皆さんはSDFをご存じでしょうか。恐らく聞いたことはあっても、詳細について知らない方も多いかもしれません。
SDFとは、Signed Distance Fieldの略称で、近年CGや3Dゲームでよく使われている技術です。空間中の物体の表面までの距離を数値で表したものを、色で表現することで、キャラクターの顔に影や光沢を滑らかに表現できます。その情報をテクスチャ上にまとめたSDFマップを用いることで、従来のポリゴンよりも自然でリアルな影の表現が可能になります。
長々と説明しましたが、つまり「最近のセルルックゲームなどでは一般的に使われている表現をVRChatで再現しよう!」 というのが今回のテーマのです。

今回は、lilToonでSDF機能を用いるためのテクスチャの作り方について、モデラーのアノマロカリスさん(@Anomalocaris_kh)にメタカル最前線がお聞きしました。
ペイントツールでテクスチャを自分の手で作成することになりますので、絵を描けるようになる必要はないものの、ペンタブなどの描くための機材をあることをオススメします。
SDFテクスチャ作成に必要なものは?
SDFテクスチャを作成するために必要なものは以下の3点です。
・アバターの顔部分のUV画像(改変用PSDなど)
・ペイントソフト
・GIMPなどの画像編集ツール
作成の流れとしては、以下のとおりです。
1. テクスチャの元になる白黒のテクスチャをPSDから作成。
2. 1で作った白黒のテクスチャを画像編集ツールでSDF用の赤緑のテクスチャに変換。
3. UnityでSDFテクスチャをマテリアルに適用し、マテリアルを設定。
という流れになっています。それでは実際に作成手順を見てみましょう。
実際にSDFテクスチャを作ってみよう!
手順1.白黒のテクスチャをPSDから作成しよう!
今回はかなリぁさんちから配布されているアバター「ハオラン」を使用して解説します。
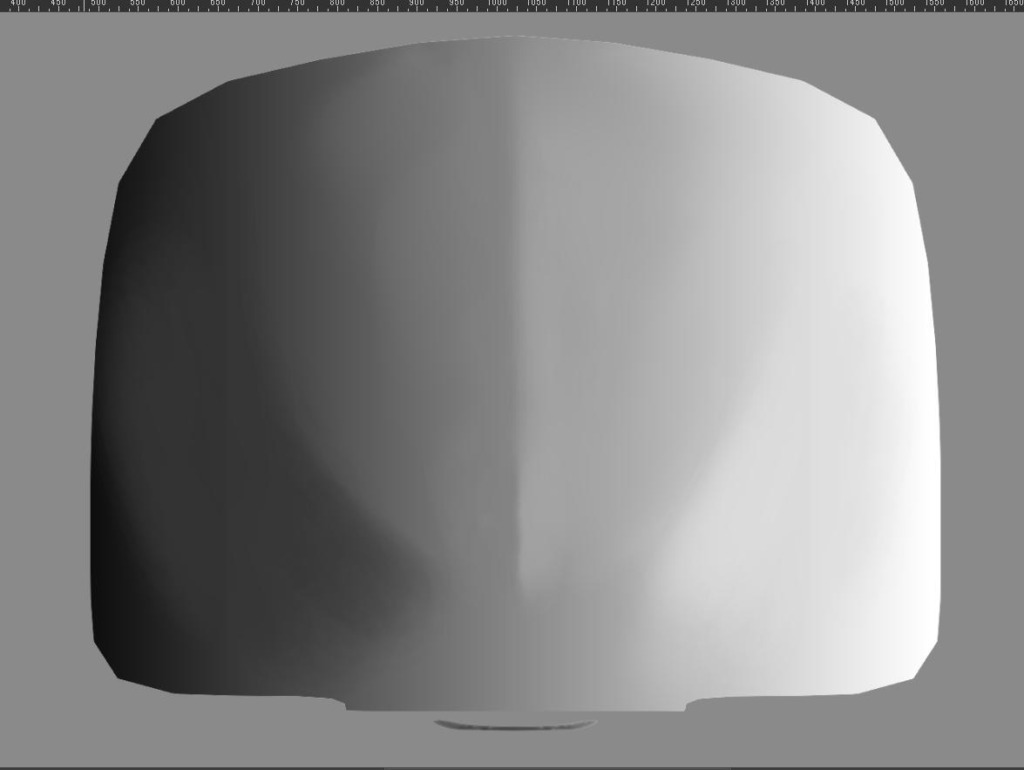
まず、白黒のテクスチャを作成し、顔部分を作るためにペイントソフトを開きましょう。 白黒のテクスチャ作成をするためにGIMPの画像>モード>グレースケールを選択してください。
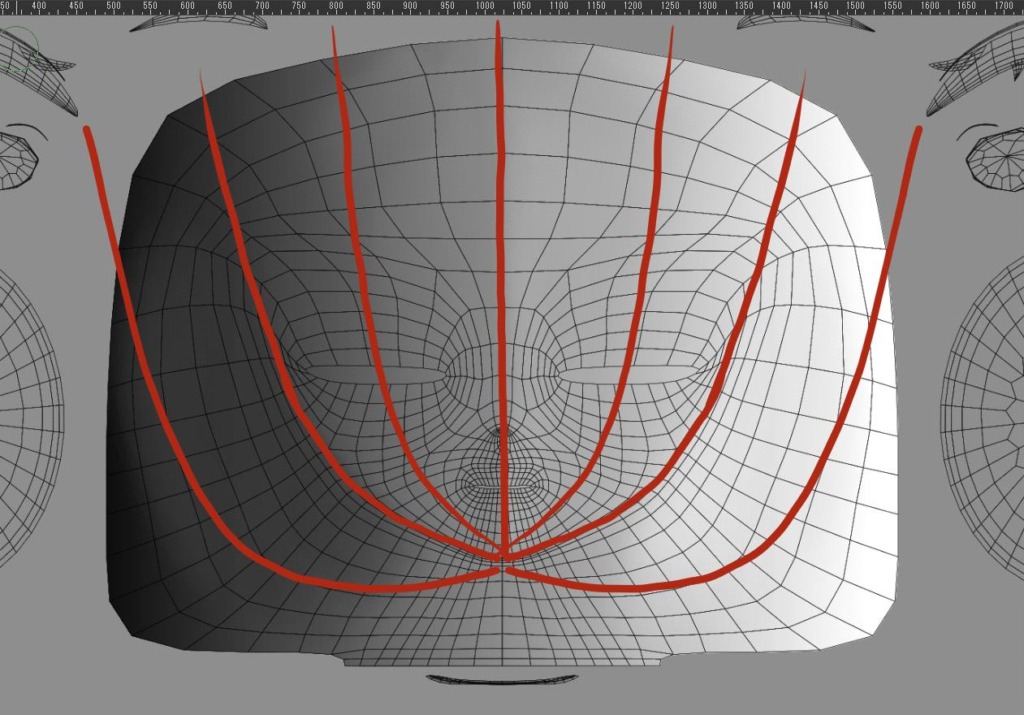
顔の左側は白、右側が黒になるようにグラデーションで塗っていく必要があります。テクスチャを展開した際左右が反転するため、画像では反転することに注意していきましょう。

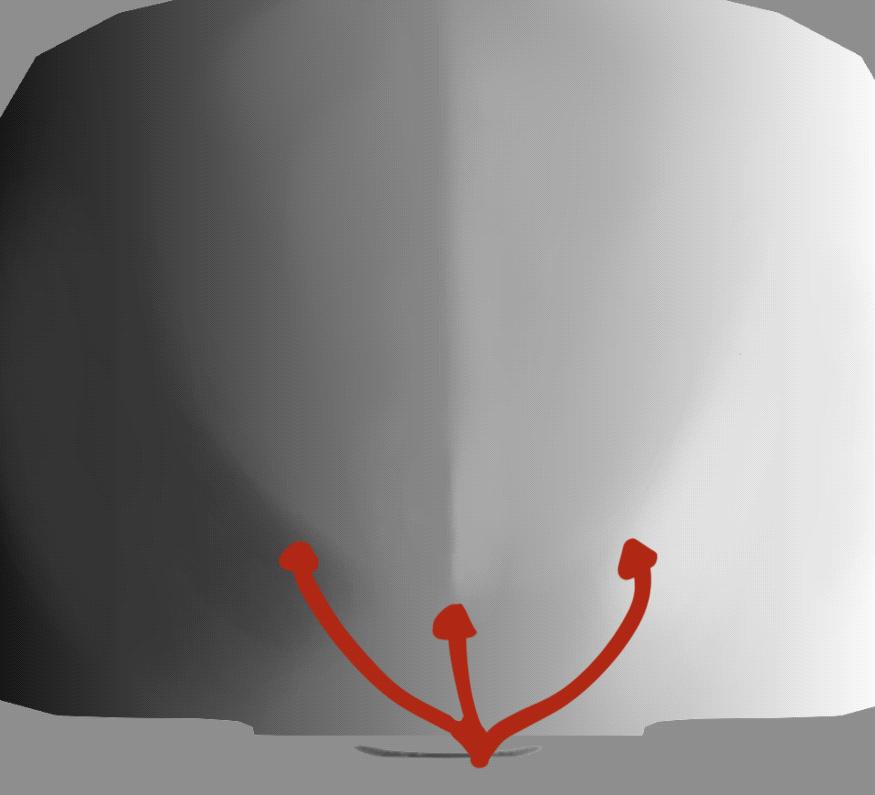
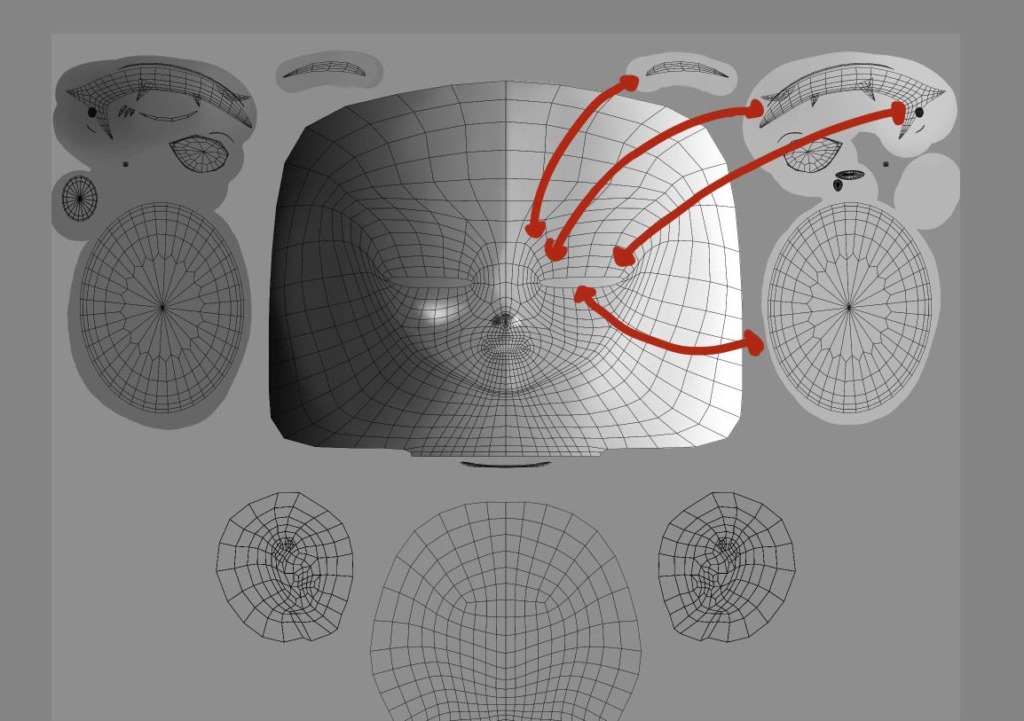
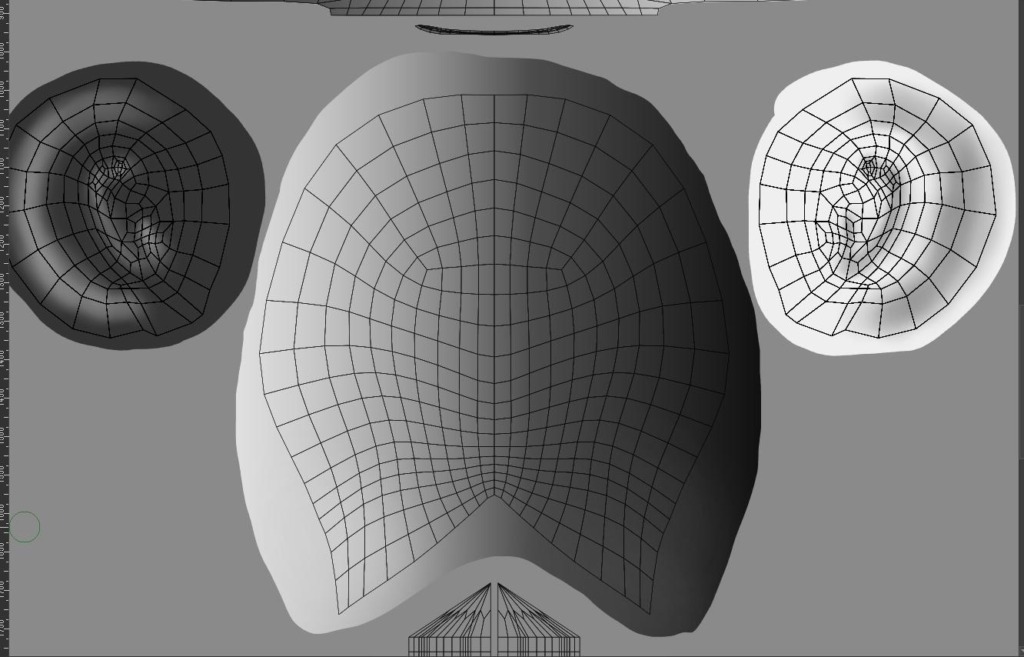
なお作成する際には下記2枚の画像のように、赤線部分でグラデーションができるようにしながら、UVマップを参考に顔の真ん中と顎にラインが入るように作成しましょう。キレイに影をいれるためには必要な工程です。


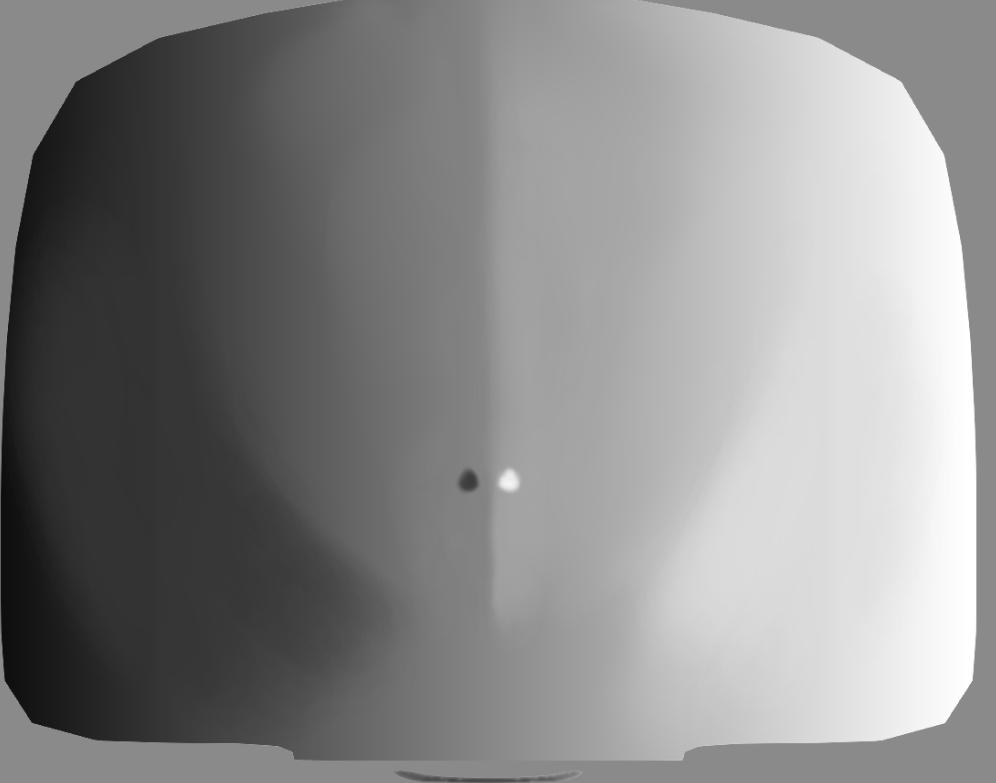
これで土台が完成したため、新しいレイヤーで鼻の横部分を作成します。 この際は顔の左側が白く、右側が黒になるように描きましょう。濃く塗るとこで反対側から光が来ているときもハイライト表示されるようになるため、好みで調整しましょう。

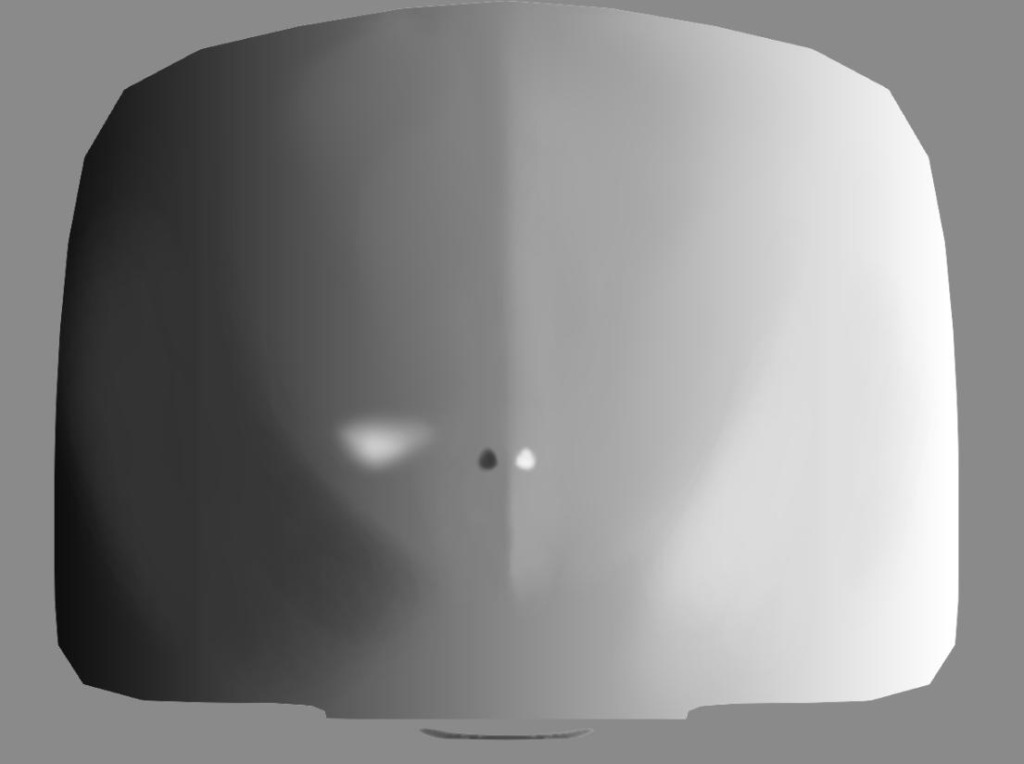
鼻部分が終わったら、もう一度新しいレイヤーを作成し、頬のハイライト部分を作成しましょう。(片側のみ) 目の真ん中下部分に三角 or 長方形で塗るイメージで、反対側の頬部分の色をスポイトツールで色を拾い作成するのがオススメです。

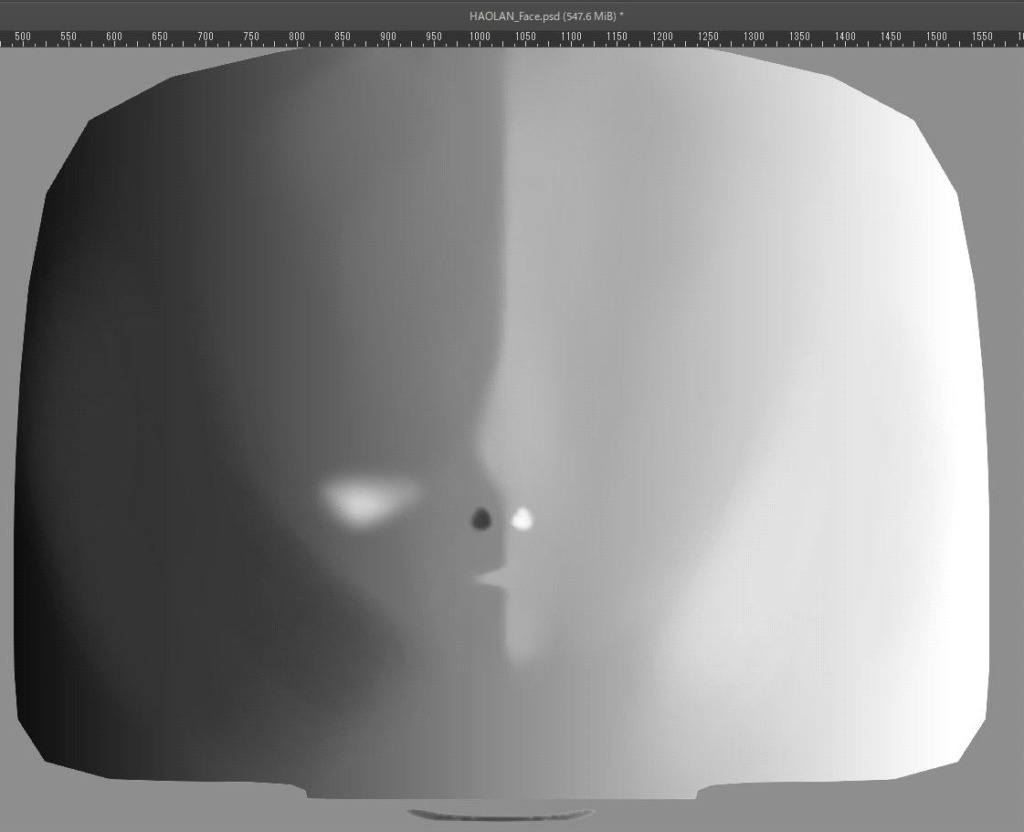
次は口と鼻の形状を作っていきましょう。上と同じく新しいレイヤーで顔の真ん中の白い色をスポイトツールで色を拾い、鼻筋とくちびるの形を塗れば、顔部分は完成です。

また耳を細かく塗ることでディテールを表現することもできます。 基本的には髪で隠れるものの、こだわる場合は頭の裏もグラデーションで書きましょう。
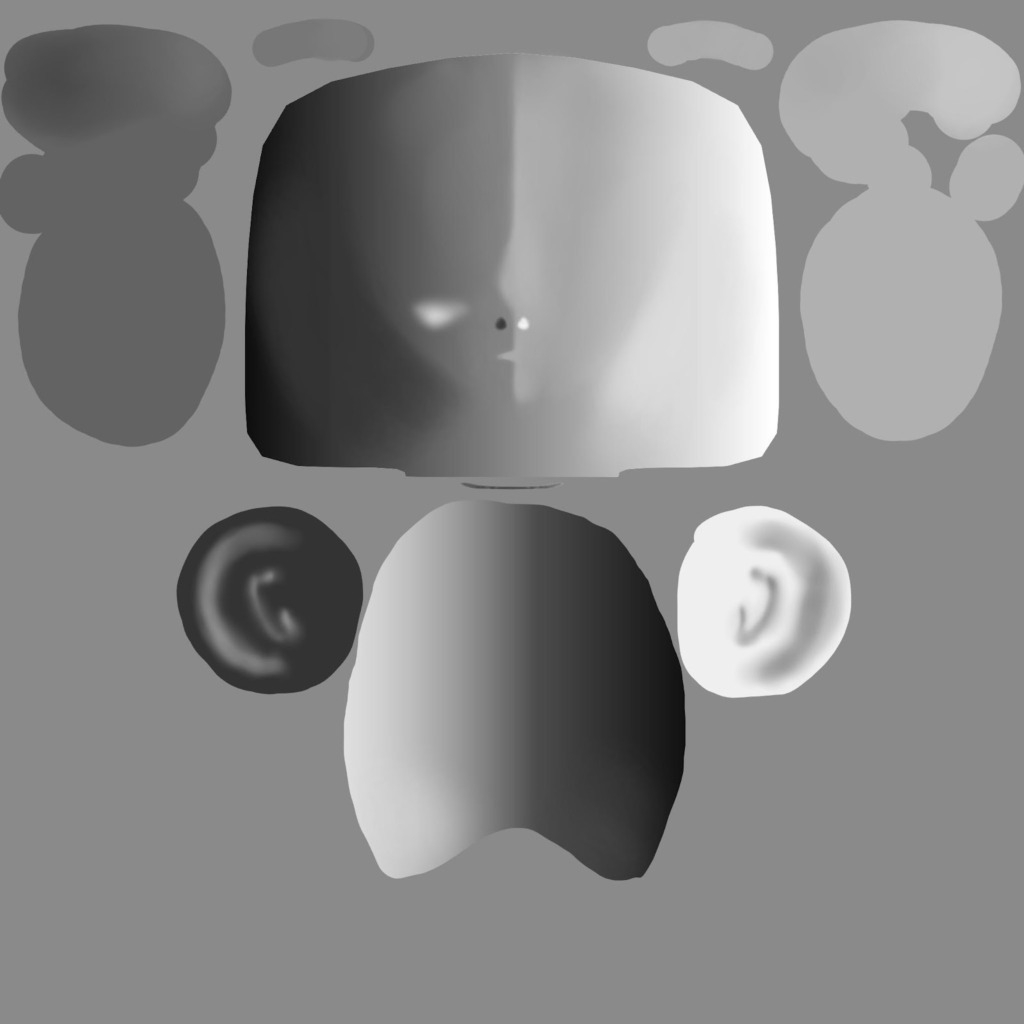
顔部分が完成したら、瞳やまつげを整えていきましょう。 対応する顔部分の色をスポイトで拾い、単色、またはグラデーションで塗っていきましょう。グラデーションの方が、より綺麗に作成することができます。


これで手順1のテクスチャ作成は終わりです。 作成した画像を忘れずにPNGでエクスポートしておきましょう。

手順2.テクスチャを変換しよう!
手順2として、テクスチャを変換する作業があります。
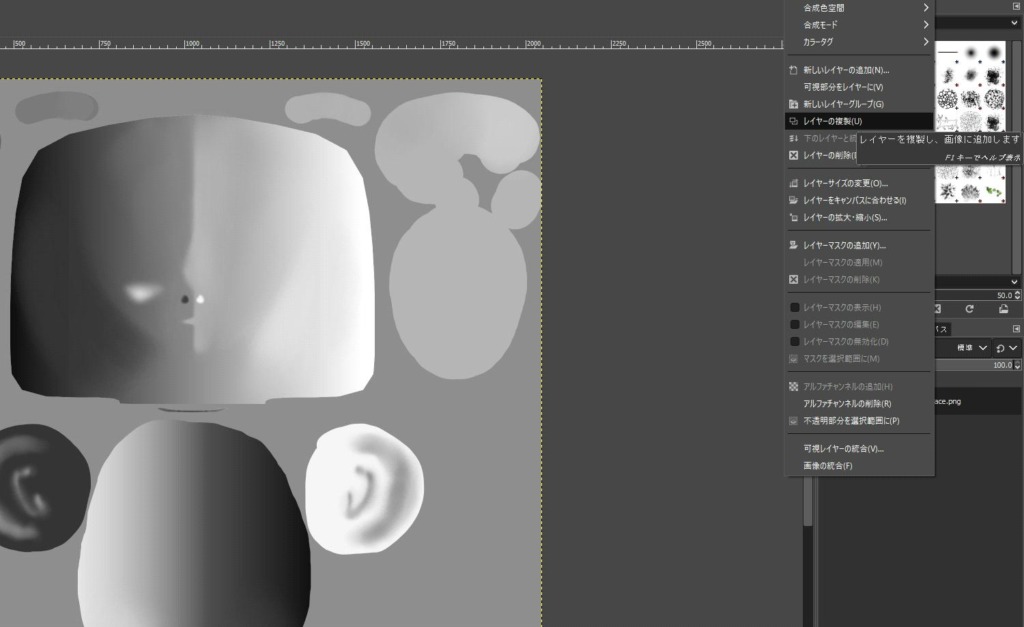
作ったテクスチャをSDF用に変換するために画像編集ソフト(今回はGIMP)で開きます。


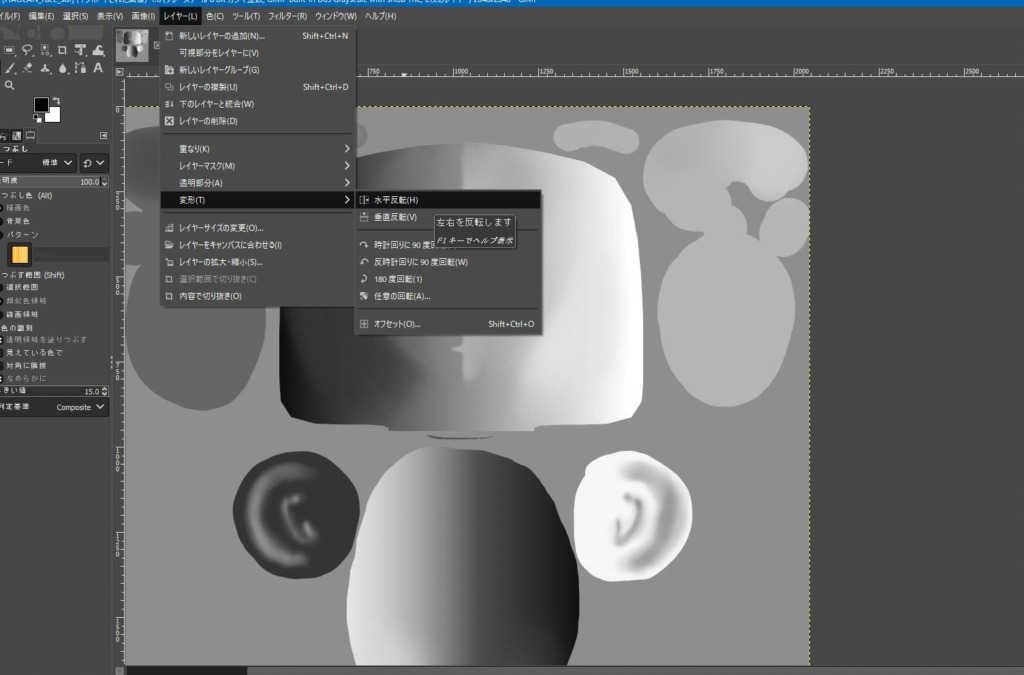
右クリックで出てくるメニューからレイヤーを複製し、新しく作ったレイヤーを左右反転させましょう。 (レイヤー→変形→水平反転)
また、この際にグレースケール(画像→モード→グレースケール)にチェックを入れてください。

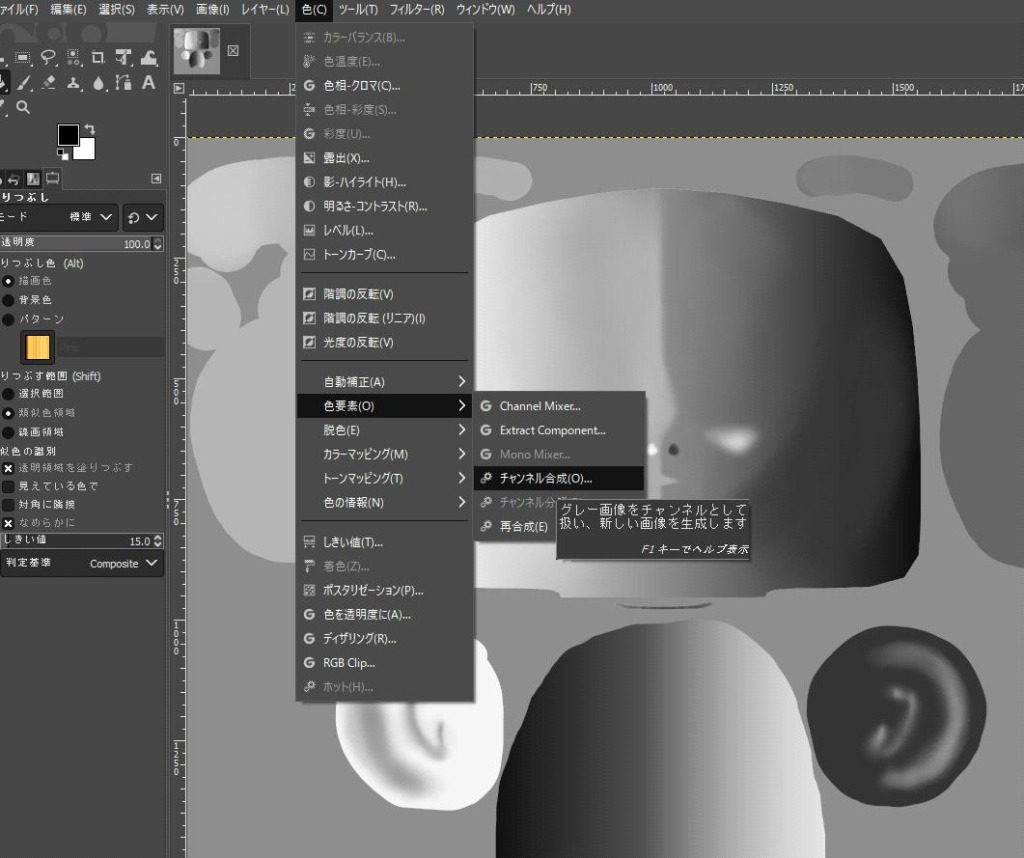
次に、それぞれのレイヤーをR値とG値に変換してチャンネル合成(色→色要素→チャンネル合成)します。

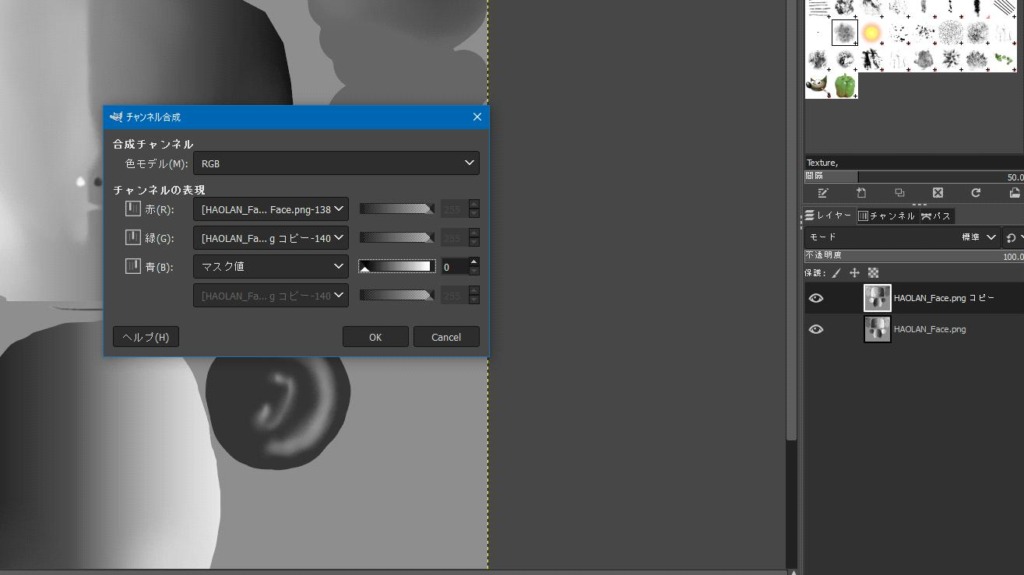
この際、赤のチャンネルには元のレイヤーを、緑のチャンネルには複製したレイヤーを選択肢、青のチャンネルには「マスク値」を選択した上で0を入れましょう。

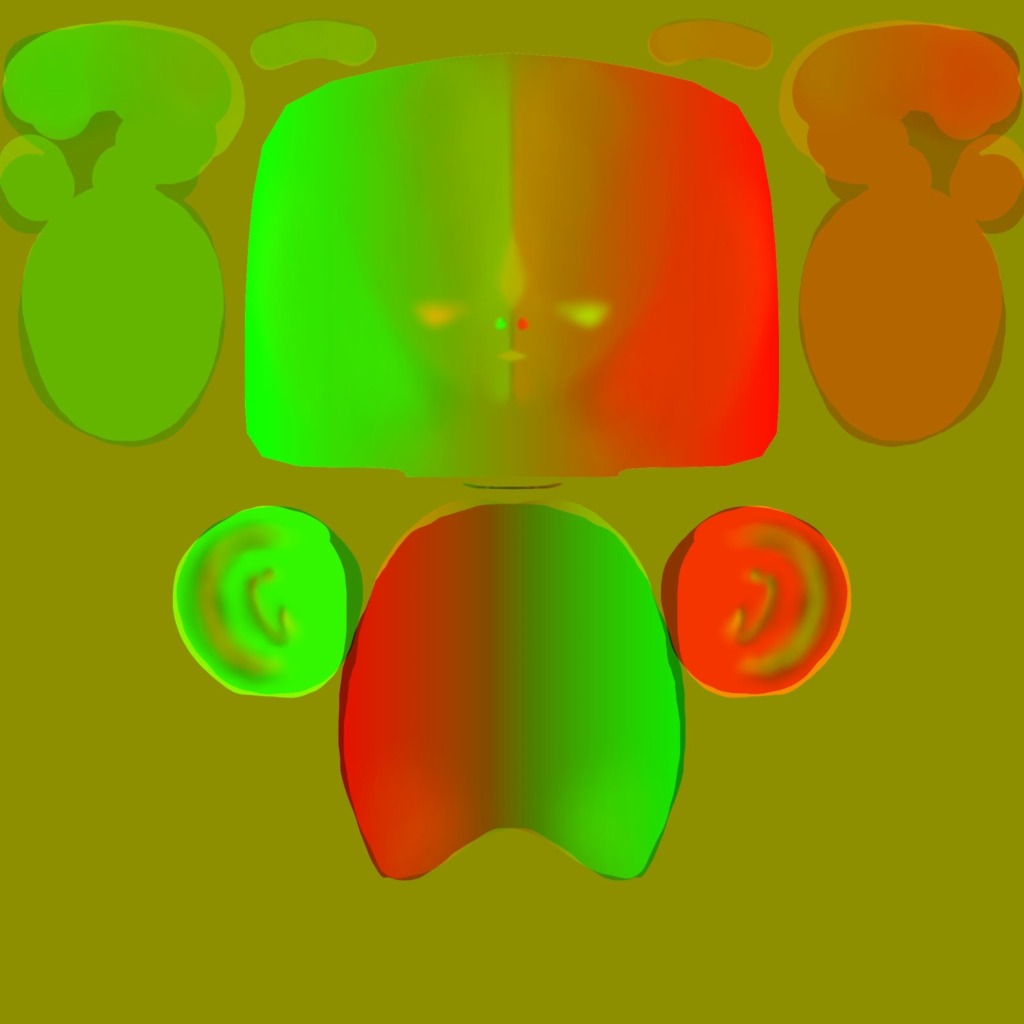
すると、上のように新しく赤と緑のチャンネルに分かれた画像(場合によって赤+緑の合成色で黄色になることがあります)ができます。アバター名やSDFマップであるなどが分かる名前を付けて保存しましょう。 これで2の手順は終了になります。
手順3:実際にUnityに入れてみよう!
では手順3として、実際にUnityに入れてみましょう。
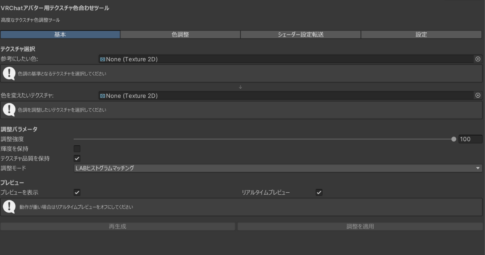
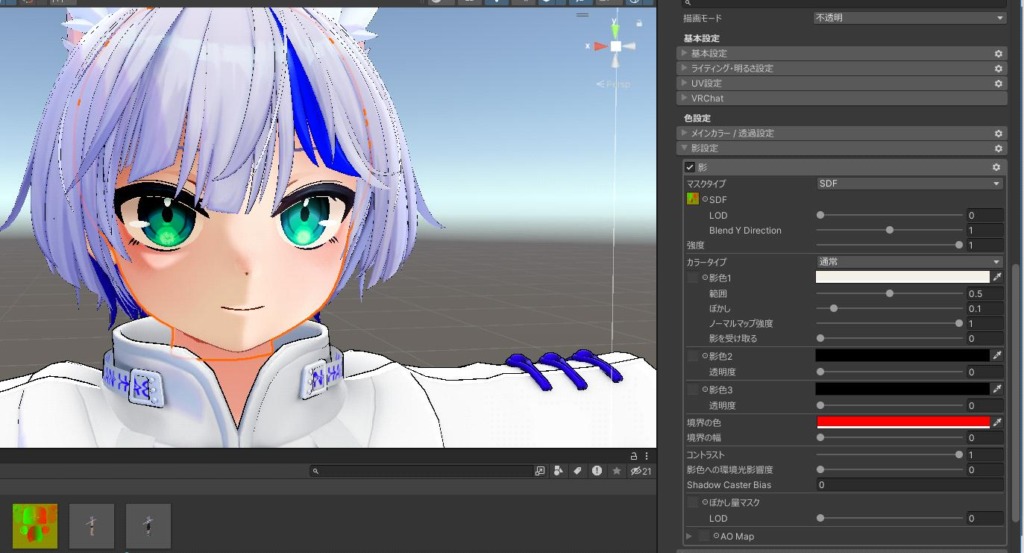
テクスチャをUnityにインポートし、マスクタイプを「SDF」に設定し、「SDF」と書かれている項目にテクスチャを入れていきましょう。
LODは細かさの度合い、ぼかしは影のぼけ方を制御しています。数値を大きくしすぎると影が消えてしまうため、注意が必要です。
また、一発で行くことは難しいため、根気強く1の手順に戻り調整する必要もあります。今回のガイドで紹介したテクスチャはあくまでも一例なため、好みの影やハイライトになるように設定するのがオススメです。

注意点として、首元のマテリアルの切れ目で影の境界線ができてしまうケースがあります。場合によっては、身体自体の影の調整でごまかすことも可能ですが、難しい場合は身体側でもSDFテクスチャを作成することで対応が可能です。
SDFマップは光や影の当て方をよりリッチにする技術です。アバターの高見えするワールドでは光源もしっかり設定されていることも多くあるので、活かせたら効果抜群のはず。ぜひ気になる人はチャレンジしてみてください。