便利なコンポーネントを活用しよう!
「コンポーネント」とは、オブジェクトに付け足して使うオプション機能のようなものです。ここからは、ModularAvatarで使える 便利なコンポーネントを紹介します。
アイテムを出し入れしよう
Modular Avatarでは、アイテムを出し入れするトグルボタンを簡単に作成できます。作成したトグルボタンは「エクスプレッション」メニューに追加されます。

今回は例として、バッグを出し入れするトグルボタンを作成してみます。
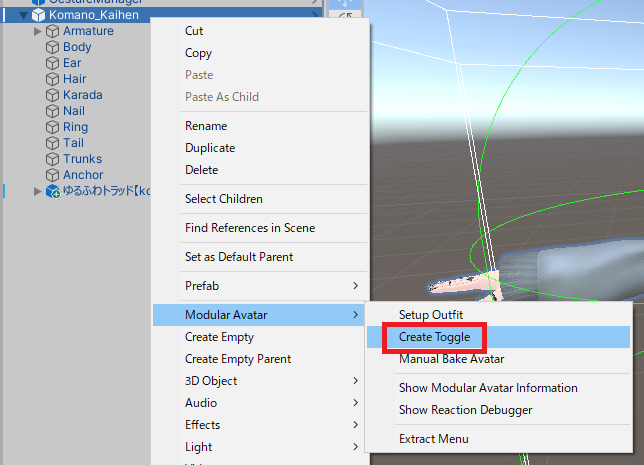
アバターを右クリックして「Modular Avatar」を選択し、「Create Toggle」をクリックします。

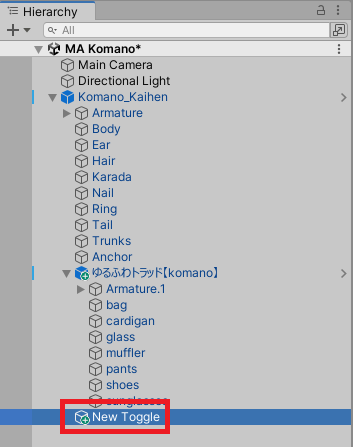
「Hierarchy」に「New Toggle」というオブジェクトが追加されました。

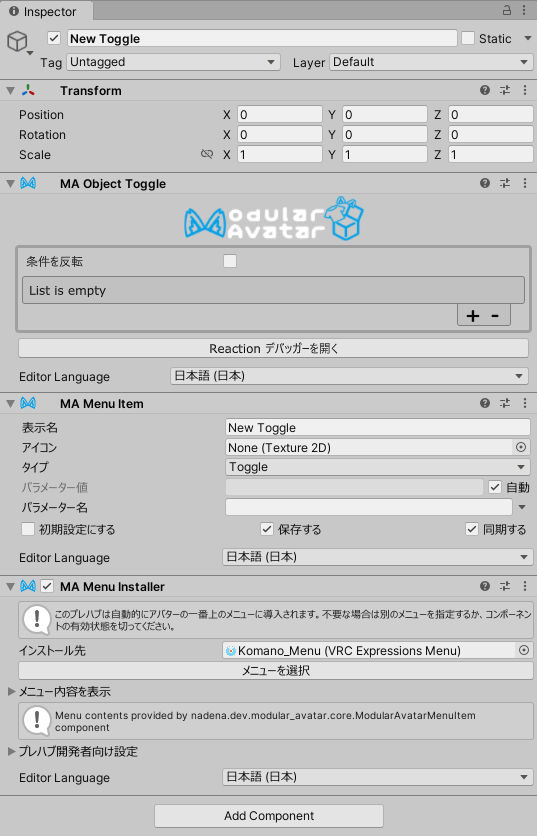
このオブジェクトの「Inspector」画面で、トグルボタンの設定をしていきます。

まず、トグルボタンの名前を変更します。バッグを出し入れするボタンなので、「Bag」にしてみました。

名前を変更すると、「Hierarchy」にあるオブジェクトの名前も自動で変わります。

次に、出し入れしたいアイテムを選びます。
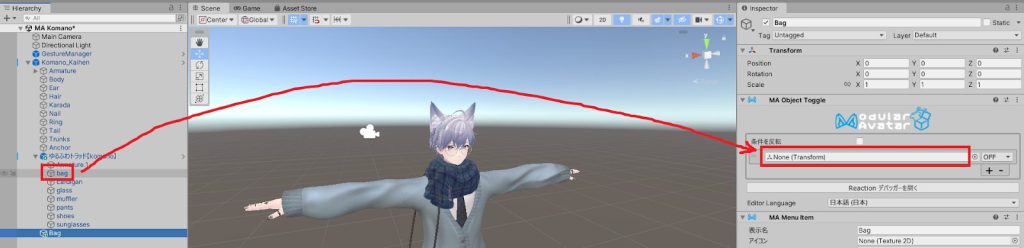
「MA Object Toggle」で「+」ボタンをクリックします。

「bag」を「None (Transform)」にドラッグアンドドロップします。

バッグを「オン→オフ」するトグルにしたい(デフォルトではバッグを出しておきたい)場合は、このままでOKです。
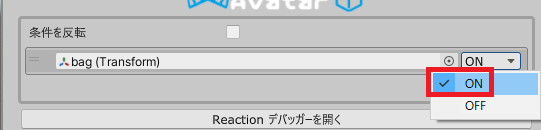
バッグを「オフ→オン」するトグルにしたい(デフォルトではバッグをしまっておきたい)場合は、まず、右側の「OFF」を「ON」に変更します。

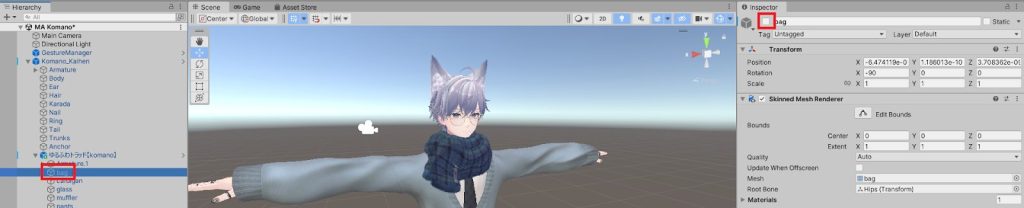
そして「bag」の「Inspector」画面で、チェックボックスのチェックを外しておきます。

これで、バッグを「オフ→オン」するトグルが完成しました。
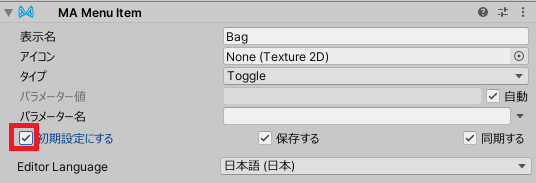
トグルボタンの挙動を確認したいときは、「MA Menu Item」で「初期設定にする」チェックボックスにチェックを入れます。

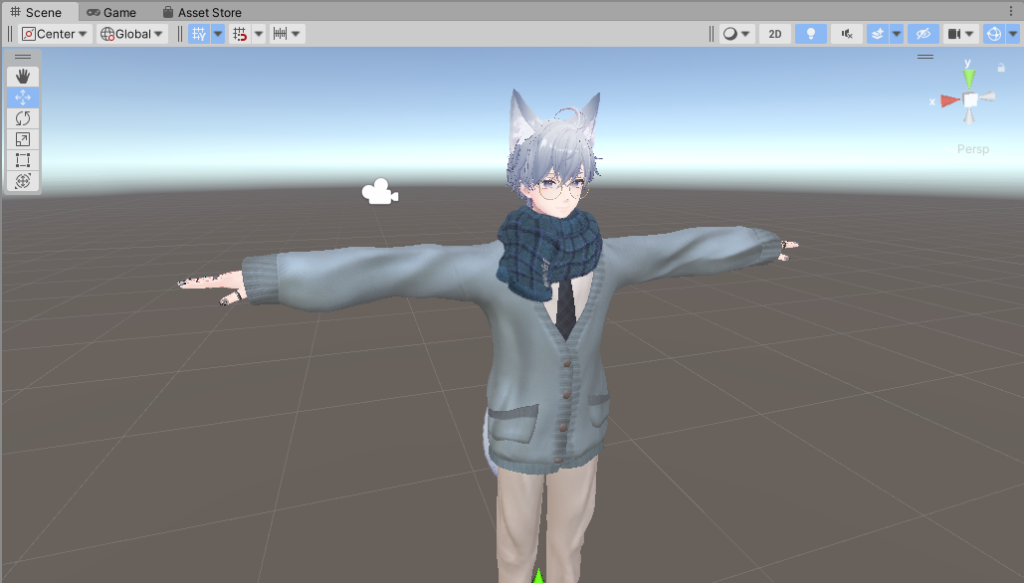
「Scene」画面を見ると、バッグの出し入れができていることが分かります。

挙動を確認できたら、「初期設定にする」チェックボックスのチェックは外しておきましょう。
メニューを整理しよう
Modular Avatarでは、メニューを簡単に変更したり追加したりできます。
(1)メニューをオブジェクト化する
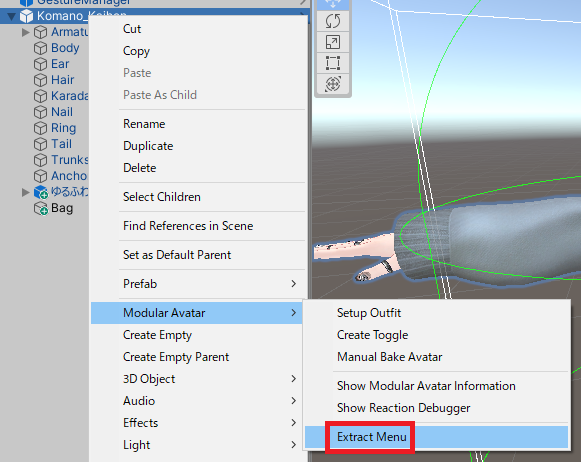
メニューを整理するための準備として、メニューをオブジェクト化します。アバターを右クリックして、「Modular Avatar」を選択し、「Extract Menu」をクリックします。

「Hierarchy」に「Avatar Menu」オブジェクトが追加されました。「▶」をクリックして広げてみます。

中身はこんな感じです(※アバターによって異なります)。

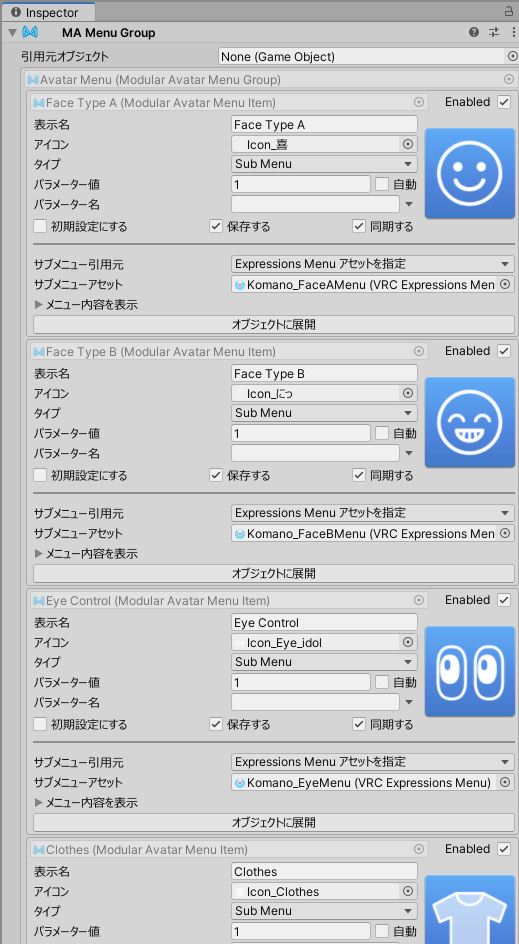
「Avatar Menu」オブジェクトをクリックして「Inspector」画面を見ると、エクスプレッションメニューのトップの項目が入っていることが分かります。


オブジェクトをクリックすれば、

メニューアイテムを個別に見ることができます。


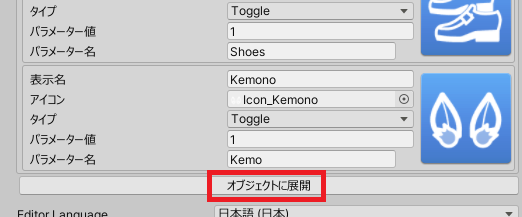
「オブジェクトに展開」を押せば、サブメニューもオブジェクト化できます。

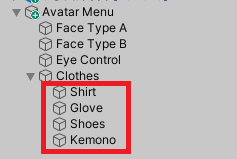
オブジェクト化されました。

(2)必要のないメニューを削除する
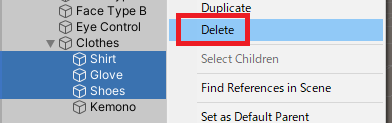
さっそくメニューを整理していきましょう。今回はパンツ一丁の狛乃くんに服を着せたので、そもそもシャツ、手袋、靴はアバターに入っていません。「Shirt」「Glove」「Shoes」メニューは必要ないですね。削除します。
いらないメニューを選択して右クリックし、「Delete」をクリックします。これだけです。メニューがオブジェクトになっているので、管理が簡単ですね。

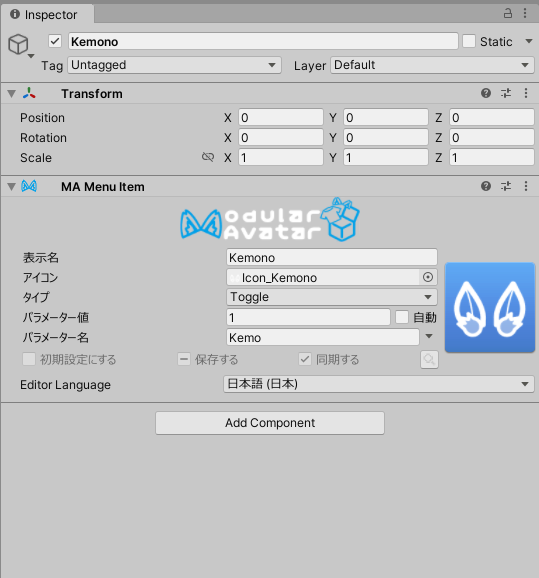
※補足:実はこの状態では、残しておいた「Kemono」トグルボタンも動作しません。「Inspector」画面を見てみると、何かが足りないことに気づきませんか?

先ほどバッグのトグルボタンを設定した時にはあった「MA Object Toggle」というコンポーネントがないですね。追加しましょう。
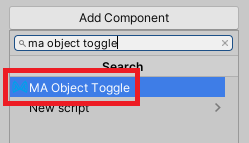
「Add Component」をクリックし、「MA Object Toggle」を検索して見つけ、クリックします。

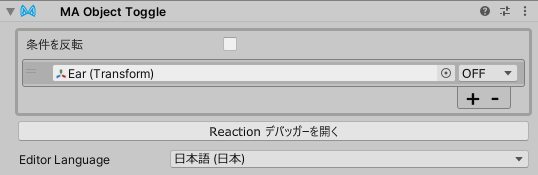
先ほどと同じように、「+」ボタンをクリックし、今回は「Ear」を「None (Transform)」にドラッグアンドドロップします。

これで、ケモ耳を出し入れするトグルボタンが動くようになりました。
(3)メニューを追加する
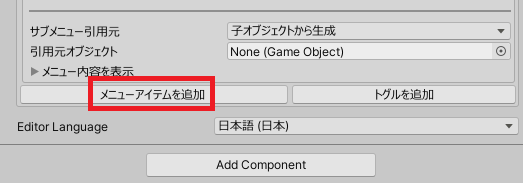
メニューを追加することもできます。「Avatar Menu」の「Inspector」画面を開き、「メニューアイテムを追加」をクリックします。

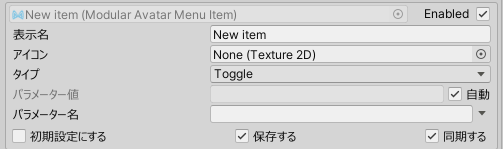
アイテムが追加されました。

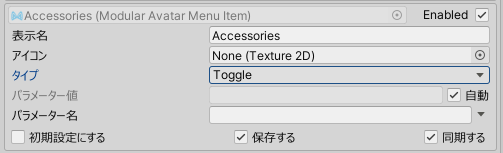
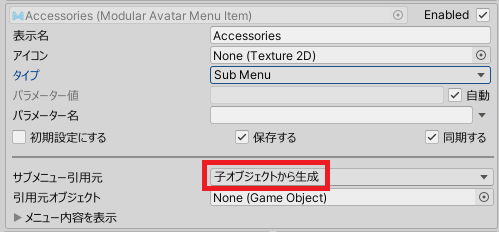
今回は、メガネやバッグといった小物を出し入れするためのメニューにしようと思います。名前を「Accessories」に変更しました。

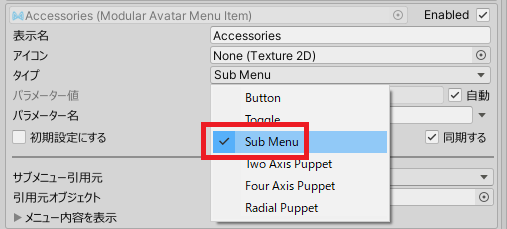
「タイプ」で「Sub Menu」を選択します。

「サブメニュー引用元」が「子オブジェクトから生成」になっていることを確認してください。

画像のような感じで項目が追加されます。中身はまだありません。

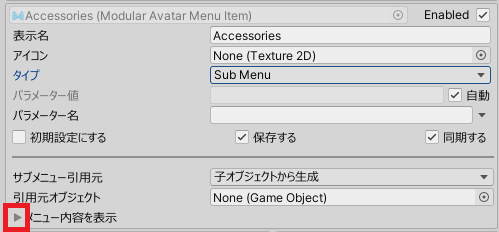
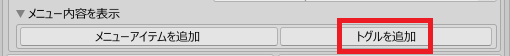
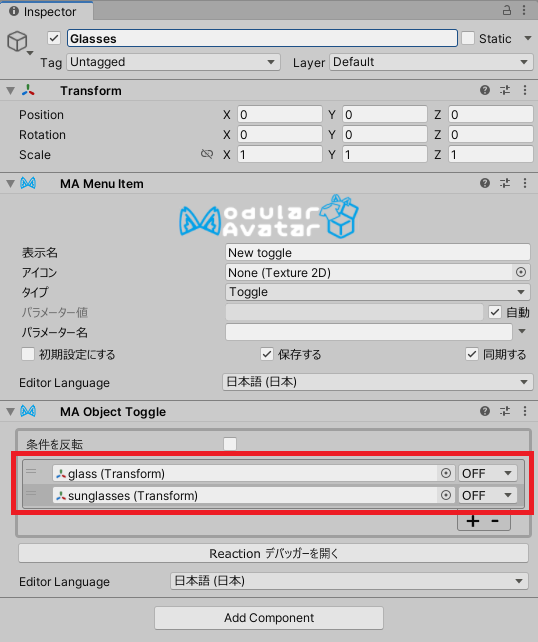
では、このメニューの中に、メガネを出し入れするトグルボタンを作りましょう。「メニュー内容を表示」を開きます。

「トグルを追加」をクリックします。

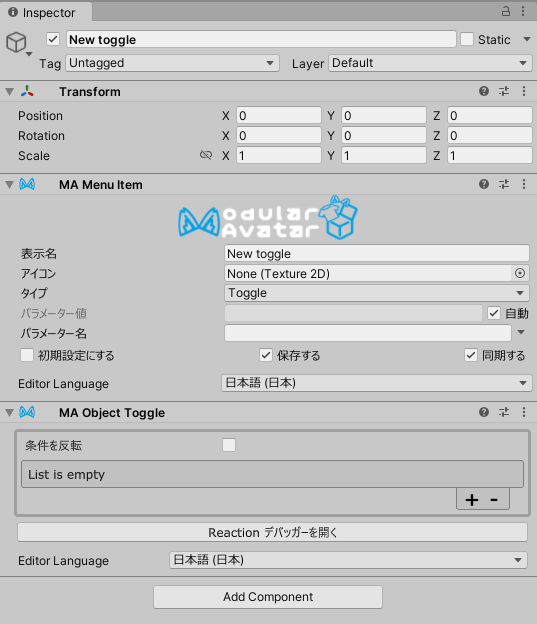
見覚えのある画面ですね。バッグやケモ耳のトグルボタンを設定したのと同じように、メガネのトグルボタンも設定してみます。

設定するとこんな感じになります。

今度は、先ほど作った「Bag」トグルボタンを「Accessories」メニューの中に移動させてみましょう。
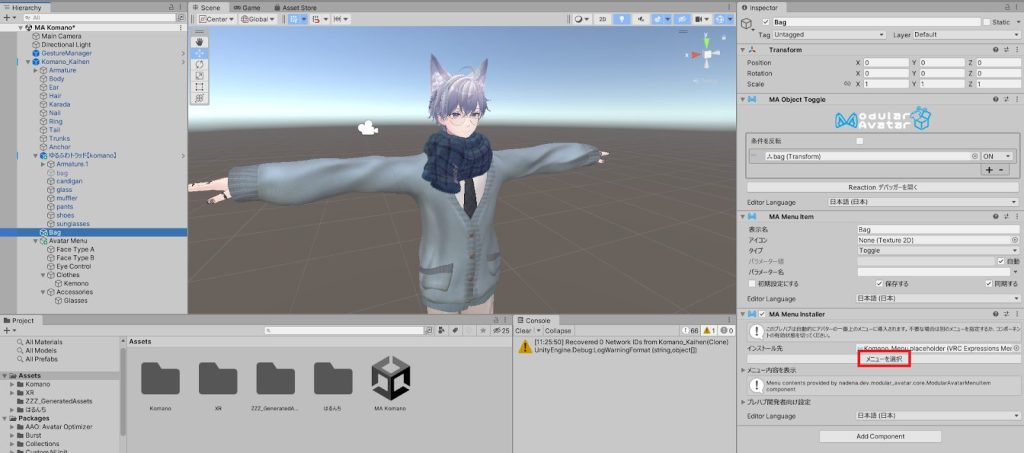
「Hierarchy」の「Bag」を選択し、「Inspector」画面の「MA Menu Installer」にある「メニューを選択」をクリックします。

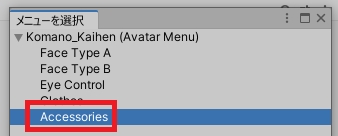
「Accessories」を選択します。

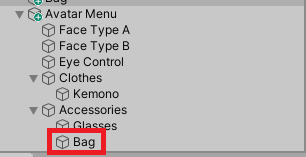
「Accessories」メニューの中に「Bag」トグルボタンが追加されました。

「Accessories」メニューの中身は以下の通りになります。

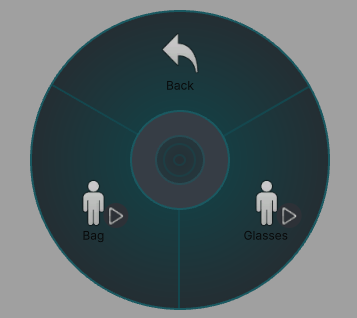
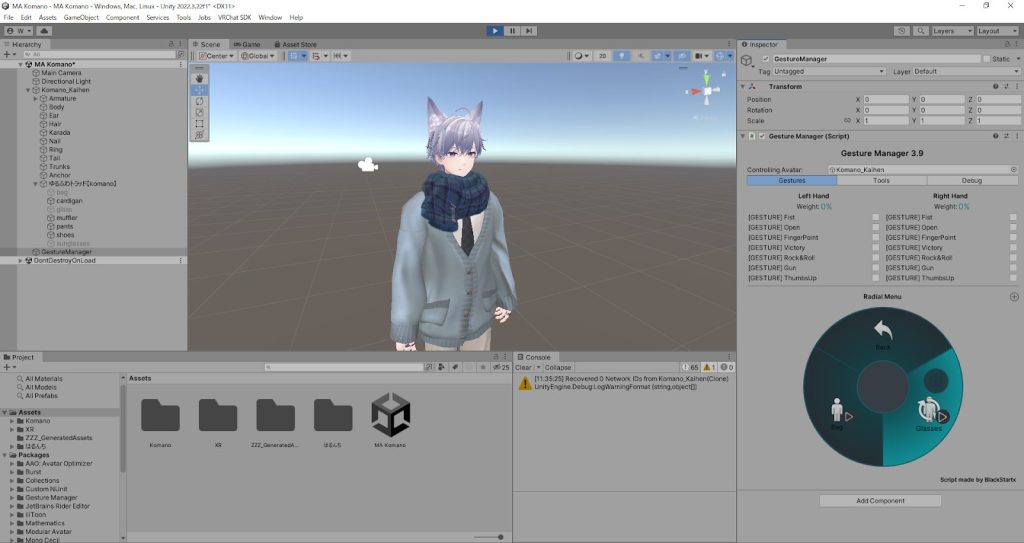
おすすめツール:「Gesture Manager」というツールを使うと、Unity上でメニューの動作を確認できます。実際にVRChatにアップロードして確認する手間を省くことができるわけです。

「Gesture Manager」については、こちらの記事をご覧ください。
アバターや服の明るさを統一しよう
明るさがきちんと調整されていないと、顔は明るいけど服は暗い(またはその逆)といった現象が生じます。基本的には「Setup Outfit」を実行して服を着せたときに自動で調整されるので問題ないのですが、「Setup Outfit」を実行したけれど明るさが揃っていないという場合には、「MA Mesh Settings」というコンポーネントを使うことで問題を解決できます。
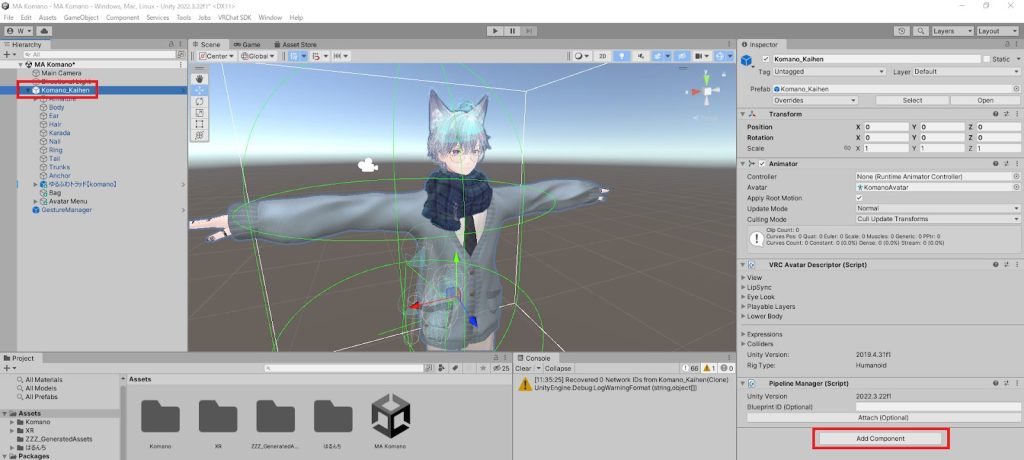
アバターを選択し、「Inspector」画面で「Add Component」をクリックします。

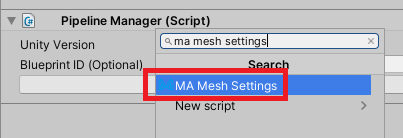
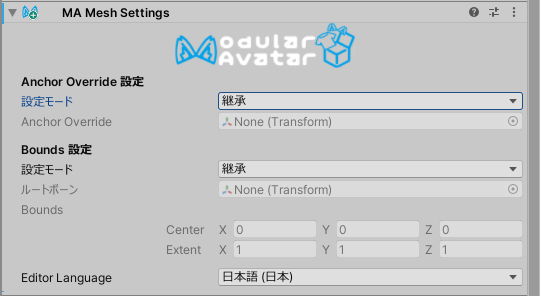
「MA Mesh Settings」を検索して見つけ、クリックします。

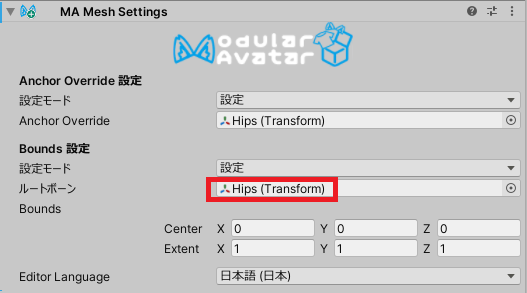
この中で明るさに関係しているのは、「Anchor Override 設定」という項目です。

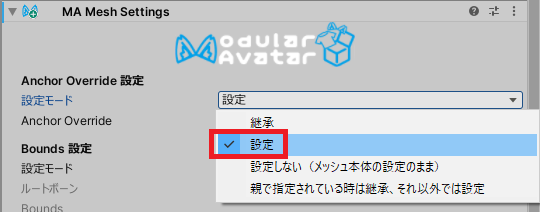
「設定モード」を「設定」に変更します。

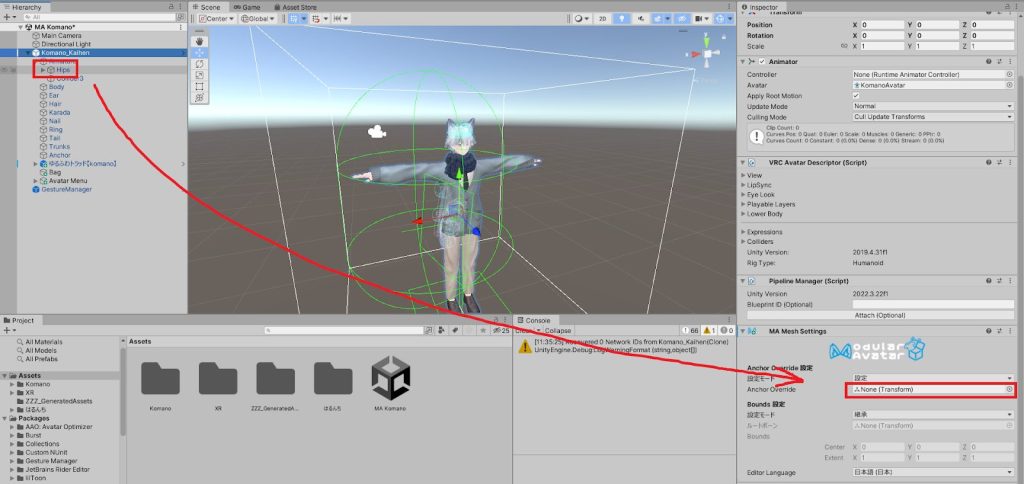
「Anchor Override」の右側にある「None (Transform)」の部分に、「Hierarchy」にある「Hips」をドラッグアンドドロップします。

次に、「Anchor Override 設定」の下にある「Bounds 設定」について説明します。ざっくり言うとこれは、“どこまで描写するか” を決めるための設定です。これが適切に設定されていないと、衣装やアクセサリーなどが視界から消えたり(見えなくなったり)します。
Boundsも「Setup Outfit」を実行して服を着せたときに自動で調整されるのですが、「Setup Outfit」を実行したけれど上のような現象が発生するというときは、「Bounds 設定」を調整します。
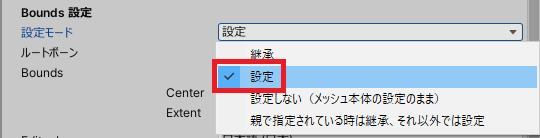
「Anchor Override 設定」と同じく、「設定モード」を「設定」に変更し、

「ルートボーン」の右側にある「None (Transform)」の部分に、「Hierarchy」の「Hips」をドラッグアンドドロップすれば完了です。

体型を調整しよう
アバターの体型を調整するときに便利なのが、「MA Scale Adjuster」というコンポーネントです。このコンポーネントでは、体や衣装の一部だけを調整できます。
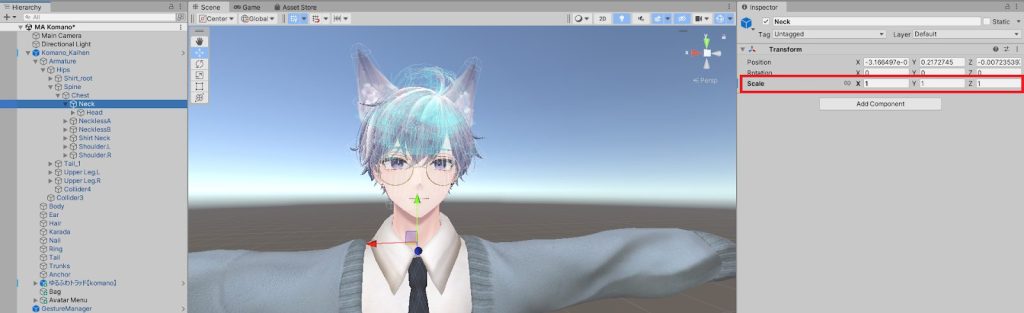
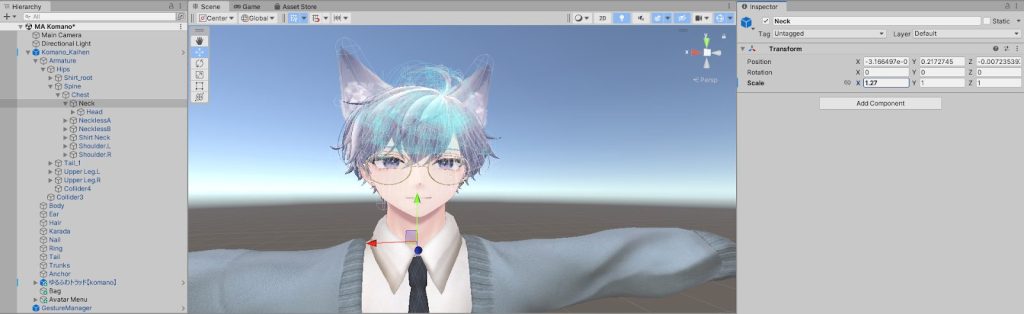
“一部だけ” とはどういうことでしょうか。例えば、狛乃くんをマッチョにするために、首(Neck)をちょっと太くするとします。「MA Scale Adjuster」を使わずに「Scale」で数値を調整することもできるのですが、

首を太くすると、顔の幅まで広がってしまいました。

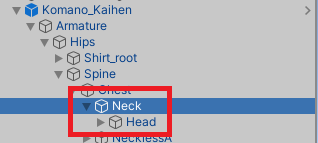
「Hierarchy」で構造を見てみると、「Neck」(首)の下に「Head」(頭)があります。少しだけ専門用語で説明すると、“「親ボーン」を変更すると「子ボーン」も連動して変わってしまう” わけです。

「MA Scale Adjuster」を使えば、子ボーンに影響を与えることなく、大きさを調整できます。やってみましょう。
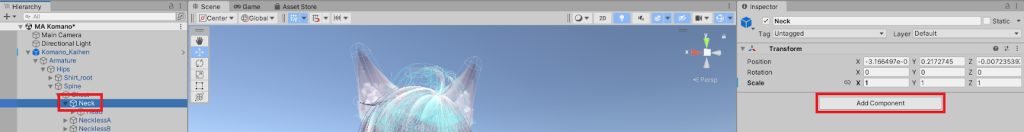
調整したいオブジェクト(例として「Neck」)を選択し、「Inspector」画面で「Add Component」をクリックします。

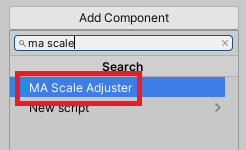
「MA Scale Adjuster」を検索して見つけ、クリックします。

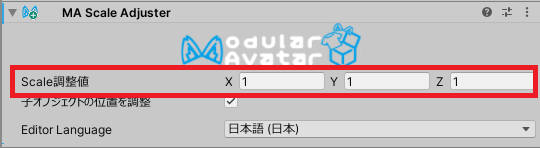
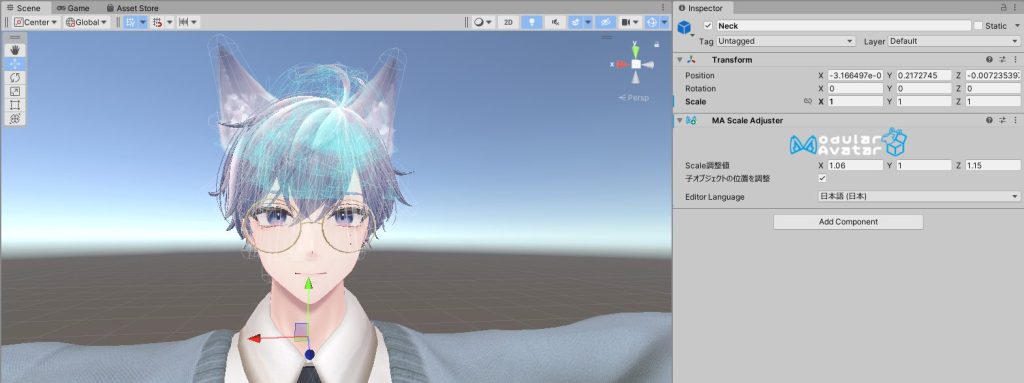
「Scale調整値」の数字を変更すれば、そのオブジェクトだけを調整できます。

少しマッチョになりました。

ワールド固定をしよう
「MA World Fixed Object」というコンポーネントを使うと、アイテムをワールドに固定することができます。どんな挙動になるのかについて、このコンポーネントを使わない場合と使う場合を比較して説明します。

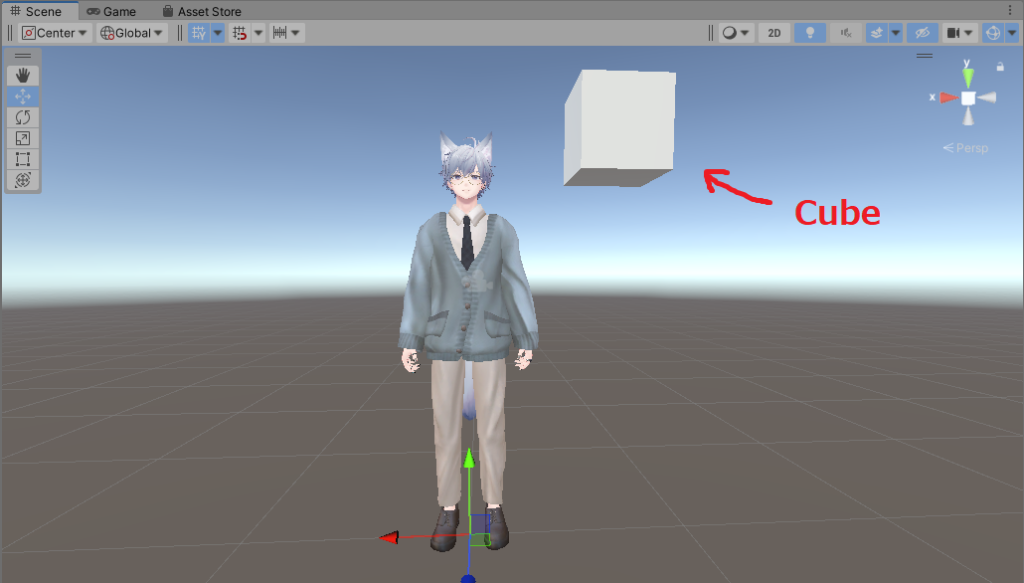
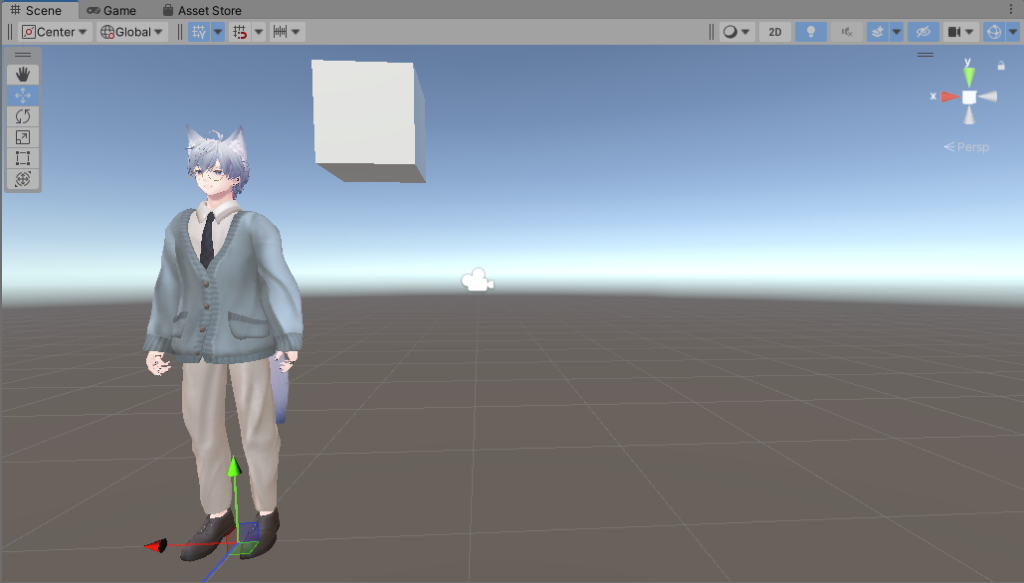
まず、「MA World Fixed Object」が付いていないアイテム(例として「Cube」)をアバターに仕込んだ場合、アバターが動くとアイテムも一緒に動きます。

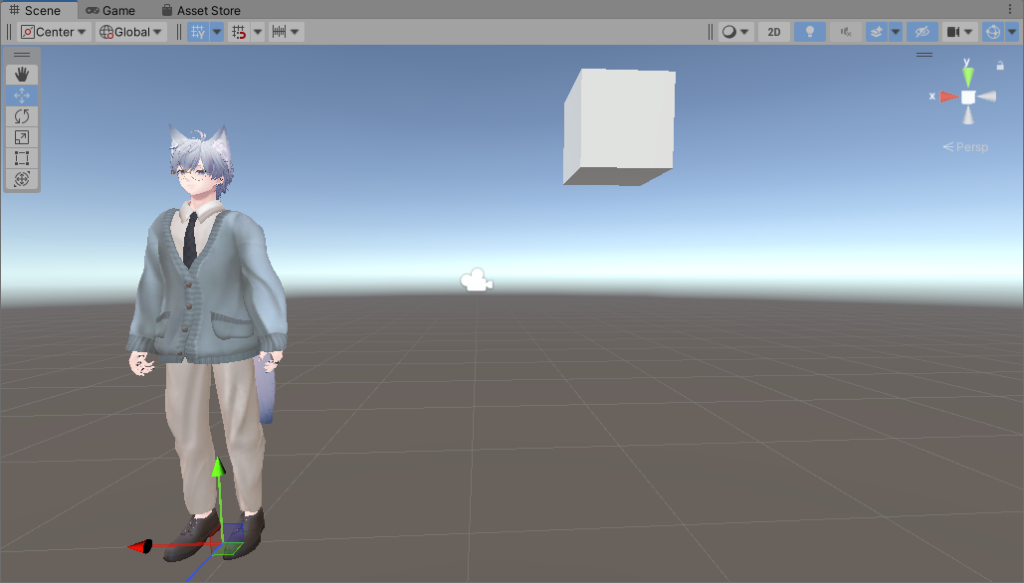
一方、「MA World Fixed Object」が付いているアイテムをアバターに仕込んだ場合、アイテムはワールドに固定されているので、アバターが動いてもアイテムの位置は変わりません。

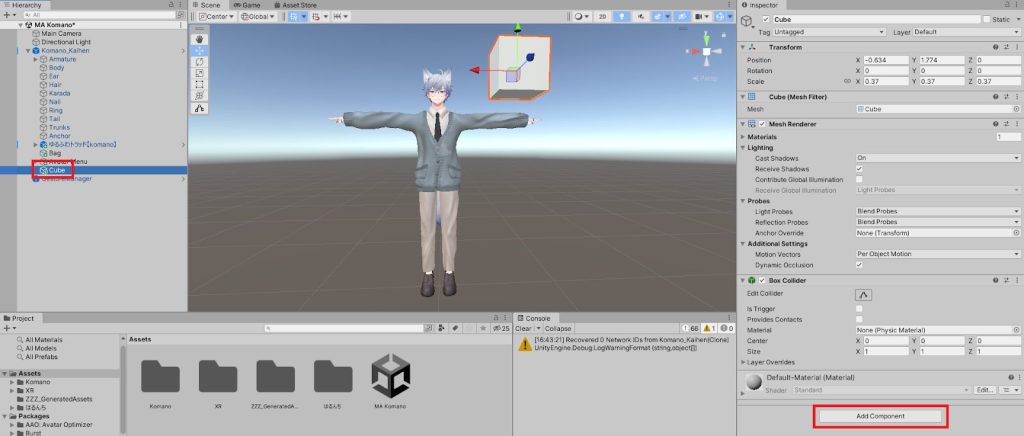
コンポーネントは簡単に付けることができます。ワールドに固定したいアイテムを選択し、「Inspector」画面で「Add Component」をクリックします。

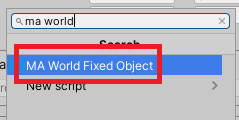
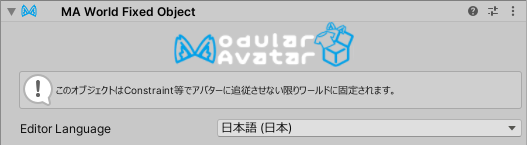
「MA World Fixed Object」を検索して見つけ、クリックします。

これで終わりです。設定することは特にありません。

この機能を単体で使うことはあまりないかもしれませんが、ほかのいろいろな機能と組み合わせることで、面白いギミックが作れます。ぜひ挑戦してみてください。
※参考:手に持っているアイテムをワールドに固定するギミック

















アイテムの出し入れだけならば、ModularAvatar以外のツールでも実装できます。
方法はさまざまありますが、メタカル最前線では「AvatarMenuCreater for Modular Avatar」や「lilycalInventory」を紹介してます。
どのツールで機能を付けるかは、設定のしやすさや他の機能との兼ね合いで選んでみてください。