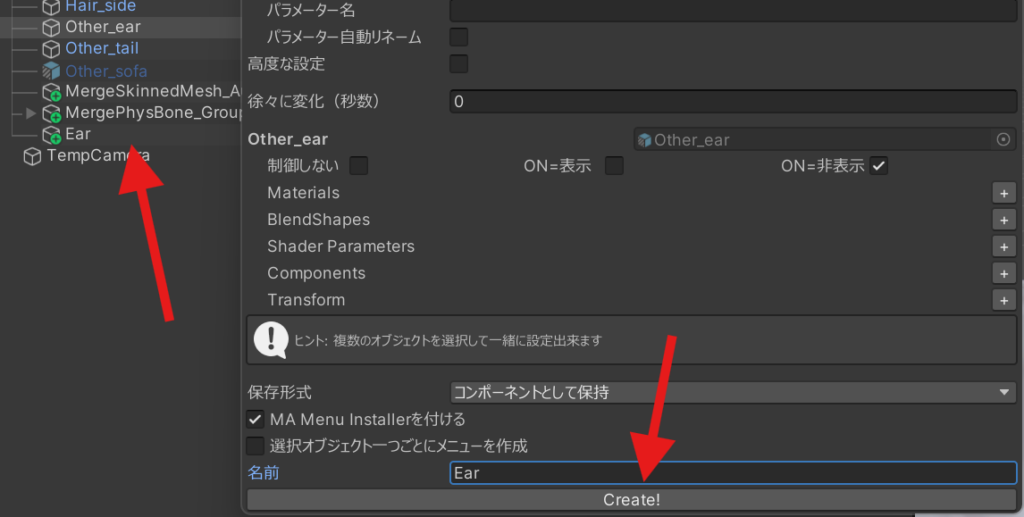
名前を記入して「Create!」を押すと、アバターの中にObjectが生成されます。

これで小物のON・OFFの実装ができました!
Gesture ManagerでUnity内の動作確認を行おう
このままアップロードするのもいいですが、Untiy内で動作確認までしてしまいましょう。
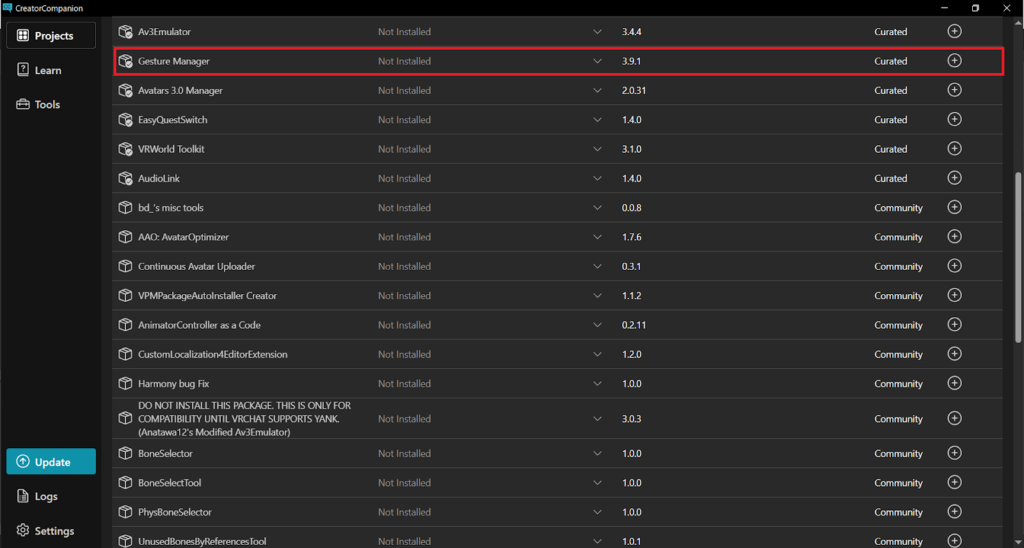
Manage Packagesにある「Gesture Manager」の+ボタンを押してください。

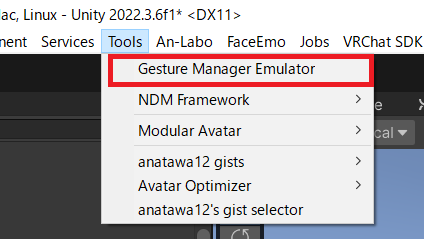
Projectに戻って、「Tools」を選択し「Gesture Manager Emulator」をクリックしてください。

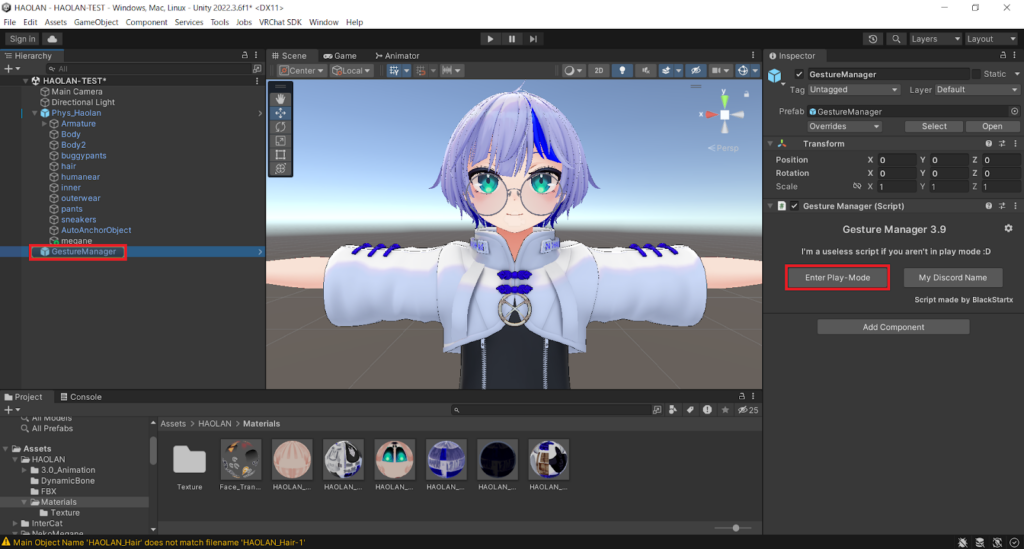
Hierarchy内に「Gesture Manager」というObjectが生成されるので選択し、「Enter Play-Mode」をクリックしてください。

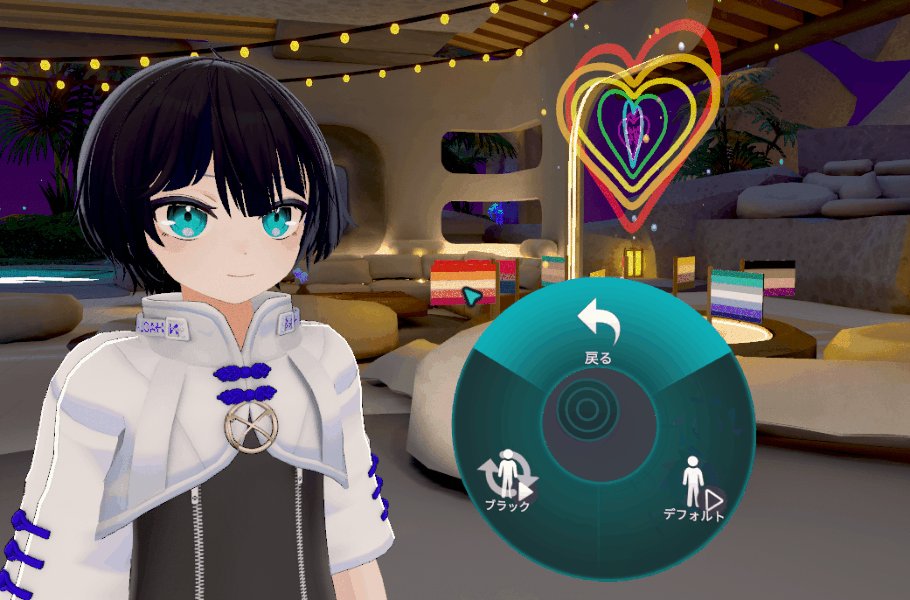
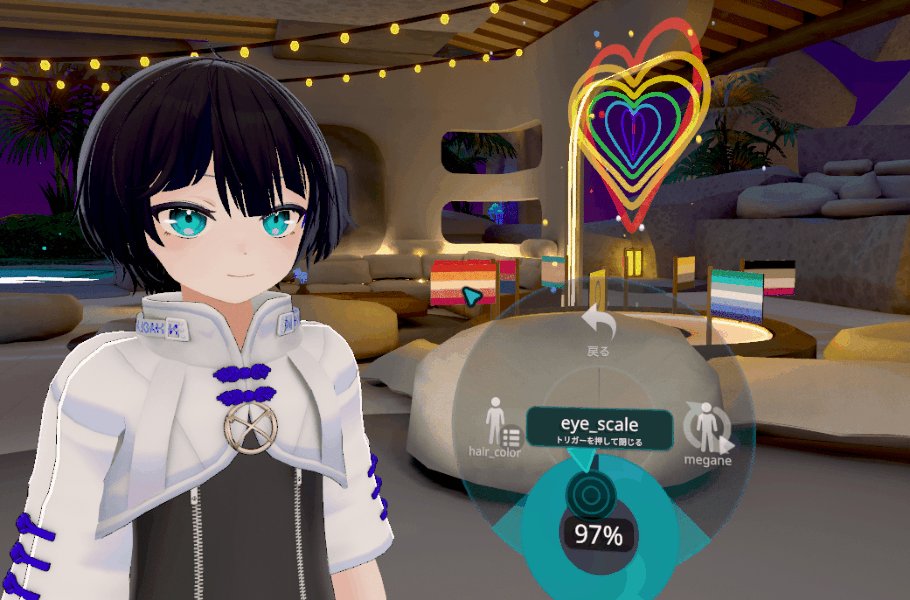
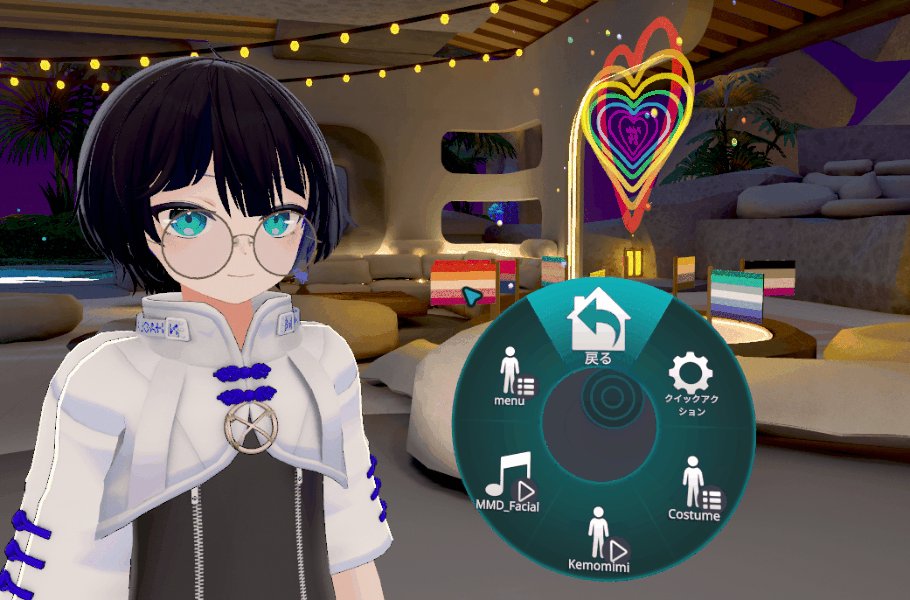
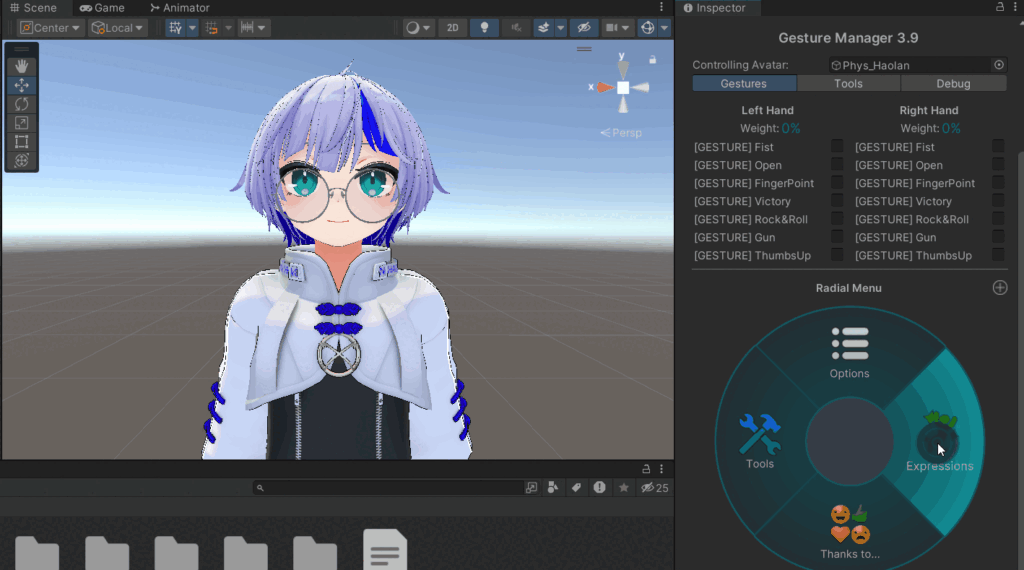
すると画面右側にExpressionsメニューが表示されます。小物の出し入れのボタンが追加されているはずなので、動作確認してみてください。

選択式で切り替えたい!
衣装やカラーバリエーションの切り替えといったことをしたい場合、トグルのON・OFFでは対処できないでしょう。そこで出てくるのが、選択式の項目です。オブジェクトやマテリアルを複数ある選択肢変えられるようにできます。
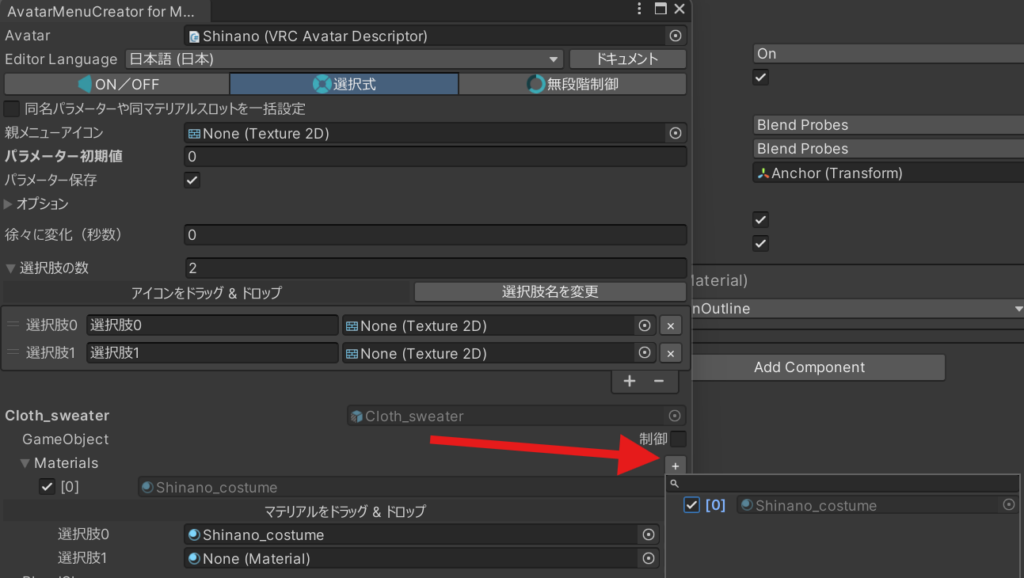
今回はセーターのマテリアルを変更して、色変えができるようにします。「選択式」に切り替えて、セーターを選択。「Cloth_sweater」(選択しているオブジェクト)から「Materials」隣にある+ボタンを押し、切り替えるマテリアルのチェックマークを押す。すると下記の画面の通りになります。

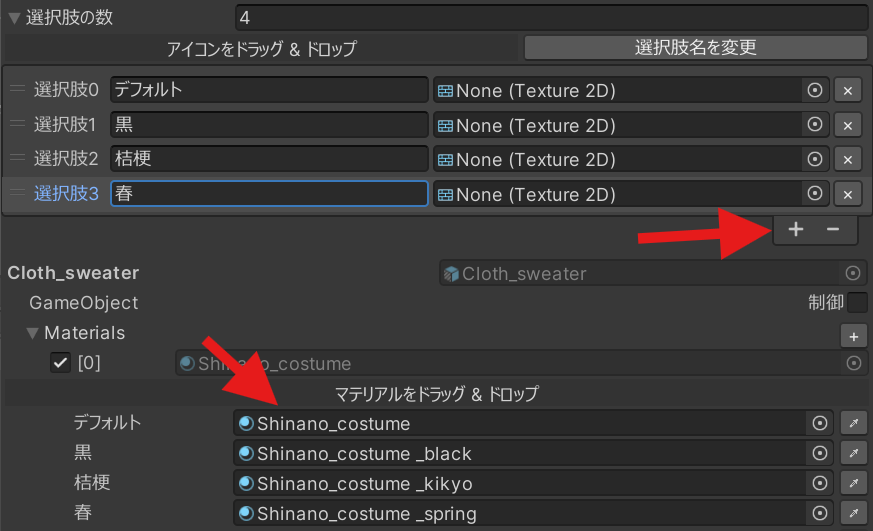
ここから切り替えたい選択の数だけ、選択肢下にある+マークを押して増やしましょう。今回の場合は、下にマテリアルスロットが押した数だけ増えるため切り替えたいものを入れていきましょう。選択肢一覧のところから、名前とメニューに表示されるアイコンを変えられます。

「Create!」を押すと、アバターの中にObjectが生成されます。上手く動作するか検証しておきましょう。