皆さんは、アバター改変楽しんでいますか?
楽しんでいるけども、やっぱりやるのは面倒と思う人は多くいると思います。
本記事では、なるべく簡単に、そして軽量なアバターになるようなアバター改変を紹介します。そして今回紹介するツールはいずれもVCC経由でインポートできるので、どのプロジェクトでもすぐに環境が整えられるようになります。
VCCそのものの解説や導入方法については、下記の記事をご確認ください。
特大ボリュームの記事のため、ブックマークをして気になるツールに都度アクセスする形で、この記事を活用してください!
- 1 アバター改変のインフラ的存在 「ModularAvatar」
- 2 非対応アバターの調整は「キセテネ for MA」で済ませよう!
- 3 アバターのシェーダーといえばこれ!「lilToon」 「Poiyomi Toon Shader」
- 4 ドラッグアンドドロップでアバターを最適化! 「Avatar Optimizer」
- 5 ツールで最適化した結果を「Actual Performance Window」で試そう!
- 6 自動で表情のExpressionMenuを作ってくれる! 「FaceEmo」
- 7 アバターにポーズを仕込みたい!「Avatar Pose Library」で導入しよう
- 8 オブジェクトの出し入れ、明るさ調整は「lilycalInventory」で一気に済ませよう!
- 9 デカールや髪色にグラデーションができるように「TexTransTool」
- 10 テクスチャやマテリアル、ライティングの確認はこれ!「lilAvatarUtils」
- 11 Quest対応をやってみよう! 「VRCQuestTools」
- 12 VRChat向けに最適化したアバターでもVRM変換できます! 「NDMF VRM Exporter」
- 13 ポリゴン数をもっと削りたい?「Meshia Mesh Simplification」
- 14 Unityを見やすくしよう! 「lilEditorToolbox」
- 15 ExpressionMenuの確認はこれを使え! 「Gesture Manager」
アバター改変のインフラ的存在 「ModularAvatar」
「ModularAvatar」とは、非破壊でアバターに衣装やギミックを導入できるツールです。非破壊なので、後戻りがつかない事態を避けられ、更新しやすい状況で管理できます。
今回は、アバターの着せ替えを導入するときのやり方を紹介します。
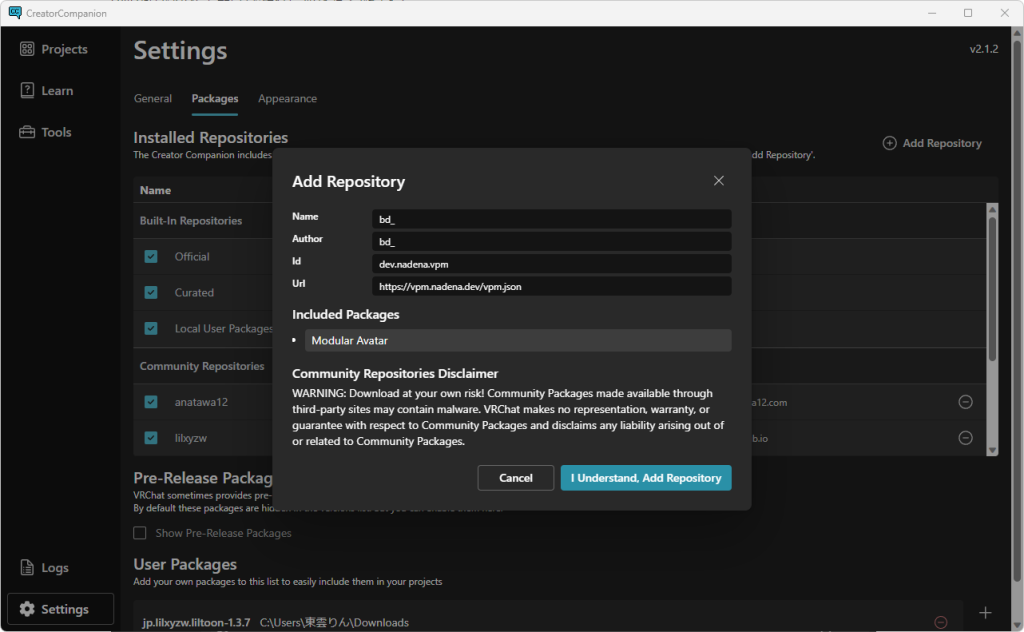
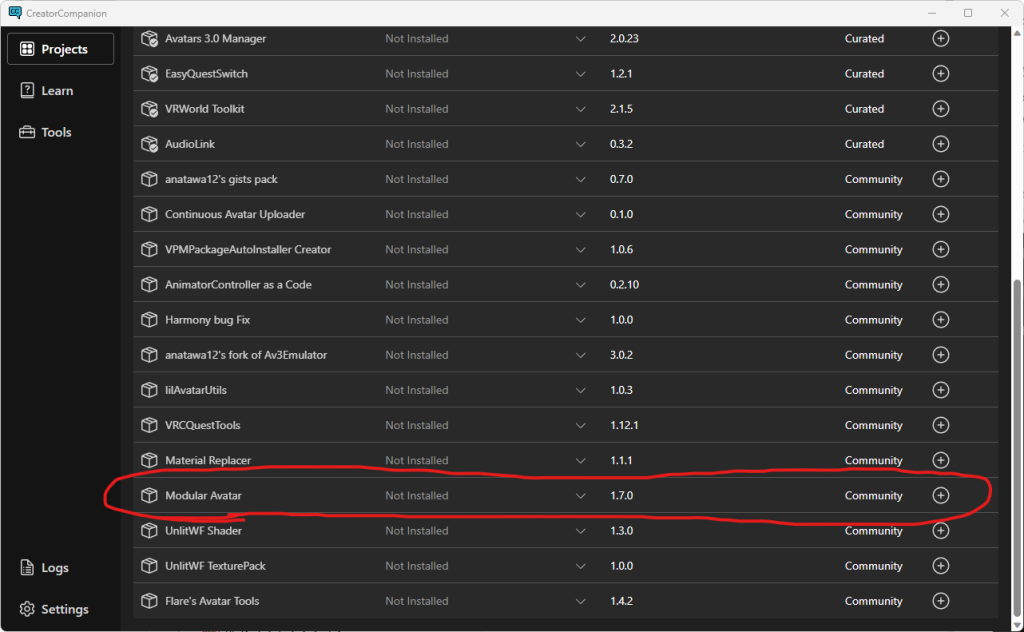
まず、「ModularAvatar」を導入していない人は、こちらのリンクからVCC経由で導入を行ってください。画像のようになったら、「I Understamd, Add Repository」を押して追加してください。

次にプロジェクトを制作してください。すでに制作している場合は、そちらを使ってください。「ModularAvatar」を追加したいので、「Manege Packages」から「Modular Avatar」の+ボタンを押しましょう。

プロジェクトを開いたら、アバターをHierarchyに置きましょう。その後、衣装をドラッグアンドドロップしてください。

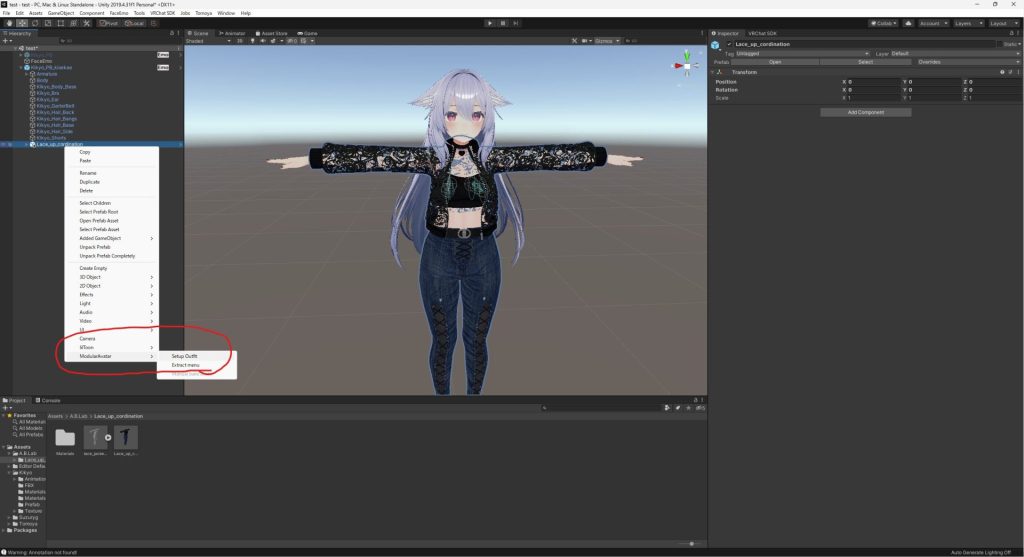
衣装に右クリックを押し、「Modular Avatar」にカーソルを合わせて「Setup Outfit」を押してください。あとはアップロードをするだけで完了です。お疲れ様でした。

「Modular Avatar」は衣装以外にもギミックもドラッグアンドドロップだけで導入できます。ギミックの導入に必要なアニメーションもアップロード時に自動で設定されるので、簡単にできるのです。
BOOTHで「Modular Avatar対応」と書かれている商品は、簡単にできるので、商品を見るときはチェックしてみてはいかがでしょうか?
また、ModularAvatarの活用方法は着せ替えにも多くあります。もっと知りたい人は下記の記事をご覧ください。
非対応アバターの調整は「キセテネ for MA」で済ませよう!
対応しているアバターは、「ModularAvatar」を使えばそのまま服を着せられますが、非対応アバターとなるとそうはいきません。
非対応アバターに服を着せたいときは、「キセテネ for MA」を使いましょう。ご存知の方はいるかもしれませんが、アバターの着せ替えツール「キセテネ」をPrefab状態でも使えるようにしたツールになります。
こちらのサイトから「Add to VCC」を押すことで、インポートが行なえます。
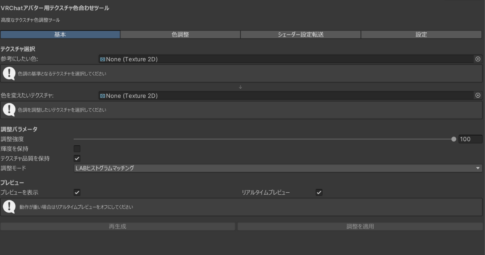
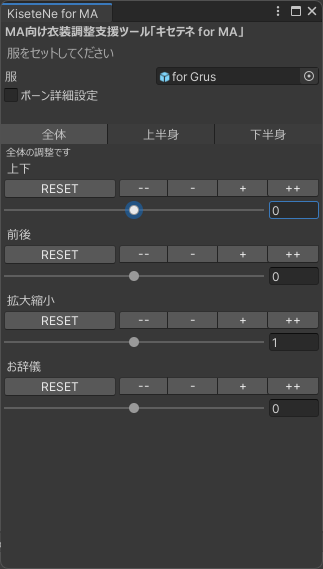
インポートが行えたら、プロジェクトを開き、「Tools」、「KiseteNe For MA」を選択しましょう。次に着せたい服をセットしましょう。画像のような画面が出れば成功です。

「Scene」を見ながらパラメーターを調節しましょう。調整したら完了です。「Modular Avatar」の「Setup Outfit」を押していない人は押すことを忘れずに。
アバターのシェーダーといえばこれ!「lilToon」 「Poiyomi Toon Shader」
執筆現在のアバターのシェーダーは、「lilToon」と「Poiyomi Toon Shader」が主流です。どちらもVCC経由でインポートできるので、ぜひともしましょう。
とくに「lilToon」は、同作者から他にも便利なツールを配布しているため1個追加するだけで便利になります。
こちらのサイトから「VRChat Creator Companion」のボタンを押してインポートを行ってください。

Poiyomi Toon Shaderはこちらのリンクから「Add to VCC」をクリックしてインポートを行ってください。

アクセサリー類のシェーダーはこれ! 「UnlitWF Shader」
アバター以外にもアクセサリー類などには「UnlitWF Shader」が使われることがあります。現在VCC経由でのインポートが行えるのでこちらも行いましょう。
こちらのサイトから案内に従ってインポートを行ってください。

ドラッグアンドドロップでアバターを最適化! 「Avatar Optimizer」
「Avatar Optimizer」では、非破壊でアバターの軽量化できるツールです。「Modular Avatar」同様、非破壊なので、後戻りがつかない事態を避けられ、更新しやすい状況で管理できます。
本記事では、Skinned Meshを結合をしてMesh Renderersを減らす作業とBlendShapeを固定する作業を行います。
ModularAvatarと同様にこちらのリンクからVCC経由でインポートを行ってください。
とりあえず付けておけばOK 「Trace And Optimize」
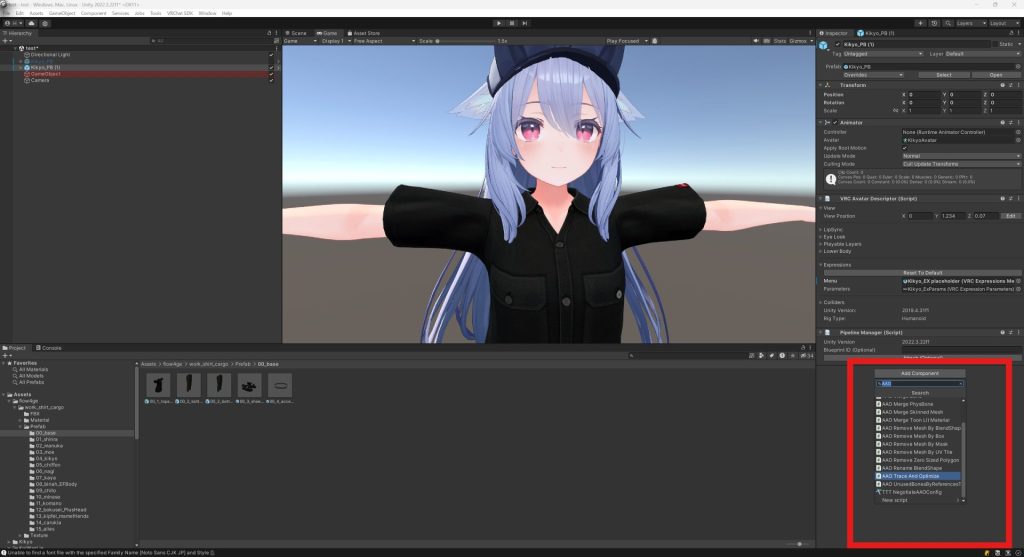
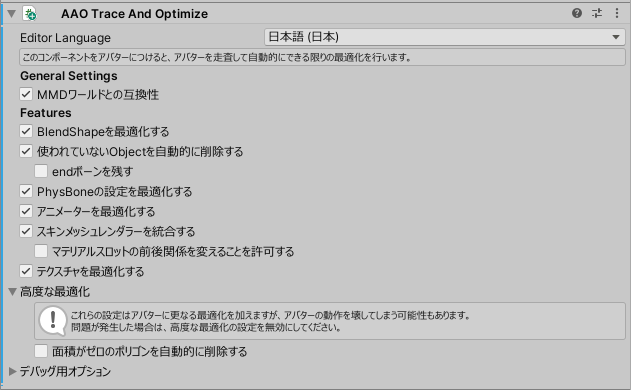
プロジェクトを開き、アバターを選択。「Add Component」から「Trace And Optimize」を追加しましょう。検索するときは「AAO」と入力すると、ある程度絞り込めます。

各種設定にチェックマークが入っていれば、あとはアップロードするだけで、自動で軽量化処理が行われます。

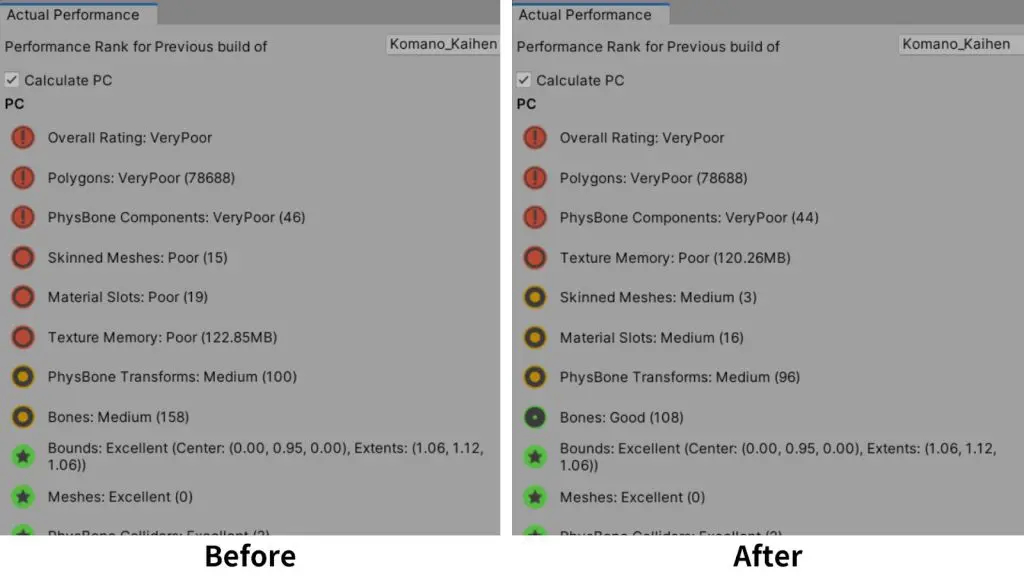
コンポーネントを付けるだけで画像のように変化します。Skinned MeshesやMaterial Slotsなどが減っています。

見えない部分のポリゴン数を減らして最適化! 「AAO Remove Mesh By BlendShape」
さらに最適化させたい人は、「AAO Remove Mesh By BlendShape」というComponentを使いましょう。ブレンドシェイプを基準に、ポリゴン数をさらに減らすことができます。
最初に、アバターの身体にComponent「AAO Remove Mesh By BlendShape」を追加します。
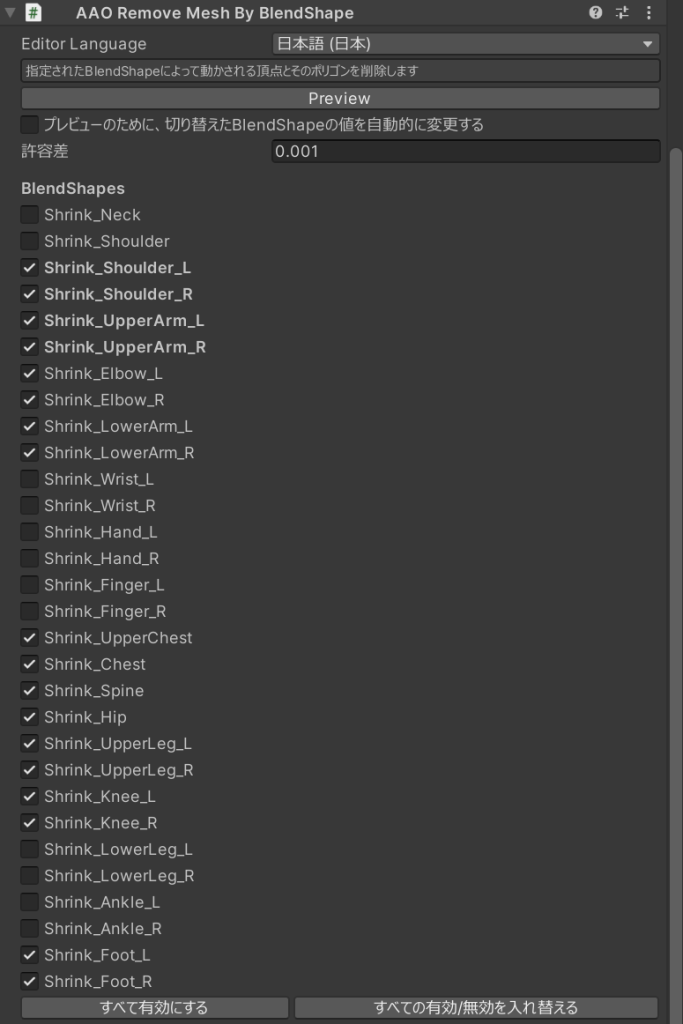
「AAO Remove Mesh By BlendShape」は、ブレンドシェイプによって動かされる頂点とポリゴンを削除するComponentです。
服によって見えない部分に該当するブレンドシェイプにチェックマークを押しましょう。
例えば、「shrink_Hip」と書かれているブレンドシェイプにチェックマークを押すとお尻周りのポリゴンが減らせます。「Preview」のボタンを活用すれば、挙動を確認しながら設定できるので活用してみましょう。

ポリゴン数を減らすコンポーネントはこの他にもあるため、詳細を知りたい方はドキュメントでご確認ください。
tips VRM変換にも「ModularAvatar」や「AvatarOptimizer」は使える
clusterやVARK SHORTSのようなサービスでは、VRM規格を使う場合があります。今回紹介した「ModularAvatar」や「AvatarOptimizer」はVRMに変換するときにも使えるのをご存知ですか?
本来、アップロード時に「ModularAvatar」や「AvatarOptimizer」といったツールは機能するのですが、手動で処理を行うことで、VRMに変換した際にも使えるようになります。
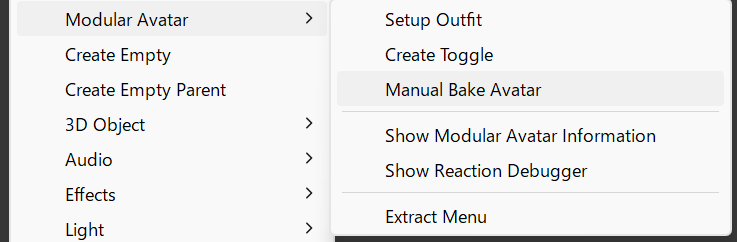
手動で変換するのは簡単。「Manual Bake Avatar」を押すと処理を行ったアバターが複製されます。

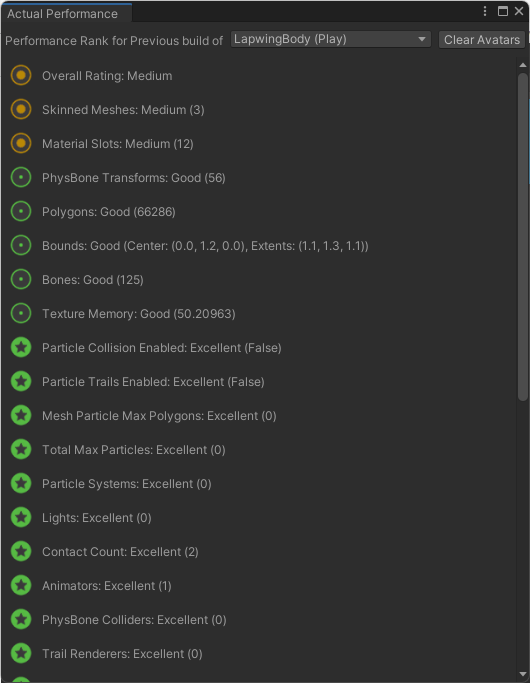
ツールで最適化した結果を「Actual Performance Window」で試そう!
「ModularAvatar」や「AvatarOptimizer」のような非破壊系ツールを使うと、VRCSDKの画面では本当のパフォーマンスが分からず、VRChatにアップロードするまで分からない状態になります。
「Actual Performance Window」は、VRChatを起動せずともUnity上で「ModularAvatar」や「AvatarOptimizer」の非破壊系ツールを適用した状態のパフォーマンスを確認できるツールとなります。
Manage Packagesから「anatawa12’s gist pack for Unity」をインポートしてください。「AvatarOptimizer」をVCC経由で追加した際に、「anatawa12’s gist pack for Unity」も合わせて追加されます。
そのため、「Manege Packages」の中から「anatawa12’s gist pack for Unity」を探して追加してください。
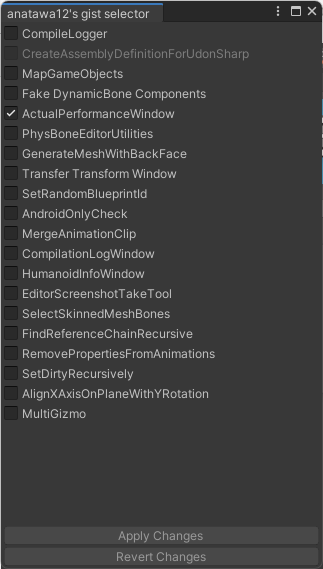
プロジェクトを開いて、「Tools」から「anatawa12’s gist selector」を開いてください。ウィンドウが開かれるので、「Actual Performance Window」にチェックマークを押して、「Apply Changes」を押してください。

つぎにプロジェクトの画面にある再生マークを押して、Playモードに移行しましょう。Playモードになれば自動で「Actual Performance Window」が機能し、ツールによって最適化された状態でのパフォーマンスが分かるようになります。

自動で表情のExpressionMenuを作ってくれる! 「FaceEmo」
「FaceEmo」では、表情の作成、表情とジェスチャーの紐付け、Expression Menuでの表情の変更などができます。
「FaceEmo」でも、VCC経由でインポートできます。こちらのリンクよりインポートを行ってください。
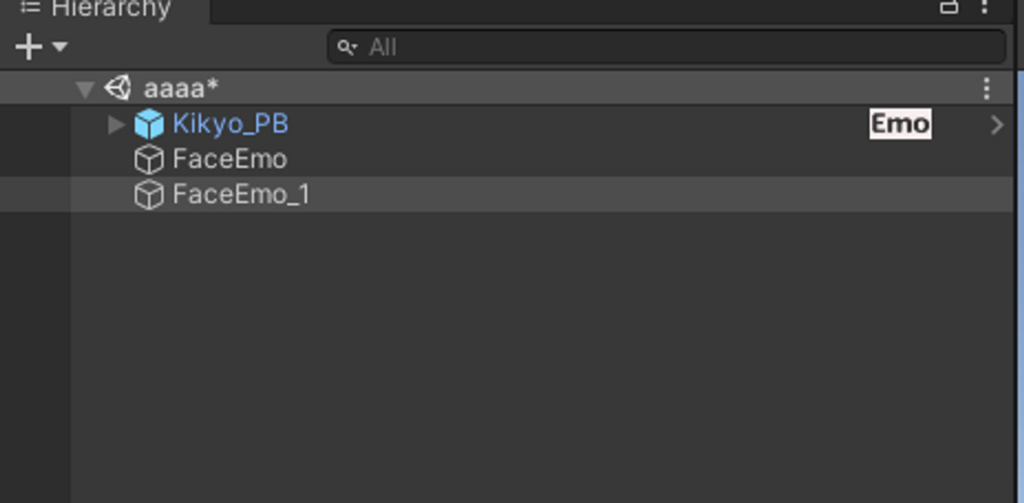
Unity上に「FaceEmo」をインポートすると、ヒエラルキー上のアバターに「Emo」のマークが現れるようになります。アイコンをクリックすると「FaceEmo」のツール画面が表示されます。

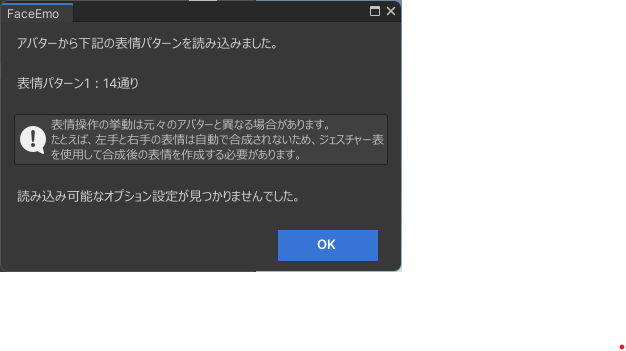
初回起動時には、アバターに元々設定されている表情設定がそのまま読み込まれます。

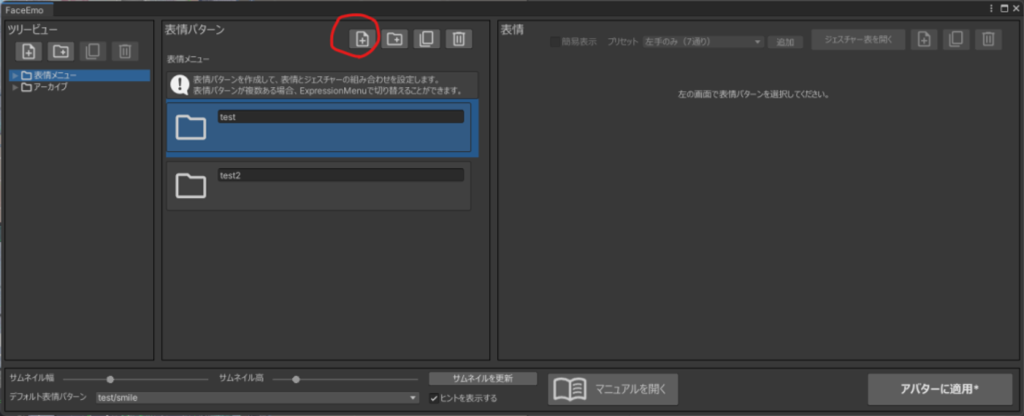
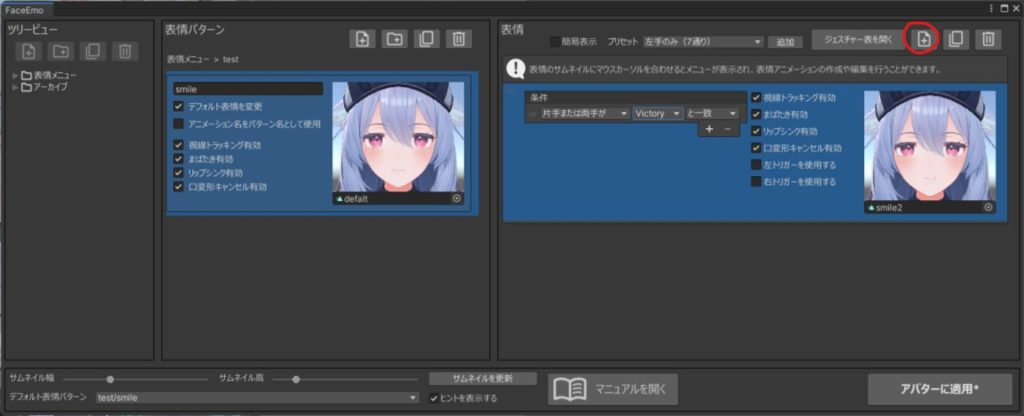
表情パターンの1番左のボタンを押すと、表情パターンが追加されます。表情パターンを複数用意すると、Expression Menu を使用した表情パターン切り替えも容易にできます。かっこいい顔つきとかわいい顔つきようなパターン分けが簡単に設定可能です。

表情パターンに追加を行うと「表情」ビューに表情を追加できるようになります。ハンドジェスチャーの条件を設定していきましょう。ハンドジェスチャーの条件は片手のみや両手とパターンを細かく設定できます。

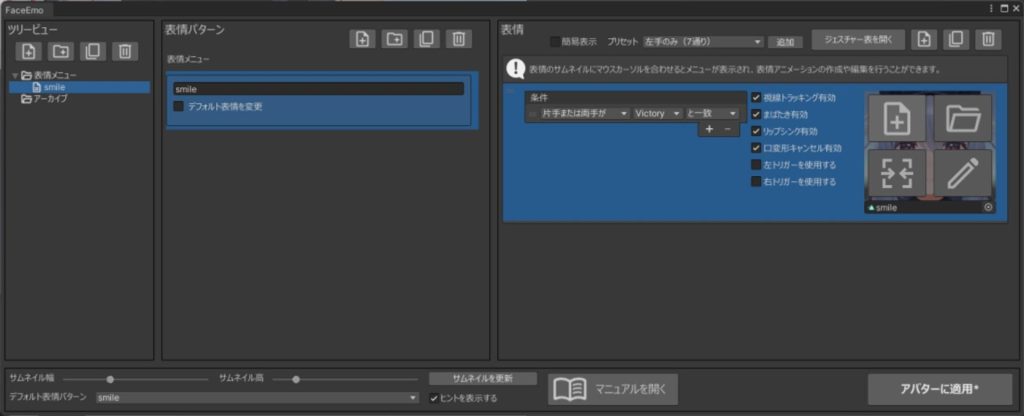
表情アニメーションは表情サムネイルにマウスカーソルを合わせると表示されます。左上のボタンを押して、エディタ画面を表示させましょう。

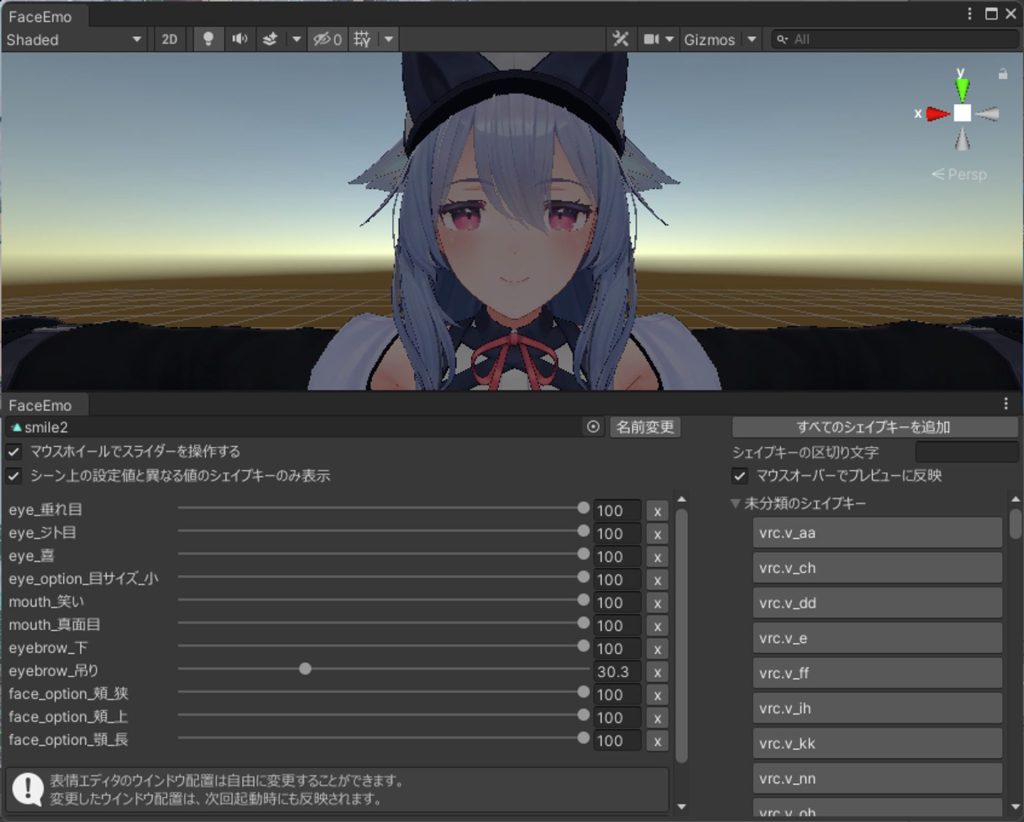
エディタ画面では、追加したいシェイプキーを押すことで追加できます。シェイプキーの数値を変化させたいときは、スライダーを動かすか、テキストボックスに数値を入力します。顔を見ながら調整できるのは便利ですね。

デフォルトで設定されている表情は、干渉防止のため無効化されています。手間がかかるかもしれませんが、改めて設定し直しましょう。
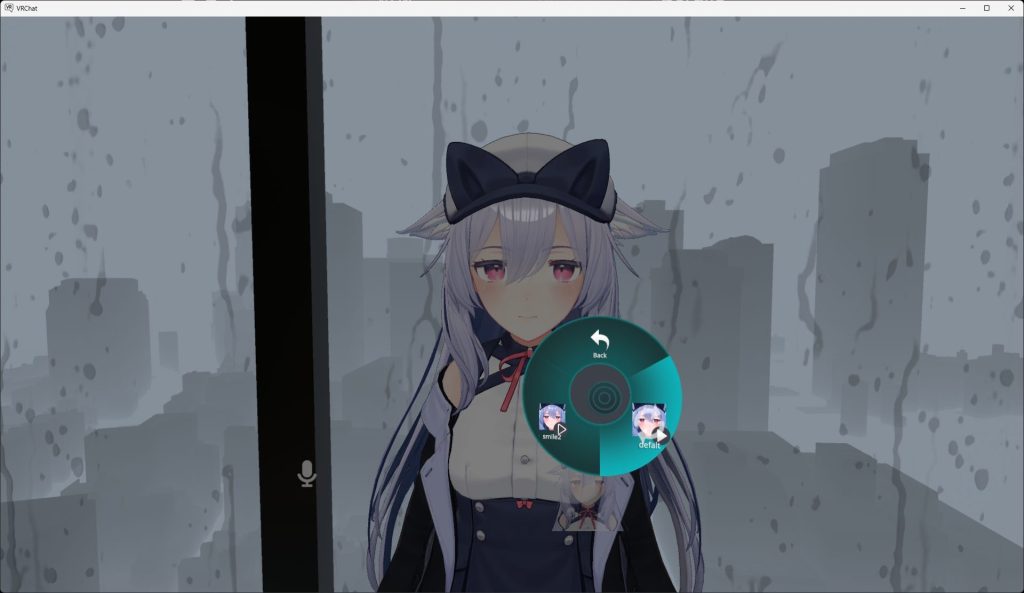
表情の設定を済ませたら「FaceEmo」のツール画面にあるアバターに適用を押しましょう。あとは、アップロードを行えばModular Avatarによって表情メニューが作られます。
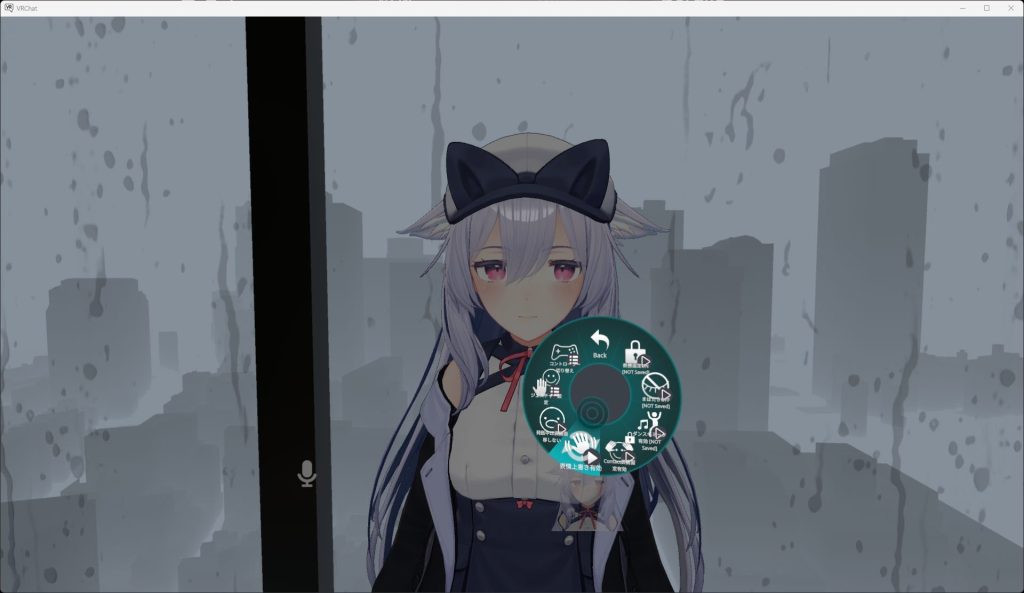
「FaceEmo」を適用して制作したアバターには自動でExpressionMenuが制作されます。自動で生成されたExpressionMenuでは、表情の固定ができます。もちろん、表情のサムネイル画像も自動で設定されます。

その他にも表情の上書き有効やまばたきOFFなど便利機能も自動で設定されます。アバターによってはデフォルトで設定されていますが、あると便利なので嬉しいですね。