アバターの服を着せ替える方法について調べていると出合うツール「Modular Avatar」(略して「MA」と呼ばれることがあります)。このツールでできるのは、服を着せることだけではありません。Modular Avatarとはどんなツールなのか、どんなことができるのか、一緒に見ていきましょう。
導入方法
Modular Avatarをインストールする方法については、こちらの記事の「ツールを追加・管理しよう」をご覧ください。
非破壊編集ってなに?
Modular Avatarの特長として、「非破壊的」であることがよく紹介されます。でも、「非破壊的」とは一体どういうことなのでしょうか。
簡単に言うと「非破壊的」とは、アバターの中身をいじることなく服を着せられる、ということです。逆に言うと、非破壊的な方法を使わずに服を着せるには、アバターの中身を直接いじる必要があるわけです。これには手間がかかりますし、そもそも、直接いじるのはこわいですよね。別の衣装に着せ替えるのも大変です。手間をかけて着せたものを、手間をかけて取り外す必要があります。
また、少しだけ専門的な話をすると、「破壊的な」改変の場合、“アバターや衣装のPrefabをアンパックする” 必要があります。これをすると、アバターや衣装を作者さんがアップデートしたときにそのアップデートを適用することが難しくなります。一方、Modular Avatarで服を着せている場合は、簡単にアップデートを適用できます。
さて、Modular Avatarではどのように改変が行われているのでしょうか。実はModular Avatarでも最終的にはアバターのデータが編集されます。しかし、そのタイミングがポイントです。Modular Avatarでは、VRChatにアバターをアップロードするちょうどそのときに、アップロードするデータに対して自動で改変が実行されるのです。このため、Unity上では、何もいじられていない状態が保たれるわけです。ざっくりまとめるとこんな感じです。
- 破壊的な改変:Unity上でアバターの中身をいじって改変をする。改変済みのデータをVRChatにアップロードする
- MAによる改変:Unity上で改変の予約をする。VRChatにアバターをアップロードするタイミングで、アップロードするデータに対して改変が実行される
着せ替えに使おう!
Modular Avatarといえば、まずは服の着せ替えです。アバターに好きな衣装を着せてみましょう。この記事では例として、狛乃くんに「ゆるふわトラッド」(作者:はるんち)という衣装を着せてみようと思います。
(1)服を着せる
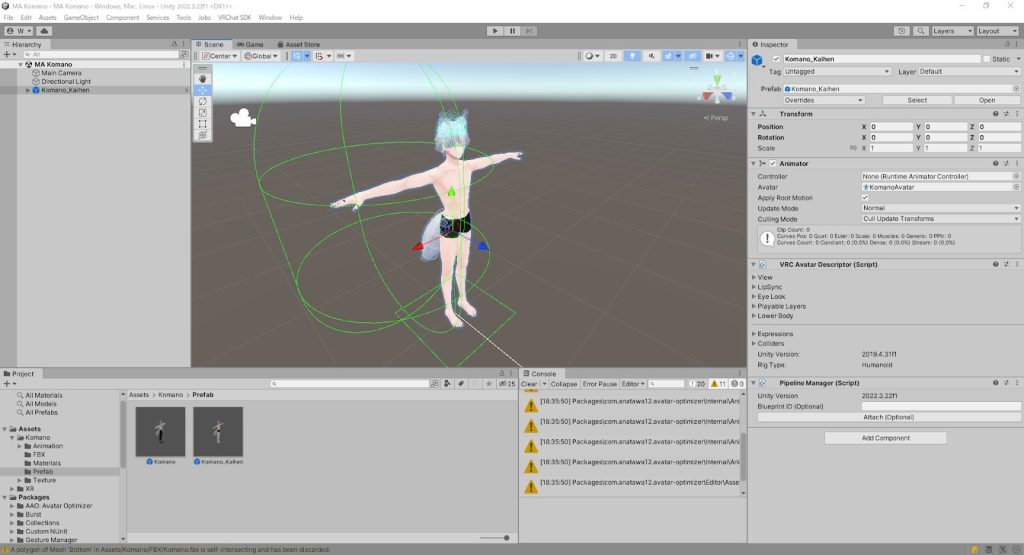
まず、Unityにアバターをインポートし、「Hierarchy」にドラッグアンドドロップするところまで進めてみてください。やり方が分からない場合は、こちらの記事をご覧ください。

ここまでできたら、衣装をインポートします。
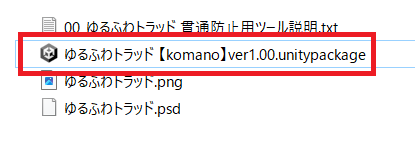
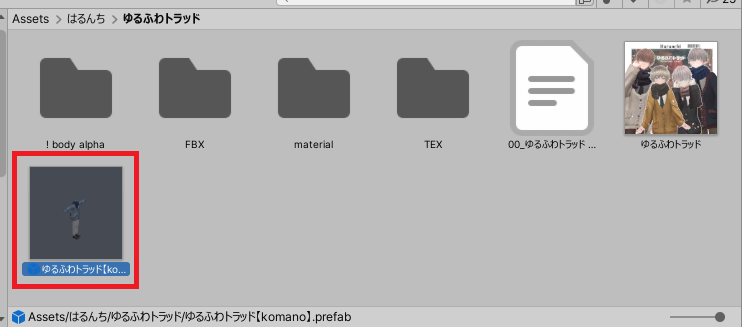
「ゆるふわトラッド」の場合、フォルダの中身はこうなっています。

「ゆるふわトラッド 【komano】ver1.00.unitypackage」を開きます。
(※衣装によってファイル名が異なります。「○○.unitypackage」という名前のファイルを探してください)
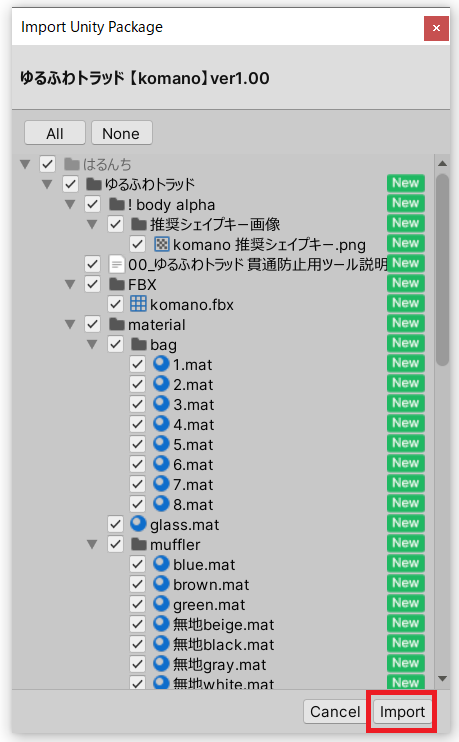
「Import」をクリックします。

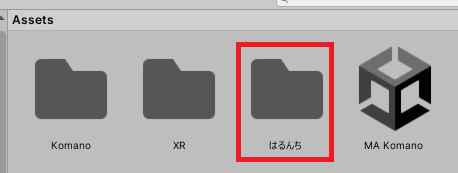
「Assets」に衣装のフォルダができていれば、インポート成功です。

フォルダを開いていって、「.prefab」という拡張子の衣装データを探します。

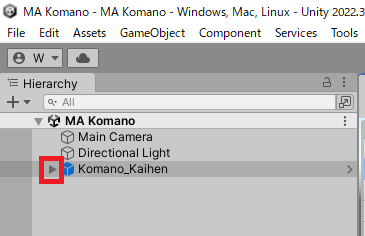
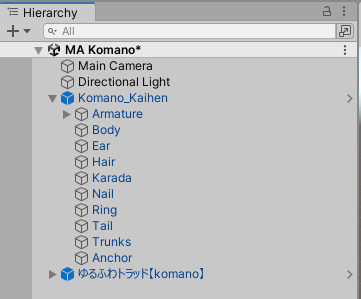
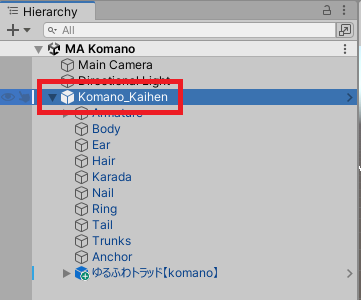
このデータを「Hierarchy」にドラッグアンドドロップするのですが、その前に、アバターの左にある「▶」をクリックして広げておきます。

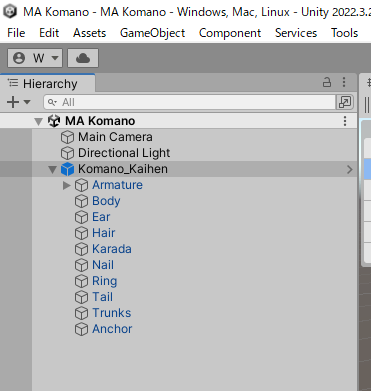
中身はこんな感じです。(※アバターによって異なります)

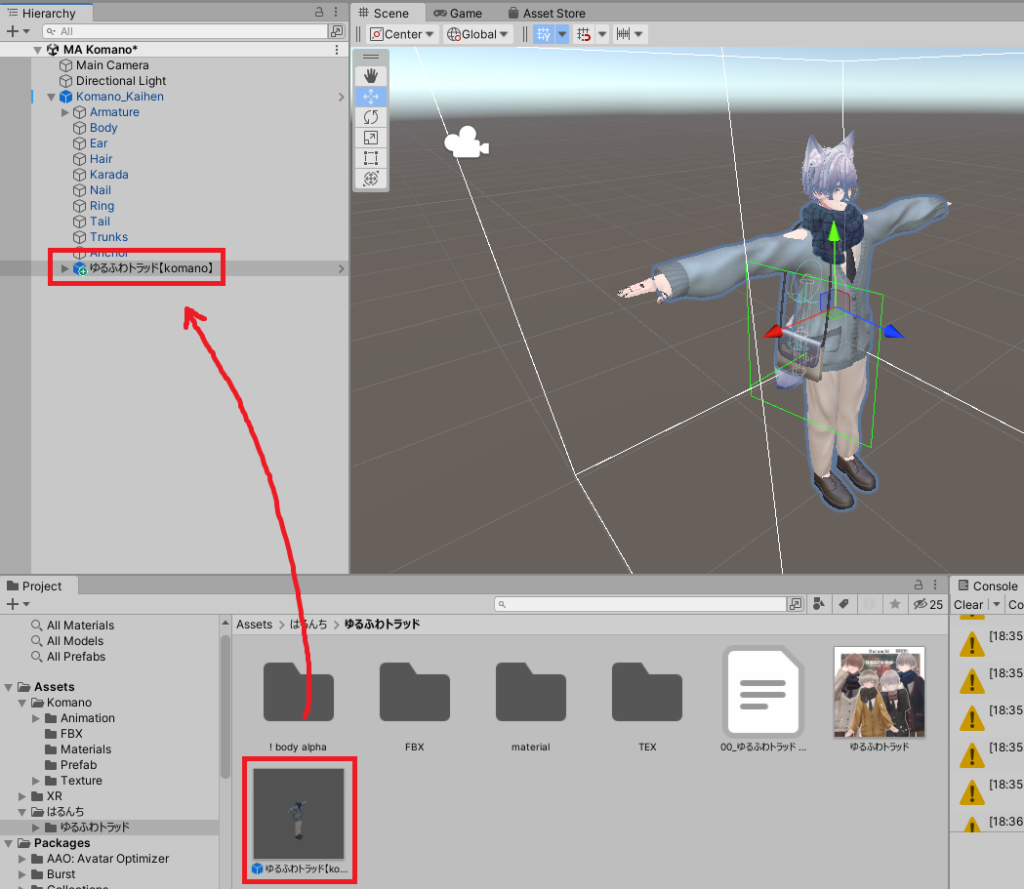
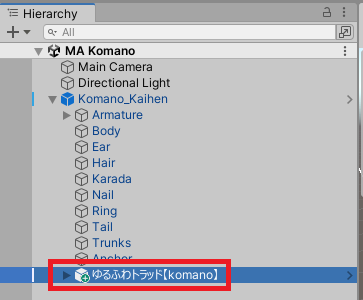
アバターの中に、衣装をドラッグアンドドロップします。

※注意:以下は、アバターの外に配置してしまっている例です。

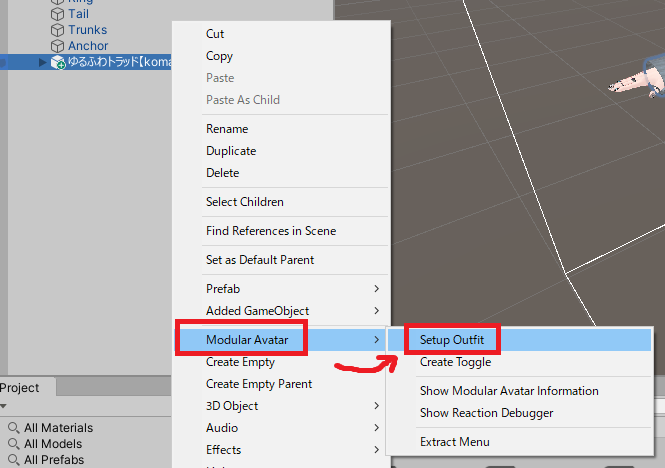
衣装を右クリックします。

「Modular Avatar」を選択し、「Setup Outfit」をクリックします。

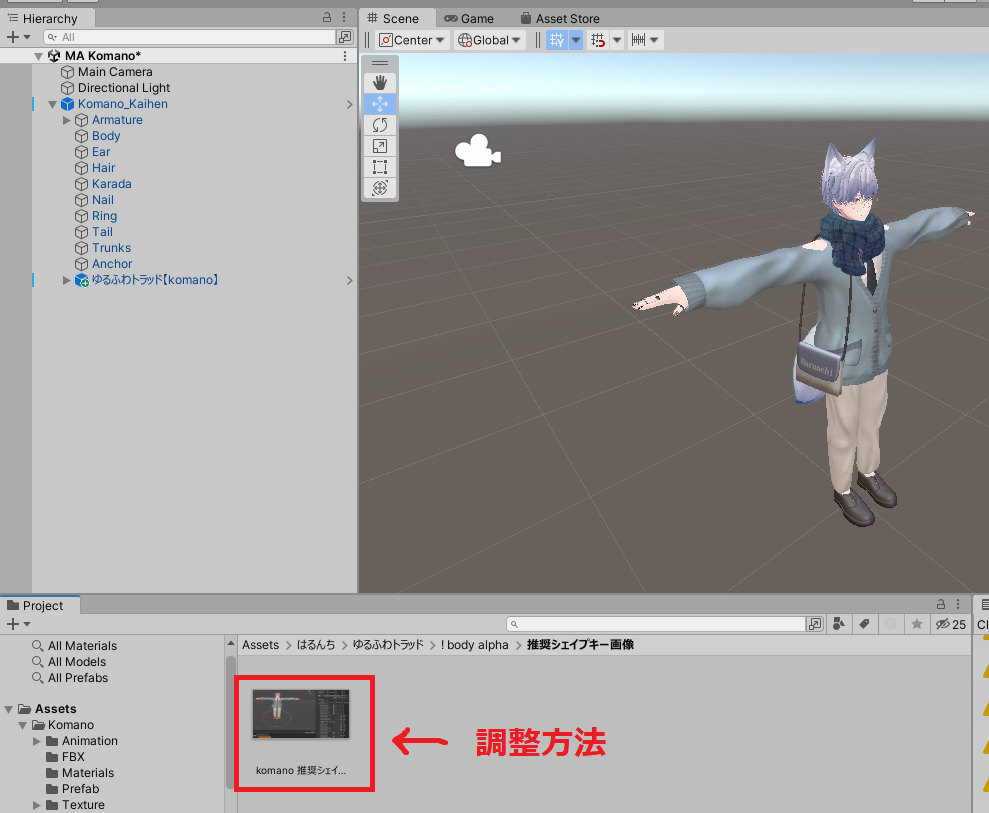
これで衣装を着せることができました。簡単ですね。

※補足:「ゆるふわトラッド」の場合、衣装から少し肩が出てしまっています。調整方法を示した画像がフォルダの中に入っているので、それに従って設定すると綺麗になります。
これでバッチリです。

このように、衣装によっては微調整が必要になります。衣装の商品ページや説明書などを確認してみてください。
(2)ポーズを調整する
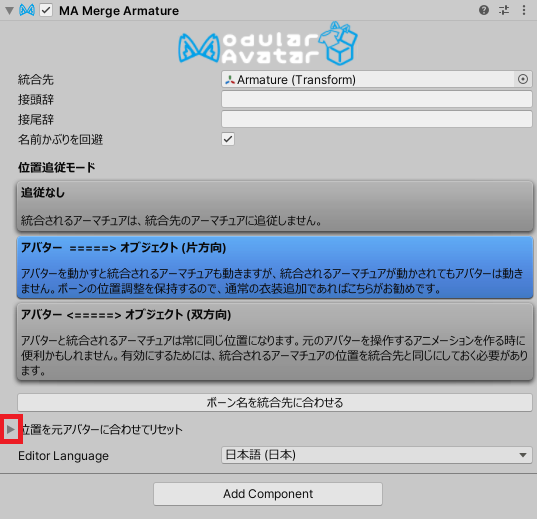
アバターと衣装で腕の位置が違うという場合は、「MA Merge Armature」というコンポーネントで調整できます。このコンポーネントは、「Setup Outfit」を実行すると自動で追加されるものです。

(アバターと衣装でポーズが違う)
※補足:一般に、腕が水平になっているポーズのことを「Tポーズ」、腕が45度くらいの角度で下がっているポーズのことを「Aポーズ」と呼びます。
実際に調整してみましょう。「Hierarchy」の衣装の中にある「Armature.1」オブジェクトを選択します。

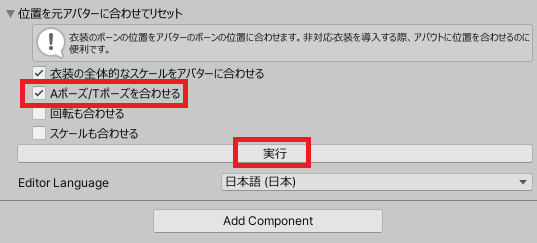
「Inspector」画面の「MA Merge Armature」にある「位置を元アバターに合わせてリセット」の左の「▶」をクリックして広げます。

「Aポーズ/Tポーズを合わせる」チェックボックスにチェックを入れて、「実行」をクリックします。

ポーズが調整されました。あくまでも「アバウトに位置合わせるのに便利」とのことなので、細かい位置調整やシェイプキーの絞りを活用するなどして、最終調整をおこなってください。

(3)衣装を取り外す
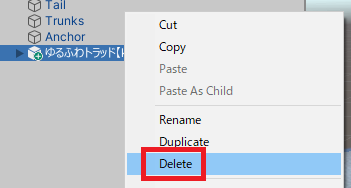
衣装を取り外す場合は、衣装を「Hierarchy」から削除します。これだけです。すぐに別の衣装に着せ替えることができますね。

(4)アバターをアップロードする
VRChatにアバターをアップロードする方法については、こちらの記事の「アバターをアップロードしよう」をご覧ください。
VRMなどに使うときは「Manual Bake」を活用しよう
「非破壊編集ってなに?」の部分で説明したとおり、Modular Avatarでは、VRChatにアバターをアップロードするタイミングで自動的に改変が実行されます。このため、VRChat以外の用途、例えば “clusterで使うためにVRM形式でアバターをエクスポートしたい” といった場合には、手動で改変を実行して、それをエクスポートする必要があります。そんなときに役立つのが「Manual Bake Avatar」という機能です。この機能を使うと、手動で改変を実行できます。
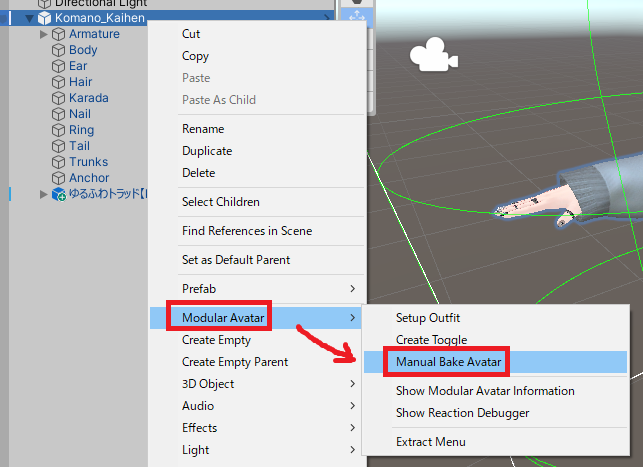
実際にやってみましょう。アバターを右クリックします。

「Modular Avatar」を選択し、「Manual Bake Avatar」をクリックします。

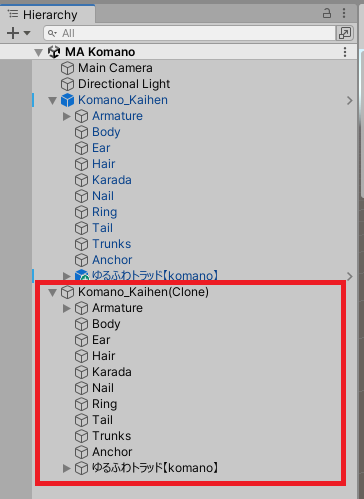
「Komano_Kaihen(Clone)」が増えましたね。これが、改変が適用された後のデータです。

Modular Avatarの「対応」と「設定済み」ってなに?(クリエイター向け)
Modular Avatarの公式ドキュメントによると、Modular Avatar向けの衣装には対応レベルが2つあります。「対応」と「設定済み」の2種類です。この2つには明確に違いがあり、この違いは、Modular Avatarのロゴを使用できるかどうかにも関係しています。
- 対応:“MAを使って衣装を着せられる” ことを確認したもの。ユーザーにとってMAは必須ではない。基本的にMAは既存の衣装の設計に合わせて動作するようになっているため、ほとんどの衣装は「対応」と呼べるかもしれない。「対応」の場合はロゴが使用できない。
- 設定済み:MAを使う前提で、MAの機能をあらかじめ組み込んで配布しているもの。ユーザーにとってMAは必須。「設定済み」の場合はロゴが使用できる。
公式ドキュメントに詳しい説明が書かれていますので、クリエイターの方はぜひご確認ください。