VRChatにアバターをアップロードする方法などを調べていると、必ず「VCC」というツールに出くわします。みなさんの中にも、よく分からないけれど取りあえず手順に沿ってVCCをダウンロードした、という方がいるのではないでしょうか。
でも結局、VCCって何なの? どうしてダウンロードする必要があるの? VCCにはどんな機能があるの? この記事では、そんな疑問にお答えします。
VCC(VRChat Creator Companion)って何?
VRChat用のコンテンツを制作したり、それをアップロードしたりするためには、「Unity」というソフトウェアを使う必要があります。「VRChat Creator Companion」は、そんなUnityをVRChat向けに使いやすくしてくれるツールです。
VRChat用のアバターやワールドを制作・アップロードするには、「VRChat SDK」という開発キットや、他のさまざまなツールが必要です。VCCではそうしたツールが配布されており、簡単にインストールできます。ツールのバージョンが更新された場合も、簡単にアップデートできます。
例えば、アバターをアップロードするためのプロジェクトを作成すると(詳細は後述)、VRChat SDKが自動的にインストールされます。
まだ「VCC」がなかった時代は、手動でVRChat SDKをダウンロードして追加する必要がありました。VCCの登場により、作業がかなり高速化されました。
ちなみに、「VRChat SDK」の最新バージョンはVCCでしか入手できません。このため、VCCは、“おすすめのツール” というより、“必ずダウンロードしておくべきツール” だと言えます。
VCCについてもっと詳しく知りたい方は、以下の資料をチェックしてみてください。
VCCを導入してみよう
ここでは、VCCをダウンロードしてプロジェクトを作成するところまで解説します。
ダウンロード
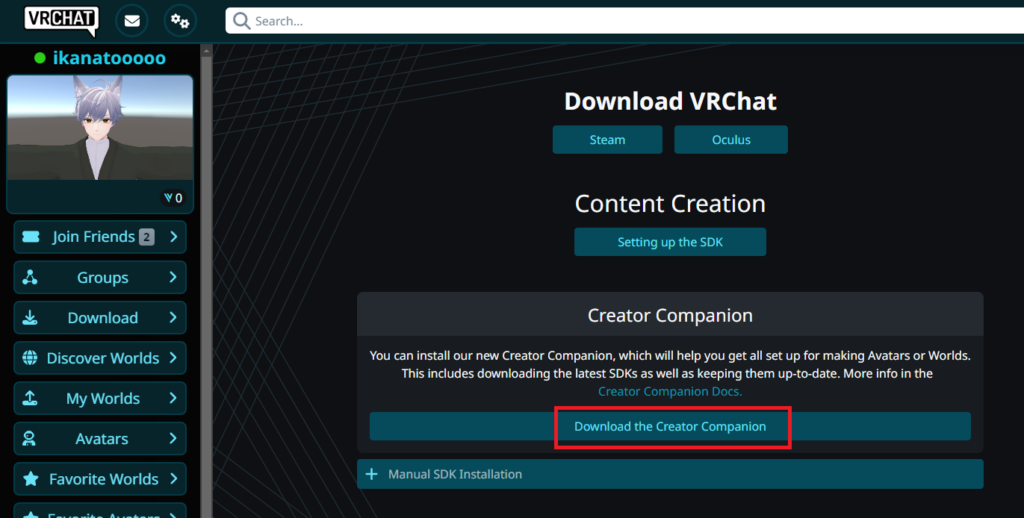
VRChatの「Download」タブを開き、「Download the Creator Companion」をクリックしてVCCをダウンロードします。

ダウンロードした「VRChat_CreatorCompanion_Setup_2.3.3.exe」を開きます。

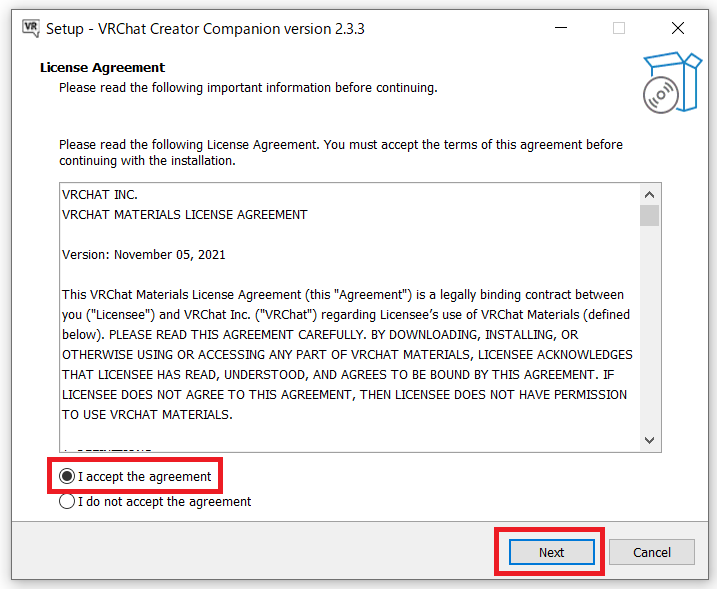
「I accept the agreement」を選択し、「Next」をクリックします。

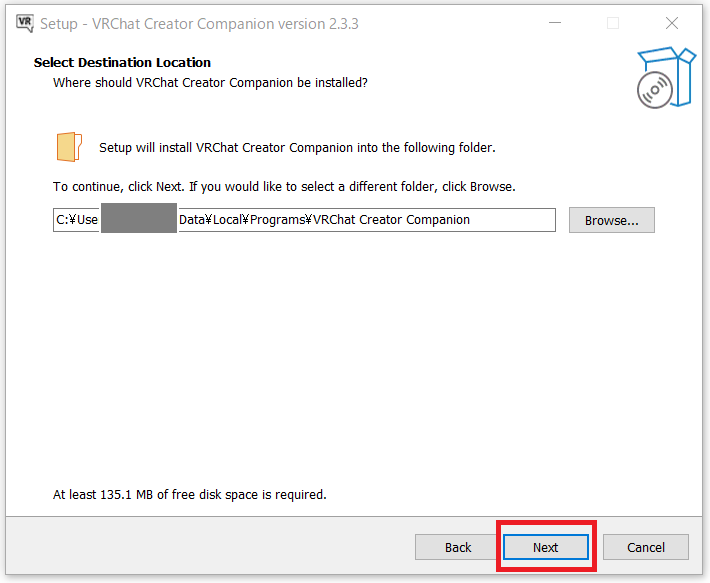
「VCC」をインストールする場所を選択し、「Next」をクリックします。こだわりがなければ、場所はそのままで大丈夫です。

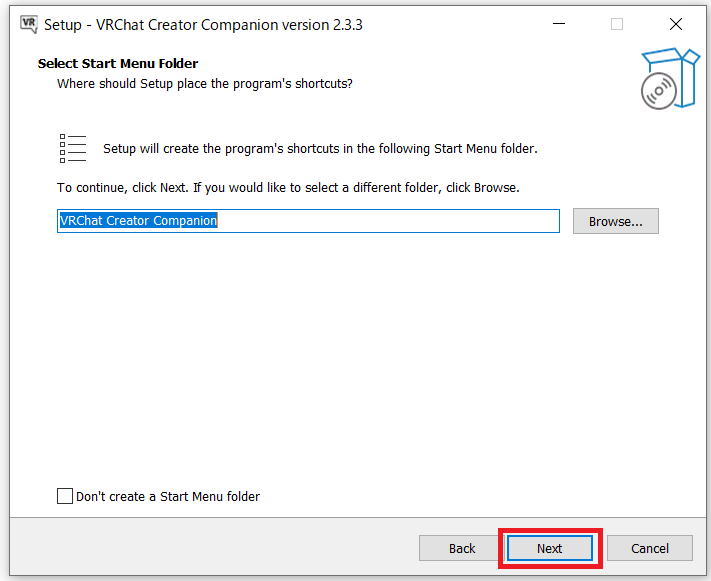
「VCC」のショートカットを置くスタートメニューフォルダーを選択して、「Next」をクリックします。こだわりがなければ場所はそのままで大丈夫です。
(※フォルダーを作りたくない場合は、「Don’t create a Start Menu folder」にチェックを入れます)

「VCC」をインストールできました。

画面の見方
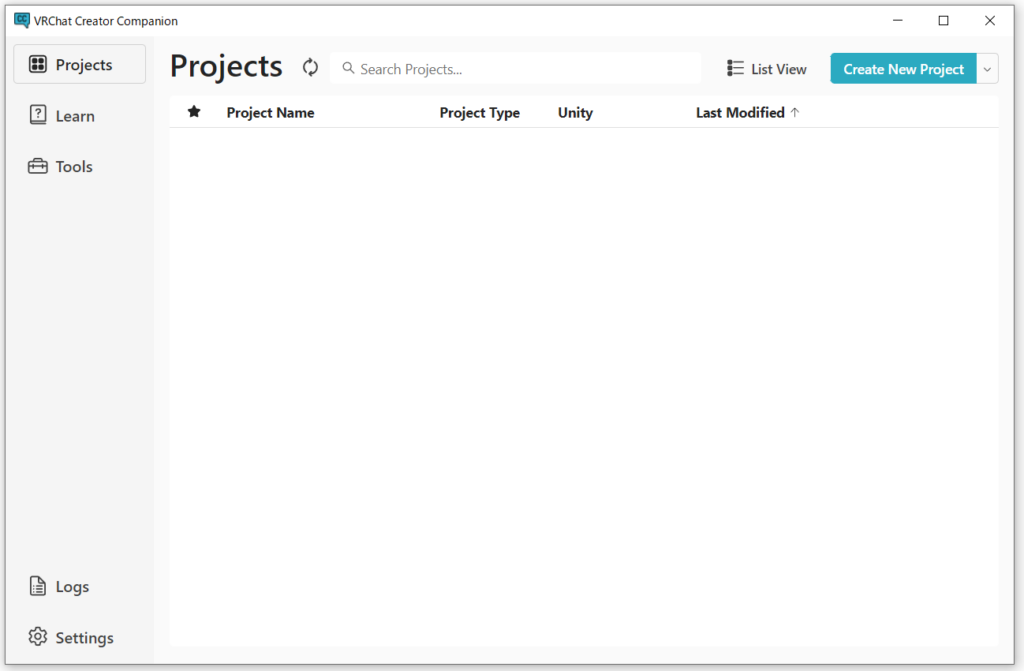
Projects

VCCでメインとなるのが「Projects」画面です。
アバターやワールドを制作・アップロードする上で重要な「プロジェクト」を作成・管理するのが、この画面です。
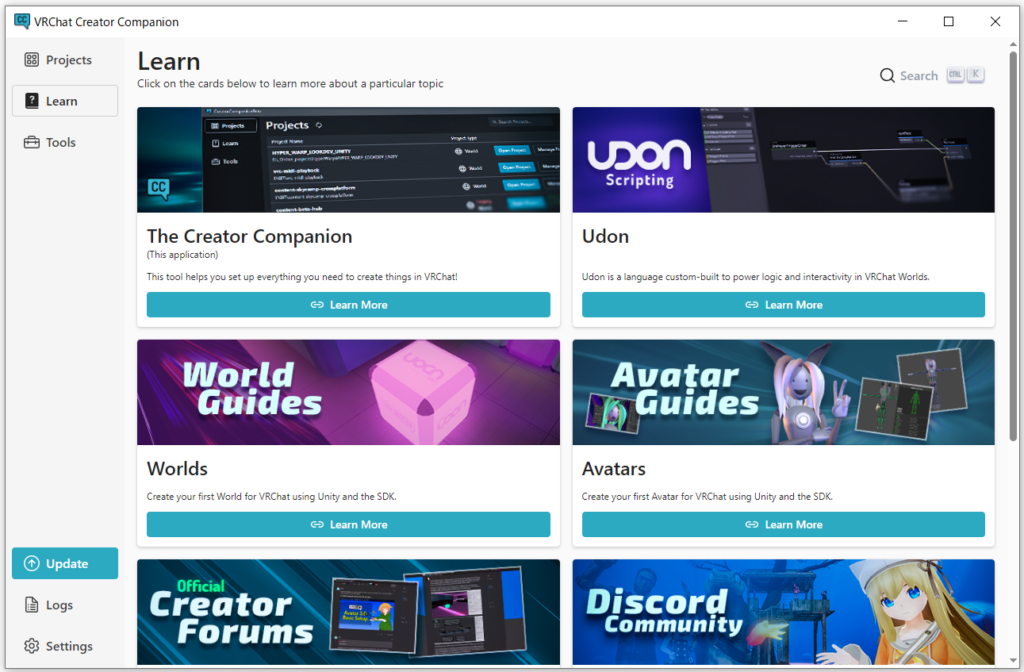
Learn

「Learn」タブには、ワールドやアバターの作り方といったさまざまなトピックを学ぶのに役立つドキュメントなどへのリンクが載せられています。
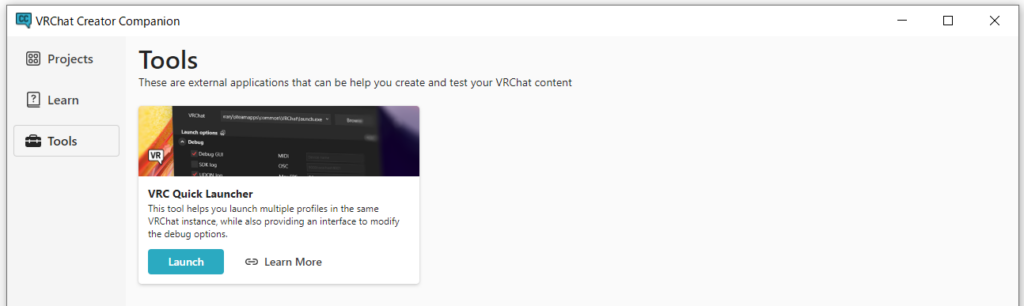
Tools

「Tools」タブでは、VRChatコンテンツの作成とテストに役立つ外部アプリケーションが紹介されています。
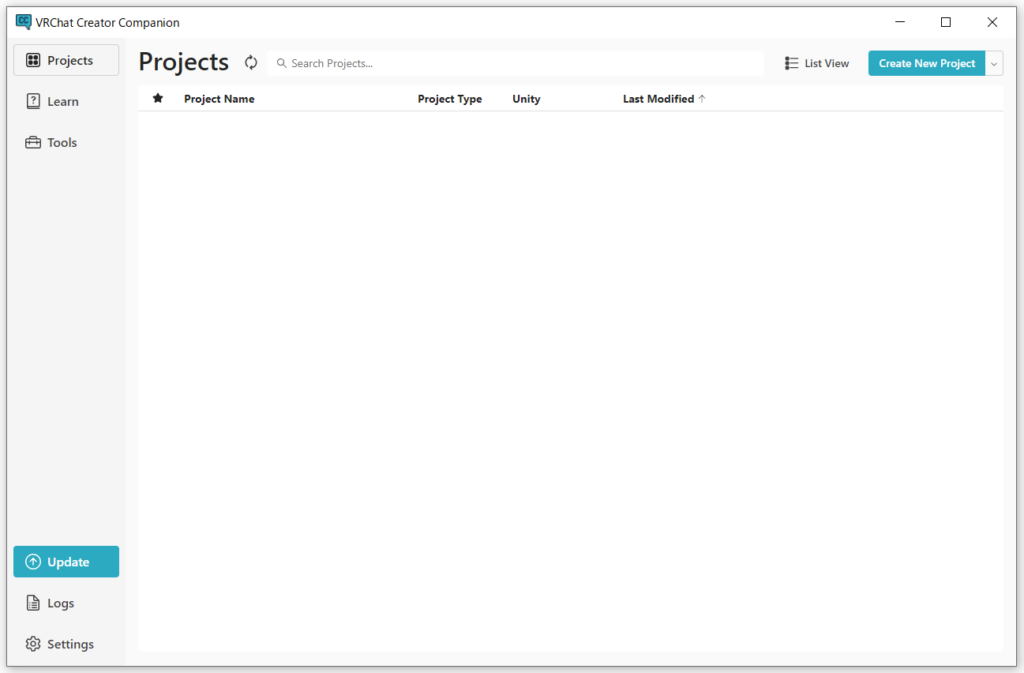
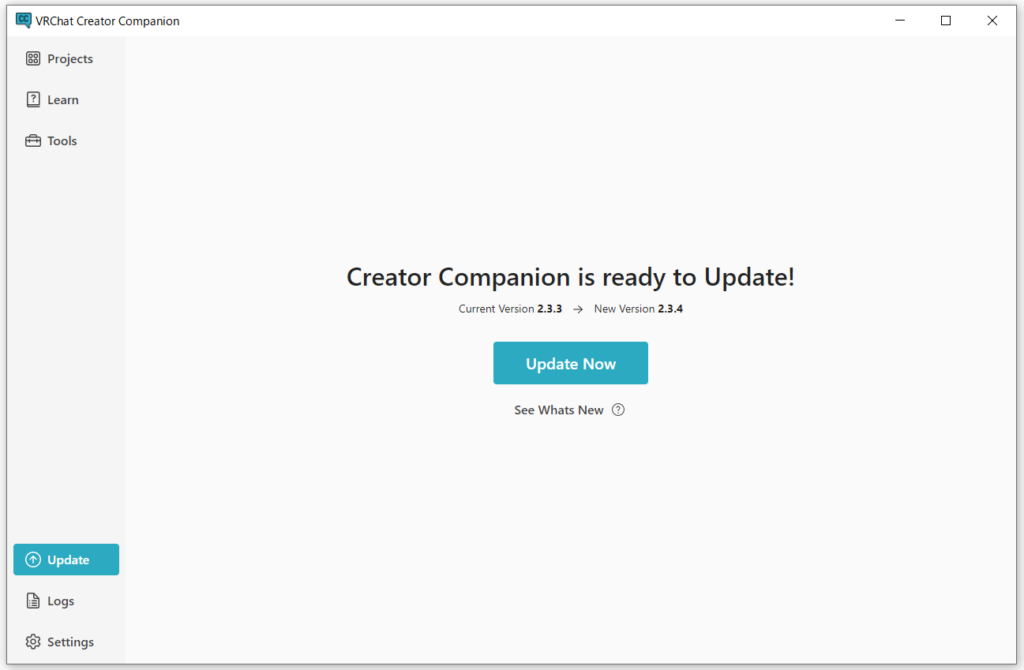
Update

VCCの最新バージョンがあるときは、「Update」が表示されます。「Update Now」をクリックして、VCCをアップデートしましょう。
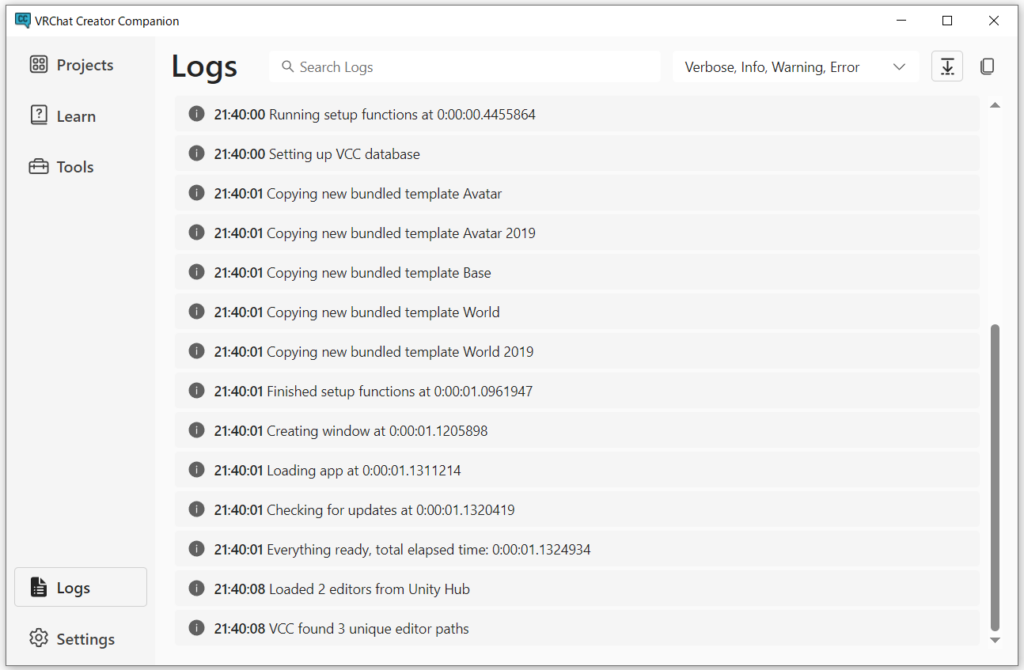
Logs

「Logs」タブを見ると、VCCで実行されたことや、発生したエラーなどを確認できます。
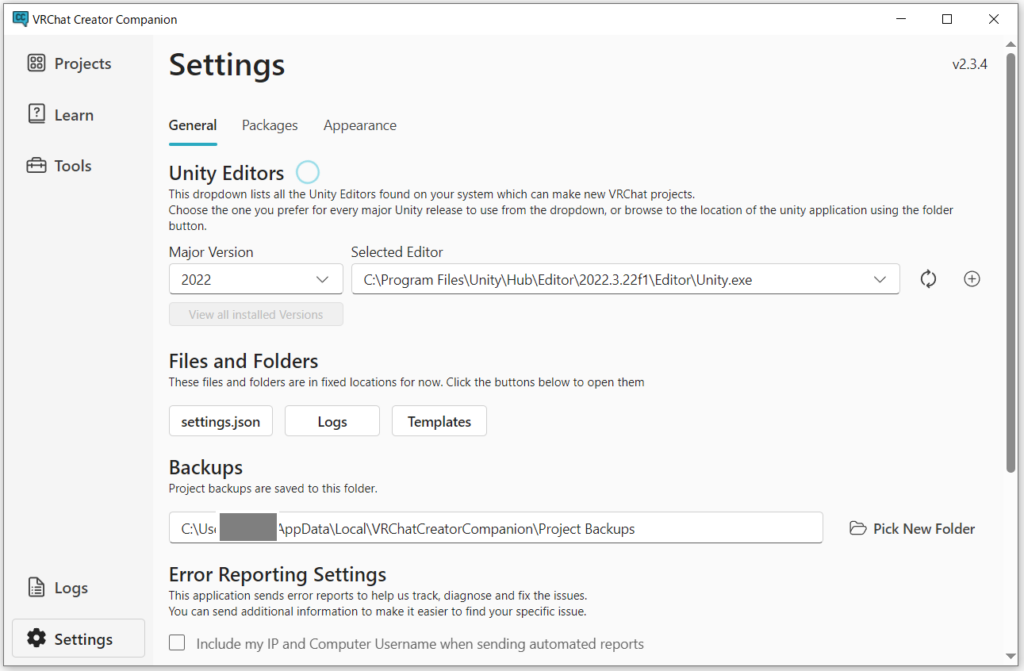
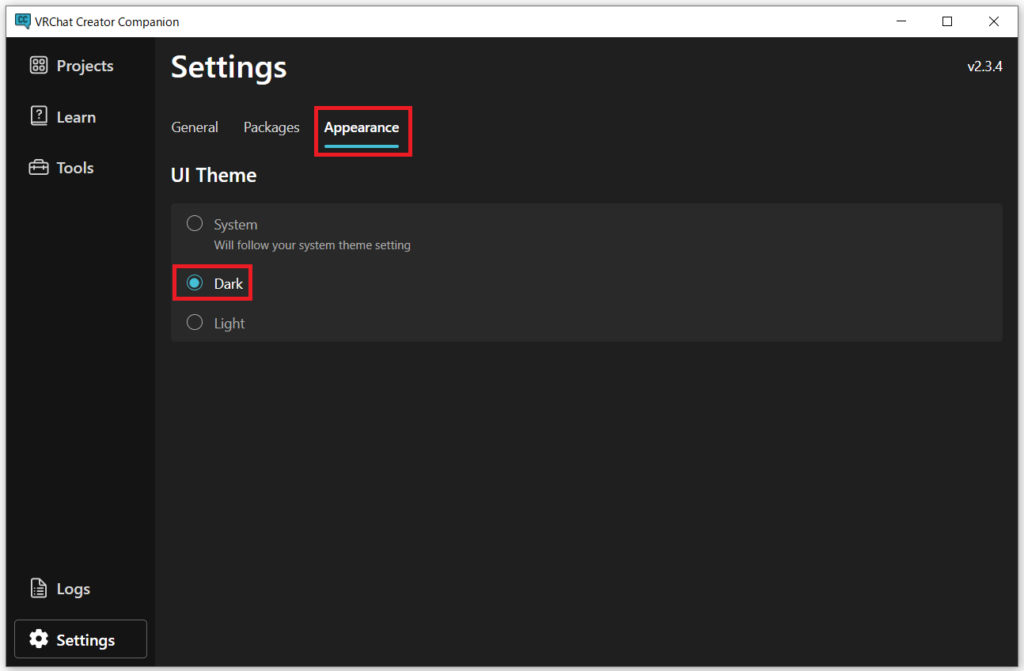
Settings

「Settings」タブでは、VCCをカスタマイズすることができます(※基本的には、デフォルトのままで大丈夫です)。例えば「Appearance」で「Dark」を選ぶと、VCCをダークモードにできます。

プロジェクトを作成しよう
アバターやワールドを制作・アップロードするときには、「プロジェクト」というものを作成します。ただし、VCCをダウンロードしただけでは、作成したプロジェクトを開くことができません。「Unity Hub」と「Unity」というツールが必要になってきます。
アバターをアップロードする場合の手順は次のとおりです。
- VCCをダウンロードする(済み)
- Unity Hubをダウンロードする
- Unityをダウンロードする
- VCCでプロジェクトを作成する
- Unityにアバターをインポートする
- VRChatにアバターをアップロードする
詳しい手順については、こちらの記事をご覧ください。
















Unityにはさまざまなバージョンがありますが、VRChatに対応しているバージョンは1つだけです。そして、時々そのバージョンが変更になります。VCCを使うと、対応しているバージョンが変更になった場合に、簡単にバージョンを更新することができます。