VRChatには、多種多様なワールドが存在します。ゲームワールド、交流用ワールド、少人数用ワールド、景観ワールドなど、そのほとんどは一般ユーザーによって作成されたものです。「自分だけのワールドを作ってみたい!」と思ったことはありませんか?
この記事では、初心者の方でも簡単に作成できるように極力ハードルを下げたうえで、少人数で楽しめるワールドの作り方を紹介します。

VRChatのワールドを作るのに何が必要?
VRChatのワールドを作るために必要なものは、以下の2つです。
- VRChat Creator Companion(VCC)
- Unity
アバターをアップロードしたことがある方なら、すぐに準備できます。
ワールドをアップロードするには、VRChatのユーザーランクが「User」以上である必要があります。VRChatをプレイすることでユーザーランクは上がりますので、まだ「User」に到達していない方は、他のユーザーが作成したワールドを参考にしながら、ランクアップを目指しましょう。
ワールドを作るだけならすぐにできる!
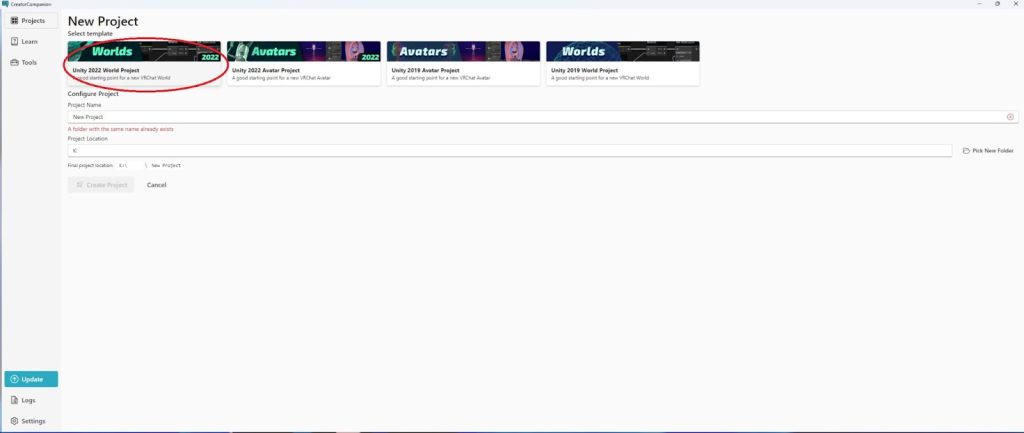
VCCで「Worlds 2022」を選択し、「Create New Project」をクリックすると、新しいプロジェクトが作成されます。


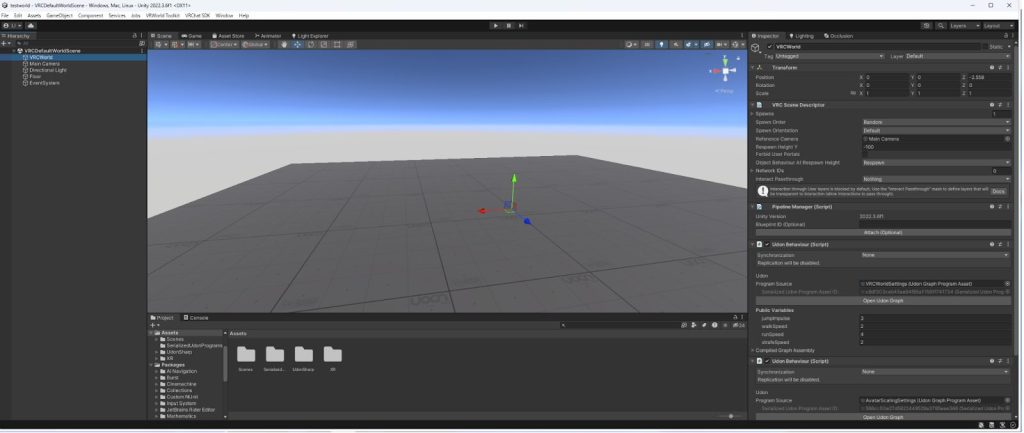
この時点で、すでにワールドの基礎となる床と、初期位置を決めるスポーンポイントが用意されています。

床には、アバターが地面をすり抜けないようにコライダーと呼ばれるものが設定されているので、このままでもVRChatにアップロードしてワールドとして公開できます。
これでワールドが作成されました。しかし、まだ殺風景で何もない状態です。ここから、皆さんが普段訪れるような魅力的なワールドに仕上げていくには、どうすればよいのでしょうか?
0から作るとなると、途方にくれてしまいます。そこで、今回はBOOTHなどで販売されているワールドアセットを活用して、ワールド制作を進めていきましょう。
販売されているアセットを見てみよう
BOOTHなどのECサイトでは、VRChat向けのワールドのデータが販売されています。「ワールドを作る」だけであれば、先ほどの方法で問題ありませんが、そこからの機能やクオリティアップとなると、さまざまな作業が必要になります。
逐一こなすのもいいのですが、0から作るとなると知識がない状況ではゴールも見定めることができず完成できない状況になることもあります。そこで、まずは完成度の高いアセットを参考にしながら、ワールド制作に必要な要素を理解し、徐々に自分の手で要素を追加していくことをおすすめします。
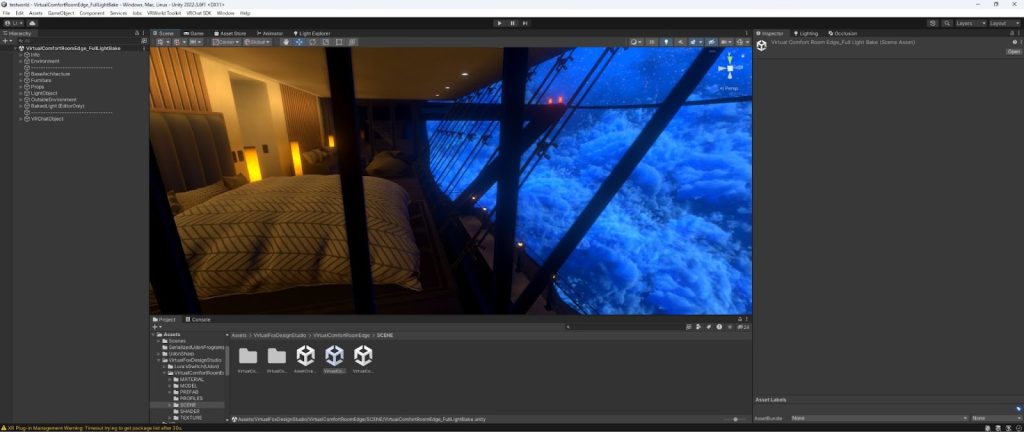
今回は、QuickBrown Design Studioから販売されている「VirtualComfortRoom:Edge」というアセットを例に、ホームワールドを作成していきます。ここで紹介する作業は、少人数で過ごすことを想定したホームワールドであれば、ほとんどのアセットに共通するものです。記事の内容を参考に、自分の環境に合わせて進めてみてください。

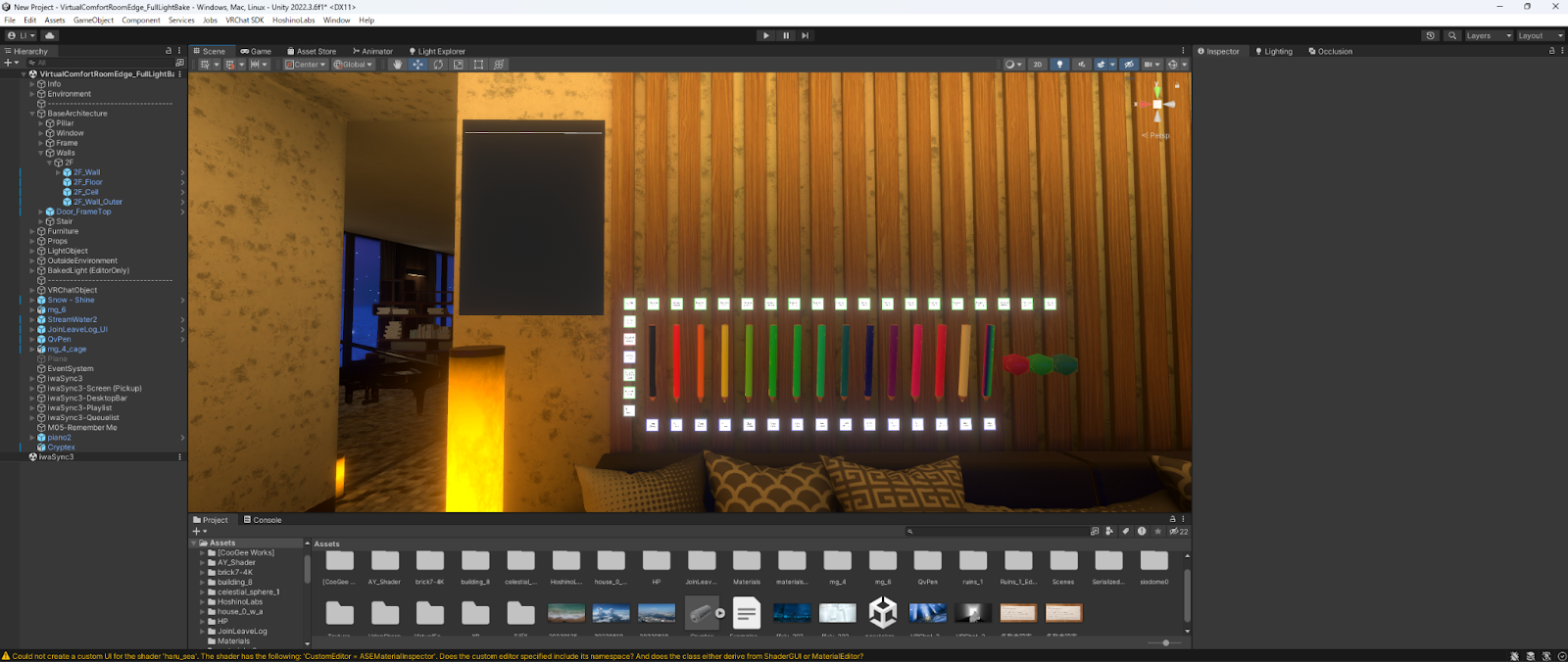
ダウンロードしたアセットをUnityにインポートしてみましょう。Unityを開き、ダウンロードしたunitypackageファイルをダブルクリックすると、アセットがインポートされます。すでに構築済みのアセットなので、UnityのSceneビューにワールドの景観が表示されるはずです。
Sceneビューでは、ワールドを構成するオブジェクトを配置したり、移動したり、編集したりすることができます。この状態でもVRChatにアップロードしてワールドを公開できますが、ホームワールドに役立つギミックやアイテムを追加してみましょう。
購入したワールドのアセットに含まれていない場合でも導入方法と設定方法を紹介しますので、他のワールドを作成する際の参考にしてください。
ホームワールドにあると便利なギミックやアイテム
入室ログやペン
放置中や、VR睡眠した際に誰が来てくれたのかログに残ると後であいさつに行けるのでありがたいですよね。ペンに関しても、書置きやコミュニケーション手段の一つとしてほしいツールです。
そこで出番となるのが入室ログとペンです。多くのワールドで使われているQvPenは、ペンの外観を差し替えることもできます。ワールドの雰囲気に寄せたい場合は、外観の差し替え用のモデルも探すといいでしょう。

動画プレイヤー
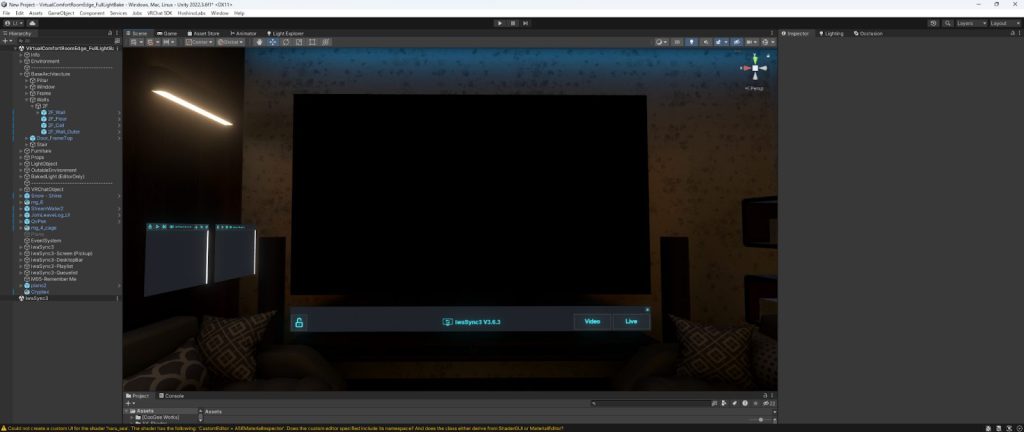
動画プレイヤーがあれば、好きな音楽を流したり、友人に共有したい動画を流したりと、さまざまな用途に活用できます。iwaSync3やYamaPlayerなど、ユーザー間で使われている動画プレイヤーは複数ありますが、動画を再生する機能だけに絞れば差異はないので、細かい機能などを比較して、好きな動画プレイヤーを導入しましょう。

ミラー
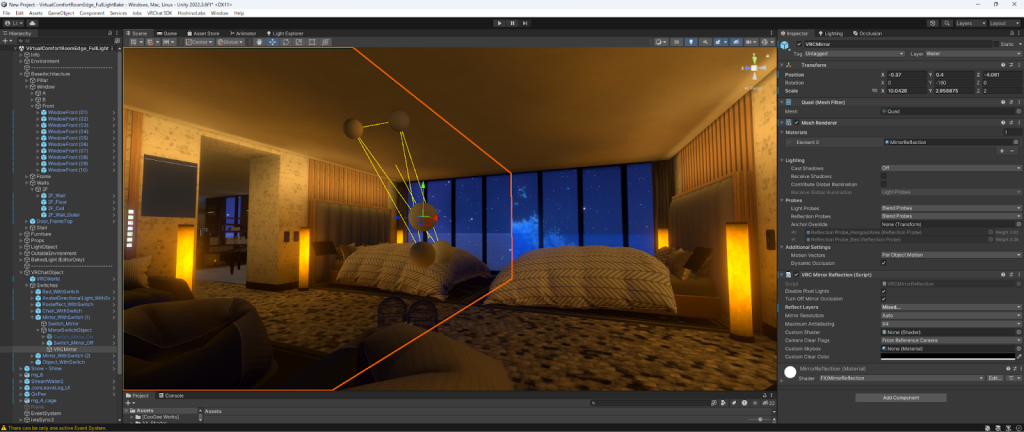
ミラーは、ホームワールドのようなゆったり滞在するワールドには必須といってもいいほどのインフラなので。忘れずに設置しておきましょう。今回例に紹介しているアセットでは導入されているので、ない場合の設定をご紹介します。

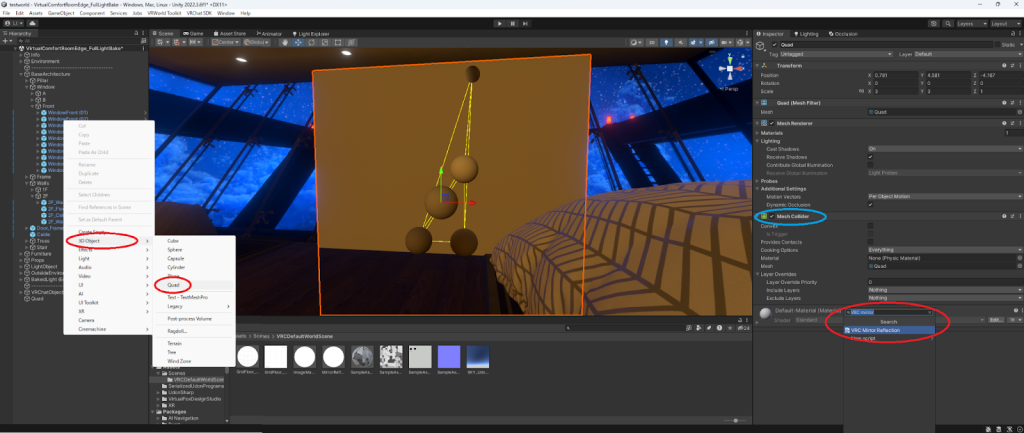
デフォルトで導入されていない場合は、以下の手順で設定します。
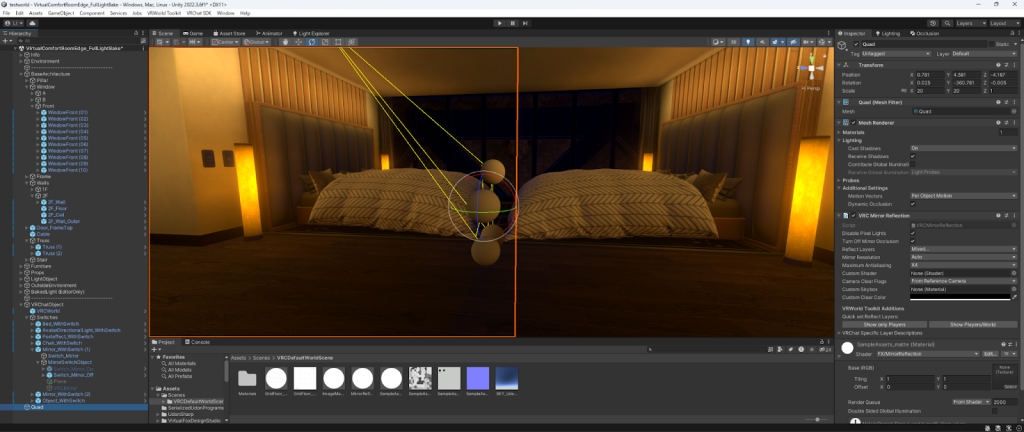
- Hierarchy内で右クリックし、3D ObjectのQuadを選択します。
- Inspector内でAdd Componentをクリックし、「VRC Mirror」と検索して、VRC Mirror Reflectionを追加します。
- マテリアルはFX内のMirrorReflectionに設定します。

これでミラーの完成です。Inspector内の「VRC Mirror Reflection」にある「Reflect Layers」の項目で、ミラーに映すものを細かく設定できます。ワールドをアップロードした後にミラーを見てみて、UIなどが映っている場合は、「Reflect Layers」を確認して項目を調整すれば解決するはずです。

ミラーをON/OFFできるスイッチが欲しい!!
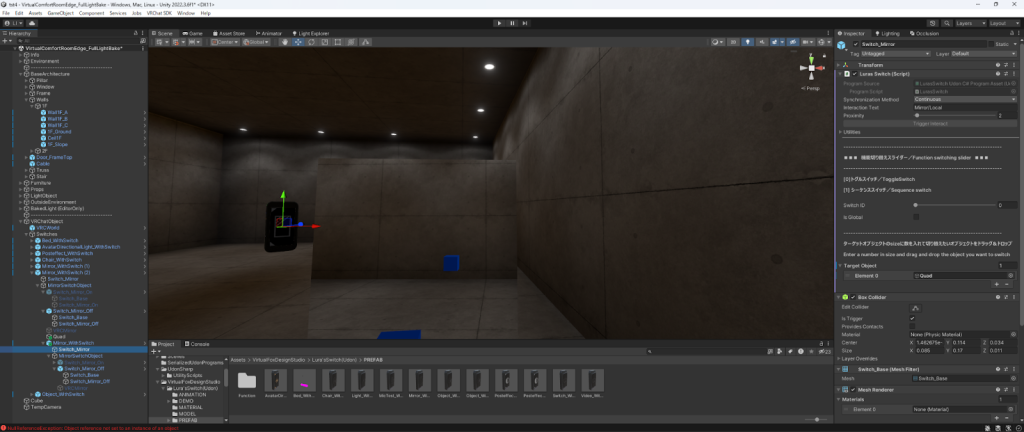
ミラーのON/OFFを切り替えるスイッチを作ってみましょう。
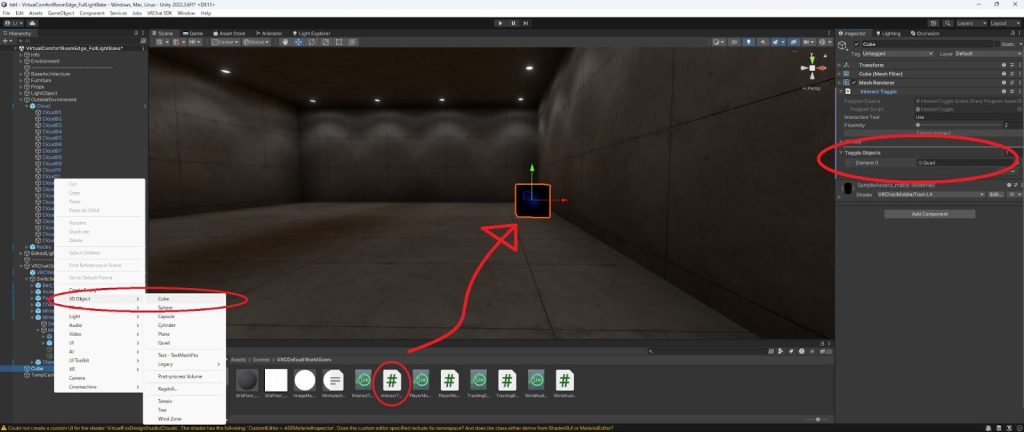
- Hierarchy内に3D object→Cubeを作成します。
- Assets→UdonSharp→UtilityScripts内にあるInteract Toggleをキューブにドラッグ&ドロップします。
- Interact Toggle内のToggle ObjectsにON/OFFしたいミラーを指定します。ミラーを選択してドラッグアンドドロップで持っていけば直接指定できます。
これで、USEするとミラーのON/OFFを切り替えられるスイッチの完成です。


BOOTHでスイッチも販売されているので、それを利用するのも良いでしょう。VRChatのワールドをいくつか見た人なら、馴染みのあるデザインのはずです。自分や他の人がすぐに使えるようにするための工夫になるので、導入を検討してみてください。
ワールドに流れるBGMも設定しよう
次は、ワールドBGMを設定してみましょう。
美しい景観のワールドや落ち着いた雰囲気のワールドでは、BGMが流れていることが多いです。この記事ではやり方を2つ紹介していきます。流したい音源は別途自分で用意してください。
動画プレイヤーを使ってYouTubeにある好きな動画の楽曲を流す
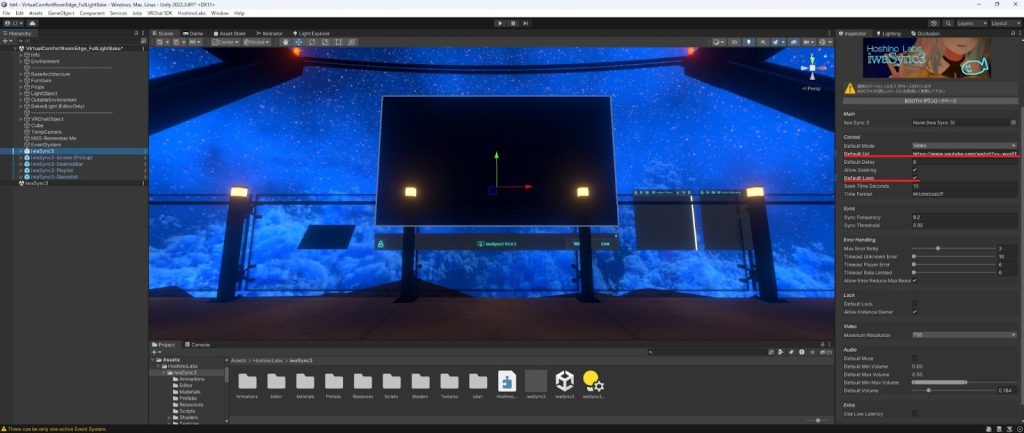
iwaSync3をはじめ、多くの動画プレイヤーには、ワールドに入ったときに動画を自動再生する機能が搭載されています。
iwaSync3の場合は、iwaSync3(Script)内のDefault Urlに流したい動画のURLを入力することで、Unity上に音源を配置することなく、ワールドBGMを流すことができます。ただし、この方法を使う場合は、動画の権利関係に注意しましょう。

権利周りにに問題ない音源を使う
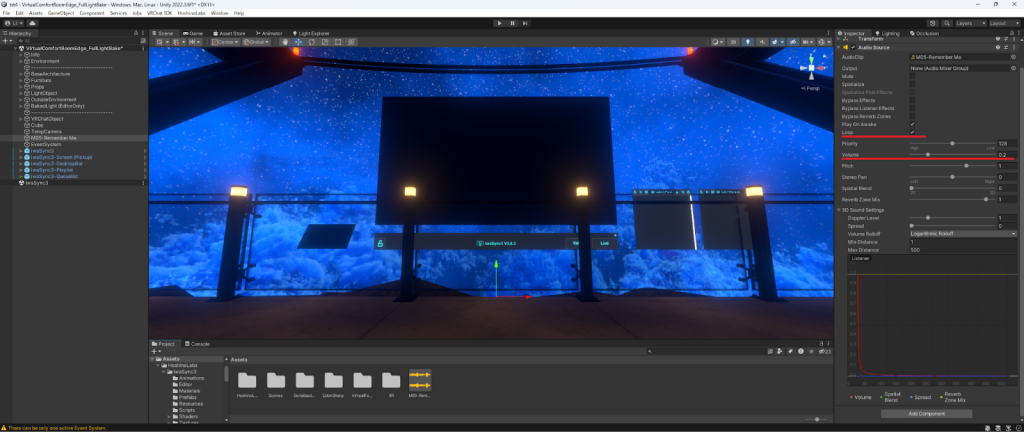
もし、VRChatで使用許可が出ている音源や自作の音源を持っている場合は、ファイルをHierarchyにドラッグ&ドロップすることで、ワールドの音源として流せます。

InspectorタブのAudio sourceにあるVolumeは、0.2〜0.3くらいに設定しましょう。デフォルトの1だと、非常に大きな音で再生されます。また、LoopをONにしておくと、音源が繰り返し再生されるので便利です。
BGMのON/OFFもミラーのところで作ったトグルスイッチを音源用に作れば同じように制御可能です。動画鑑賞と被ってしまったり、会話の阻害になる可能性もあるのでON/OFFできるといいでしょう。
物を置いて雰囲気を変えてみたい
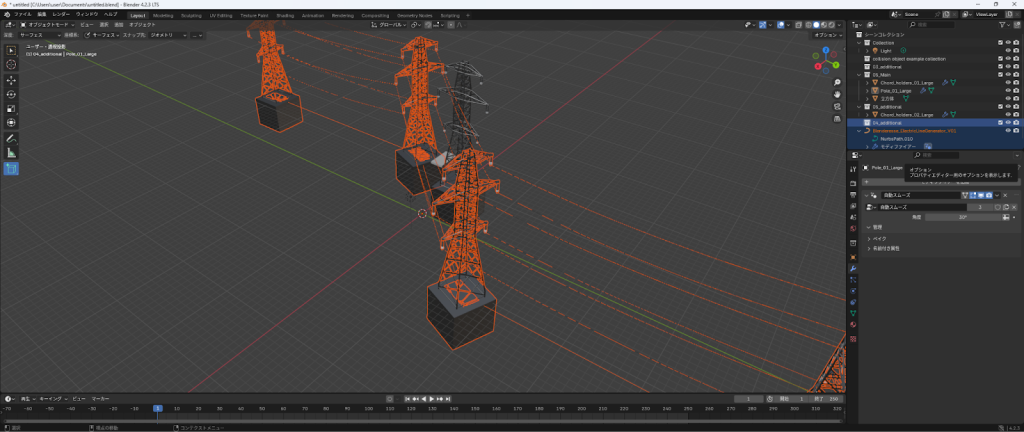
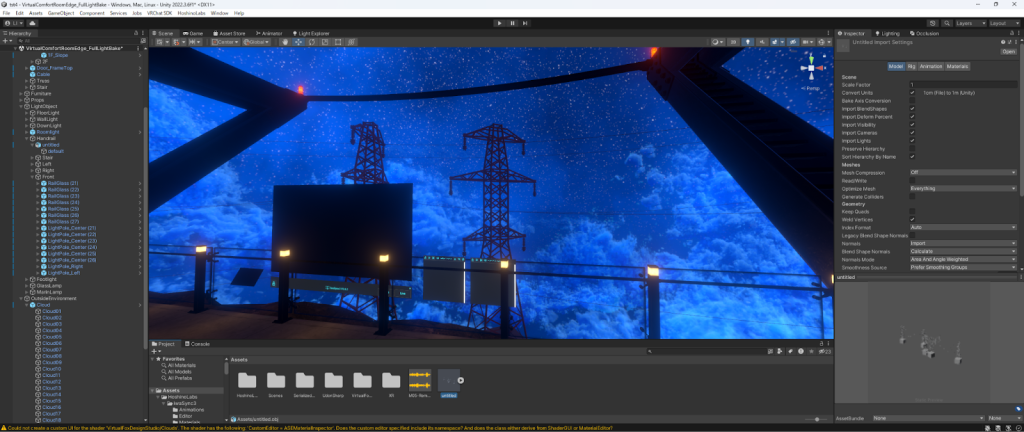
すでにあるもの以外に何か物を置きたい場合は、blenderなどで自作のオブジェクトを作って、持ち込んでみても良いでしょう。


しかし、そこまで時間はかけられない、やり方がわからないという方にはBOOTHやUnityのタブにあるAsset Storeをおすすめします。くまなく探せばきっと望みのものが見つかるでしょう。
BOOTHでは、カテゴリ「3Dモデル」のサブカテゴリ「3D小道具」で検索するほか、ワールドギミックで検索するのがオススメです。




















Pandora – MasterPiece of Music
Virtual Collection Men’s Stage Soundtracks